Spring/커뮤니티(블로그) 프로젝트
[Spring] 프로젝트 커뮤니티,블로그 만들기(#5)-회원가입,로그인,로그아웃 구현하기
안녕하세요 무작정 일단 따라 해 보는 Spring 커뮤니티 만들기 5탄 시작합니다.
환경
Eclipse 2019-9 Jee
JDK 1.8_231
Apache Tomcat 8.5.47
MariaDB 10.4.10
MyBatis 3.2.2
JSTL 1.2
jackson 2.9.4
오늘의 할 일
1.유저(user) 테이블 만들기
2.유저(user) 회원가입,로그인 view 만들기
3.유저(user) 회원가입,로그인 백 로직 만들기(값 req,res DB insert)1.유저(members) 테이블 만들기
제일 먼저 회원가입 기능을 만드려면 DB 테이블을 먼저 만들어야겠죠
저희는 MariaDB 10.4 버전을 사용하고 있기때문에
또 HeidiSQL 들어가줍니다들어가 줍니다.이제 사용법 아시죠?!
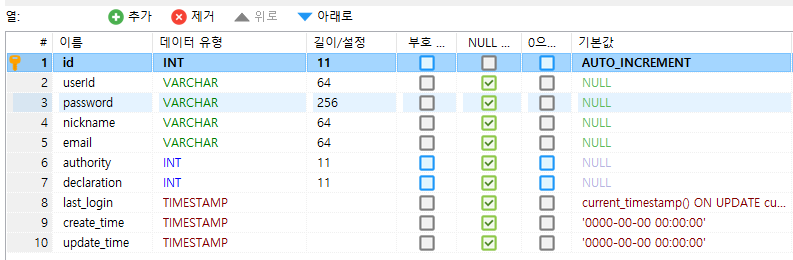
CREATE TABLE `members` (
`id` INT(11) NOT NULL AUTO_INCREMENT,
`userId` VARCHAR(64) NULL DEFAULT NULL,
`password` VARCHAR(256) NULL DEFAULT NULL,
`nickname` VARCHAR(64) NULL DEFAULT NULL,
`email` VARCHAR(64) NULL DEFAULT NULL,
`authority` INT(11) NULL DEFAULT NULL,
`declaration` INT(11) NULL DEFAULT NULL,
`last_login` TIMESTAMP NULL DEFAULT current_timestamp() ON UPDATE current_timestamp(),
`create_time` TIMESTAMP NULL DEFAULT '0000-00-00 00:00:00',
`update_time` TIMESTAMP NULL DEFAULT '0000-00-00 00:00:00',
PRIMARY KEY (`id`)
UNIQUE INDEX `userId` (`userId`)
)id : 절대 겹치지 않는 구분자 PK
userId : 유저 아이디
password : 유저 비밀번호
nickname : 유저 닉네임
email : 유저 이메일
authority : 권한(관리자, 사용자 등..)
declaration : 신고 횟수
last_login : 마지막 로그인 시간
create_time : 유저 생성한 시간(회원 가입한 시간)
update_time : 비밀번호 업데이트한 시간(n일마다 비밀번호 교체 요구 기능 만들 예정)
UNIQUE INDEX `userId` (`userId`) : 웹 로직을 피해 DB에 데이터를 넣을 경우라도 중복은 피할 수 있게 유니크 키를 넣어줍니다.
최종 members 테이블

10.4 UI는 참 이쁘네요 10.2에 비해..
2.유저(members) 회원가입,로그인 view 만들기
views -> user 폴더 생성
views -> user 폴더 -> login.jsp 생성

src/main/java -> controller -> UserController.java 생성
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
@RequestMapping("user/*")
public class UserController {
@RequestMapping(value="user/login",method = RequestMethod.GET)
public ModelAndView login() {
ModelAndView mav = new ModelAndView();
return mav;
}
}
webapp -> index.jsp 수정
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:forward page="/user/login"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SpringEx01 커뮤니티</title>
</head>
<body>
</body>
</html>나중에 sitemash를 사용할 때 index.jsp는 적용하기 어렵습니다. 그러므로 jsp:forward를 통해 진입하자마자
/user/login 페이지로 forward 해줍니다.
