[Spring] 절대경로와 상대경로(feat.${pageContext.request.contextPath})
먼저 절대 경로, 상대 경로를 설명하기 전
학창 시절로 가서 절대 평가, 상대 평가를 생각하면서 이 글을 보면 이해가 쉽습니다.
절대 경로
개념
최초의 시작점으로 경유한 경로를 전부 기입하는 방식
경로의 처음부터 마지막까지 완전히 적힌 경로
어떠한 웹페이지나 파일이 가지고 있는 고유한 경로
최상위 디렉토리가 반드시 포함된 경로
실전 예시
Browser
http://www.google.com
Windows
C:\chrome\chrome_shutdown_ms.txt
Linux
cd $CATALINA_HOME/bin/
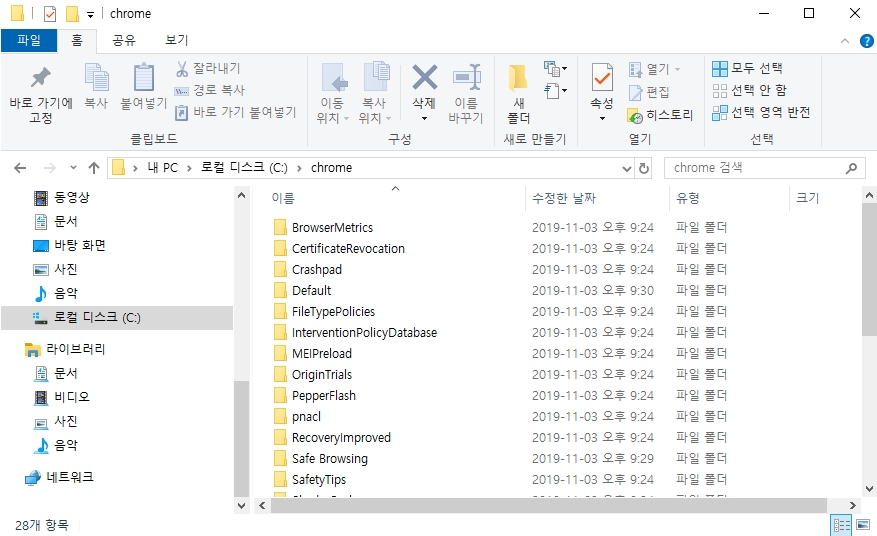
윈도(Windows) 절대 경로
C:\chrome\

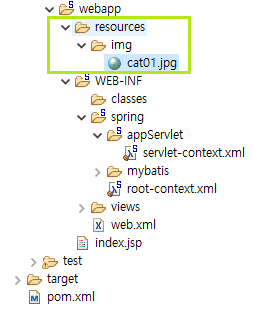
Spring 절대 경로

servlet-context.xml
<resources mapping="/resources/**" location="/resources/" />JSP
<img alt="Cat pictures" src="/resources/img/cat01.jpg">결과

상대 경로
개념
현재 위치한 곳을 기준으로 해서 목표로 하는 (파일이 있는 곳) 위치이다.
상대 경로는 항상 비교할 대상이 있어야 합니다. 결국 내가 어디있냐에 따라 경로가 달라지는 것!
내 위치와 파일 경로를 비교하는 것! (상대평가처럼)
현재 디렉터리(비교 대상)를 기준으로 작성된 경로
실전 예시
예시 URL : http://localhost:8080/project 01/abc.jsp
Spring 상대 경로
servlet-context.xml
<resources mapping="/resources/**" location="/resources/" />
JSP
${pageContext.request.contextPath} : 내 현재 위치 ( EL(Expression Language) 사용 )
<img src="${pageContext.request.contextPath}/resources/img/cat01.png" />결과

설명
${pageContext.request.contextPath} 사용함으로 써 상대 경로 즉, 내 위치에 따라 값이 변하던 게 고정이 된다.
정확히 말하면 고정이 아니라 알아서 위치를 찾아서 맞춰주는 겁니다.
예를 들면 부모 폴더에 접근하려면 ../resources/img/cat01.png 이런 식으로 쓰고
소속 폴더에 접근하려면 ./resources/img/cat01.png 써야 하는 걸 알아서 맞춰주는 겁니다.
그 외 표현식
${pageContext.request.requestURL} : http://localhost:8080/project01/abc.jsp
${pageContext.request.scheme} : http
${pageContext.request.serverName} : localhost
${pageContext.request.serverPort} : 8080
${pageContext.request.requestURI} : /project01/abc.jsp
${pageContext.request.servletPath} : /abc.jsp
Java
HttpServletRequest request
String root = request.getContextPath(); // return 프로젝트 Path결과 : /project01
String uri = request.getRequestURI(); // return 프로젝트+파일경로결과 : /project01/abc.jsp
String servlet = request.getServletPath(); // return 파일명결과 : /abc.jsp
StringBuffer url = request.getRequestURL(); // return 전체 경로결과 : http://localhost:8080/project01/abc.jsp
경로 표기법
상대 경로
. : 현재 웹페이지가 소속된 폴더
.. : 현재 웹페이지의 부모 폴더
절대 경로
/ : 루트(root)
./ : 현재 위치
../ : 현재 위치의 상단 폴더
'Spring' 카테고리의 다른 글
| [Spring] GET URL 범위 초과 문제 및 해결(feat.HTTP) (0) | 2020.03.15 |
|---|---|
| [Spring] 갑자기 POST가 안되는 현상(feat.XSSFilter) (0) | 2020.03.15 |
| [Spring] GET 파라미터(parameter) 데이터 받기 총 정리 (0) | 2019.12.15 |
| [Spring] MyBatis 데이터 HashMap으로 받기 (0) | 2019.10.31 |
| [Spring] @Scheduled (0) | 2019.10.30 |

