[jQuery || JavaScript] <select>box change 강제 선택하기 총 정리
2020. 4. 25. 20:48
반응형
JSP
<select id="dynamicId">
<option value="apple">사과</option>
<option value="kiwifruit">키위</option>
<option value="Korean melon">참외</option>
</select>
JavaScript
$(target).val(option value).trigger('change');
$('#dynamicId').val('kiwifruit').trigger('change');
실전 예제
목표 : 페이지 진입 시 셀렉트 박스에 두 번째, 세 번째 값을 선택되어 있게 만드는 것.
JSP
<select id="dynamicId">
<option value="apple">사과</option>
<option value="kiwifruit">키위</option>
<option value="Korean melon">참외</option>
</select>
<p id="resultId"></p>
<select class="dynamicClass">
<option value="apple">사과</option>
<option value="kiwifruit">키위</option>
<option value="Korean melon">참외</option>
</select>
<p id="resultClass"></p>
JavaScript
setTimeout(function(){
test();
},0)
function test(){
var html = '';
$('#dynamicId').val('kiwifruit').trigger('change');
html = $('#dynamicId').val();
$('#resultId').append(html);
$('.dynamicClass').val('Korean melon').trigger('change');
html = $('.dynamicClass').val();
$('#resultClass').append(html);
}
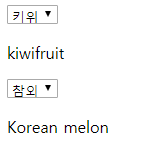
View

※ 주의 : test() 메소드를 그냥 실행하면 적용되지 않습니다. setTimeout으로 감싸줘야 합니다.
반응형
'JavaScript' 카테고리의 다른 글
| [jQuery || JavaScript] 동적 생성된 태그에 이벤트 주기(feat.append) (0) | 2020.03.31 |
|---|---|
| [jQuery || JavaScript] HTML + jQuery Event 총 정리 (0) | 2020.03.31 |
| [jQuery || JavaScript] title 속성 다루기 정리 및 버그 해결 (0) | 2020.03.25 |
| [JavaScript] 날짜 관련 유용 함수 총 정리(feat.String to Date) (0) | 2019.12.28 |
| [jQuery] Class 관련 함수,문법 총 정리 (0) | 2019.12.15 |