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style>
body {
font: 13px/20px 'Helvetica Neue', Helvetica, Arial, sans-serif;
color: #333333;
background: #596778;
}
.signUp {
position: relative;
margin: 50px auto;
width: 280px;
padding: 33px 25px 29px;
background: #FFFFFF;
border-bottom: 1px solid #C4C4C4;
border-radius: 5px;
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.25);
}
.signUp:before,
.signUp:after {
content: '';
position: absolute;
bottom: 1px;
left: 0;
right: 0;
height: 10px;
background: inherit;
border-bottom: 1px solid #D2D2D2;
border-radius: 4px;
}
.signUp:after {
bottom: 3px;
border-color: #DCDCDC;
}
.signUpTitle {
margin: -25px -25px 25px;
padding: 15px 25px;
line-height: 35px;
font-size: 26px;
font-weight: 300;
color: #777;
text-align: center;
text-shadow: 0 1px rgba(255, 255, 255, 0.75);
background: #F7F7F7;
}
.signUpTitle:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
height: 8px;
background: #C4E17F;
border-radius: 5px 5px 0 0;
background-image: -webkit-linear-gradient(left, #C4E17F, #C4E17F 12.5%, #F7FDCA 12.5%, #F7FDCA 25%, #FECF71 25%, #FECF71 37.5%, #F0776C 37.5%, #F0776C 50%, #DB9DBE 50%, #db9CBE 62.5%, #C49CDE 62.5%, #C49CDE 75%, #669AE1 75%, #669AE1 87.5%, #62C2E4 87.5%, #62C2E4);
background-image: -moz-linear-gradient(left, #c4e17f, #C4E17F 12.5%, #F7FDCA 12.5%, #F7FDCA 25%, #FECF71 25%, #FECF71 37.5%, #F0776C 37.5%, #F0776C 50%, #DB9DBE 50%, #DB9CBE 62.5%, #C49CDE 62.5%, #C49CDE 75%, #669AE1 75%, #669AE1 87.5%, #62C2E4 87.5%, #62C2E4);
background-image: -o-linear-gradient(left, #C4E17F, #C4E17F 12.5%, #F7FDCC 12.5%, #F7FDCA 25%, #FECF71 25%, #FECF71 37.5%, #F0776C 37.5%, #F0776C 50%, #DB9DBE 50%, #DB9DBE 62.5%, #C49CDE 62.5%, #C49CDE 75%, #669AE1 75%, #669AE1 87.5%, #62C2E4 87.5%, #62C2E4);
background-image: linear-gradient(to right, #C4E17F, #C4E17F 12.5%, #F7FDCA 12.5%, #F7FDCA 25%, #FECF71 25%, #FECF71 37.5%, #F0776C 37.5%, #F0776C 50%, #DB9DBE 50%, #DB9CBE 62.5%, #c49cde 62.5%, #C49CDE 75%, #669AE1 75%, #669AE1 87.5%, #62c2e4 87.5%, #62C2E4);
}
input {
font-family: inherit;
color: inherit;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.signUpInput {
width: 100%;
height: 50px;
margin-bottom: 25px;
padding: 0 15px 2px;
font-size: 17px;
background: white;
border: 2px solid #EBEBEB;
border-radius: 4px;
-webkit-box-shadow: inset 0 -2px #EBEBEB;
box-shadow: inset 0 -2px #EBEBEB;
}
.signUpInput:focus {
border-color: #62C2E4;
outline: none;
-webkit-box-shadow: inset 0 -2px #62C2E4;
box-shadow: inset 0 -2px #62C2E4;
}
.lt-ie9 .signUpInput {
line-height: 48px;
}
.loginButton {
position: relative;
vertical-align: top;
width: 100%;
height: 54px;
padding: 0;
font-size: 22px;
color: white;
text-align: center;
text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25);
background: #CCCCFF;
border: 0;
border-bottom: 2px solid #D76B60;
border-radius: 5px;
cursor: pointer;
-webkit-box-shadow: inset 0 -2px #D76B60;
box-shadow: inset 0 -2px #D76B60;
}
.loginButton:active {
top: 1px;
outline: none;
-webkit-box-shadow: none;
box-shadow: none;
}
.signUpButton {
position: relative;
vertical-align: top;
width: 100%;
height: 54px;
padding: 0;
font-size: 18px;
color: white;
text-align: center;
text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25);
background: #F0776C;
border: 0;
border-bottom: 2px solid #D76B60;
border-radius: 5px;
cursor: pointer;
-webkit-box-shadow: inset 0 -2px #D76B60;
box-shadow: inset 0 -2px #D76B60;
}
.signUpButton:active {
top: 1px;
outline: none;
-webkit-box-shadow: none;
box-shadow: none;
}
:-moz-placeholder {
color: #AAAAAA;
font-weight: 300;
}
::-moz-placeholder {
color: #AAAAAA;
opacity: 1;
font-weight: 300;
}
::-webkit-input-placeholder {
color: #AAAAAA;
font-weight: 300;
}
:-ms-input-placeholder {
color: #AAAAAA;
font-weight: 300;
}
::-moz-focus-inner {
border: 0;
padding: 0;
}
</style>
<script type="text/javascript">
function loginValidation(){
var userId = $("#userId").val();
var password = $("#password").val();
if(!userId){
alert("아이디를 입력하세요.");
$("#userId").focus();
return false;
}else if(!password){
alert("비밀번호를 입력하세요.");
$("#password").focus();
return false;
}else {
login(userId,password);
}
}
function login(userId,password){
$.ajax({
url : "/jquery/login",
type : 'POST',
data : { userId : userId,
password : password
},
success:function(data){
if(data == 2){
alert("아이디 혹은 비밀번호가 맞지 않습니다.");
return false;
}else if(data == 3){
location.href="/view/dashboard";
}
}
})
}
function enterKeyCheck(){
if(event.keyCode == 13)
{
loginValidation();
}
}
</script>
</head>
<body>
<form class="signUp" id="signupForm">
<h1 class="signUpTitle">로그인</h1>
<input type="text" id="userId" class="signUpInput" placeholder="ID" autofocus onkeyup="enterKeyCheck()">
<input type="password" id="password" class="signUpInput" placeholder="Password" onkeyup="enterKeyCheck()">
<input type="button" value="로그인" onclick="loginValidation()" class="loginButton">
<input type="button" value="회원가입" onclick="location.href='/user/signUp'" class="signUpButton">
</form>
</body>
</html>UI 코드 출처 : 블루비 웹스토어
views -> user 폴더 -> signUp.jsp 생성
signUp.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<meta charset="UTF-8">
<title>회원 가입</title>
<script type="text/javascript">
function signUpValidation(){
var userId = $("#userId").val();
var userPw = $("#password").val();
var userPwCheck = $("#passwordCheck").val();
var nickName = $("#nickname").val();
var email = $("#email").val();
if(!userId){
alert("아이디 입력은 필수입니다.");
$("#userId").focus();
}else if(!userPw){
alert("비밀번호 입력은 필수입니다.");
$("#password").focus();
}else if(!userPwCheck){
alert("비밀번호 확인 입력은 필수입니다.");
$("#passwordCheck").focus();
}else if(userPw != userPwCheck){
alert("비밀번호가 맞지 않습니다.");
$("#userPwCheck").focus();
}else if(!nickName){
alert("닉네임 입력은 필수입니다.");
$("#nickname").focus();
}else if(!email){
alert("이메일 입력은 필수입니다.");
$("#email").focus();
}else {
signUp()
}
}
function signUp(){
$.ajax({
url : "/jquery/signUp",
type:'POST',
data : $("#registerform").serialize(),
success:function(data){
if(data == 1){
alert("회원가입이 완료됐습니다.^^");
location.href = "/user/login"
}else if(data == 2){
alert("이미 존재하는 아이디입니다.");
return false;
}else if(data == 3){
alert("이미 존재하는 닉네임입니다.");
return false;
}
}
})
}
</script>
</head>
<body style="background-color:#f0f5f3">
<form id="registerform">
<div class="fieldlabel"><label for="userId">*아이디</label></div>
<div class="formfield"><input type="text" id="userId" name="userId" maxlength="20" value=""></div>
<div class="fieldlabel"><label for="password">*패스워드</label></div>
<div class="formfield">
<input type="password" id="password" name="password" maxlength="20" autocomplete="off">
</div>
<div class="fieldlabel"><label for="passwordCheck">패스워드확인</label></div>
<div class="formfield">
<input type="password" id="passwordCheck" name="passwordCheck" maxlength="20" autocomplete="off">
</div>
<div class="fieldlabel"><label for="nickname">*닉네임</label></div>
<div class="formfield"><input type="text" id="nickname" name="nickname" maxlength="20" value=""></div>
<div class="fieldlabel"><label for="email">*이메일</label></div>
<div class="formfield"><input type="text" id="email" name="email" size="20" maxlength="20"
value="" autocomplete="off"><span>@</span>
<input id="domain" list="domains" name="domain" placeholder="도메인입력/선택">
<datalist id="domains">
<option value="naver.com">
<option value="daum.net">
<option value="gmail.com">
<option value="yahoo.co.kr">
</datalist>
</div>
<div class="btnfield">
<input type="button" onclick="signUpValidation()" value="회원가입">
</div>
</form>
</body>
</html>
3.유저(members) 회원가입,로그인 백 로직 만들기
src/main/java -> controller -> UserController.java 수정
UserController.java
package com.company01.springEx01.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
@RequestMapping("user/*")
public class UserController {
@RequestMapping(value="user/login",method = RequestMethod.GET)
public ModelAndView login() {
ModelAndView mav = new ModelAndView();
return mav;
}
@RequestMapping(value="user/signUp",method = RequestMethod.GET)
public ModelAndView signUp() {
ModelAndView mav = new ModelAndView();
return mav;
}
}
src/main/java -> controller -> JqueryController.java 수정
JqueryController.java
package com.company01.springEx01.controller;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import com.company01.springEx01.logic.Board;
import com.company01.springEx01.logic.Members;
import com.company01.springEx01.service.BoardService;
import com.company01.springEx01.service.UserService;
@Controller
@RequestMapping("jquery/*")
public class JqueryController {
@Autowired
BoardService boardService;
@Autowired
UserService userService;
@RequestMapping(value="jquery/boardwrite",method = RequestMethod.POST)
@ResponseBody
public int boardwrite(Board board) {
int result = 0;
result = boardService.boardwrite(board);
return result;
}
@RequestMapping("jquery/logout")
public String logout(HttpSession session) {
session.removeAttribute("loginUser");
return "/user/login";
}
@RequestMapping(value="jquery/login",method = RequestMethod.POST)
@ResponseBody
public int login(Members members,HttpSession session) {
int result = 0;
String col = null;
col = "userId";
Members userIdCheck = userService.getUserOne(members.getUserId(),col);
if(userIdCheck == null) {
result = 2;
}else {
if(members.getUserId().equals(userIdCheck.getUserId())) {
//ID OK
if(members.getPassword().equals(userIdCheck.getPassword())) {
//PW OK
session.setAttribute("loginUser", userIdCheck);
result = 3;
}else {
result = 2;
}
}else {
//ID not OK
result = 2;
}
}
return result;
}
@RequestMapping(value="jquery/signUp",method = RequestMethod.POST)
@ResponseBody
public int signUp(Members members) {
int result = 0;
String col = null;
col = "userId";
Members userIdCheck = userService.getUserOne(members.getUserId(),col);
if(userIdCheck != null) {
result = 2;
}
col = "nickname";
Members userNicknameCheck = userService.getUserOne(members.getNickname(),col);
if(userNicknameCheck != null) { result = 3; }
if(result < 2) {
result = userService.userJoin(members);
}
return result;
}
}
login method
Members userIdCheck = userService.getUserOne(members.getUserId(),col);
아이디가 존재하는지 입력값을 보내 DB에서 검사합니다.
존재할 경우
if(members.getUserId().equals(userIdCheck.getUserId())) { 아이디와 DB에 데이터 아이디와 같은지 확인
//ID OK
if(members.getPassword().equals(userIdCheck.getPassword())) { 비밀번호와 DB에 데이터 비밀번호가 같은지 확인
session.setAttribute("loginUser", userIdCheck); "세션"이라는 것에 로그인한 사용자의 정보를 담음
src/main/java -> services -> UserService.java (interface) 생성
UserService.java (interface)
package com.company01.springEx01.service;
import com.company01.springEx01.logic.Members;
public interface UserService {
Members getUserOne(String common, String col);
int userJoin(Members members);
}
src/main/java -> services -> UserServiceImpl.java 생성
UserServiceImpl.java
package com.company01.springEx01.service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.company01.springEx01.dao.UserDAO;
import com.company01.springEx01.logic.Members;
@Service
public class UserServiceImpl implements UserService {
@Autowired
UserDAO userDAO;
@Override
public Members getUserOne(String common,String col) {
return userDAO.getUserOne(common,col);
}
@Override
public int userJoin(Members members) {
return userDAO.userJoin(members);
}
}
src/main/java -> dao-> UserDAO.java
UserDAO.java
package com.company01.springEx01.dao;
import java.util.HashMap;
import org.apache.ibatis.session.SqlSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
import com.company01.springEx01.logic.Members;
@Repository
public class UserDAO {
@Autowired
public SqlSession sqlSession;
public Members getUserOne(String common, String col) {
HashMap<String, Object> map = new HashMap<String, Object>();
if(col.equals("userId")) {
map.put("userId",common);
}else if(col.equals("nickname")) {
map.put("nickname",common);
}
return sqlSession.selectOne("getUserOne",map);
}
public int userJoin(Members members) {
return sqlSession.insert("userJoin",members);
}
}
src/main/java -> logic -> Members.java
Members.java
package com.company01.springEx01.logic;
import java.util.Date;
public class Members {
private int id;
private String userId;
private String password;
private String nickname;
private String email;
private int authority;
private int declaration;
private Date last_login;
private Date create_time;
private Date update_time;
private String domain;
get../set..
}
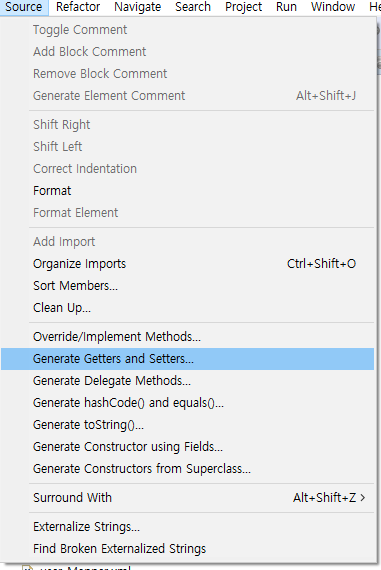
혹시 get/set 설정 모르시는 분들을 위한 설명
get/set 만들 클래스를 열은 상태에서 -> 이클립스에서 상단 메뉴 Source -> Generate and Setters... 클릭

Select All 버튼 클릭 -> Generate

src/main/resources -> mapper 폴더 -> user-Mapper.xml 생성
user-Mapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="mapper.user-Mapper">
<select id="getUserOne" resultType="members">
SELECT * FROM members
<if test="userId != null">
where userId = #{userId};
</if>
<if test="nickname != null">
where nickname = #{nickname};
</if>
</select>
<insert id="userJoin">
insert into members (id,userId,password,nickname,email,authority,last_login,create_time,update_time)
values (#{id},#{userId},#{password},#{nickname},#{email},1,#{last_login},now(),#{update_time})
</insert>
</mapper>
spring -> mybatis 폴더 -> mybatis-config.xml 수정
mybatis-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<typeAliases>
<typeAlias alias="board" type="com.company01.springEx01.logic.Board"/>
<typeAlias alias="members" type="com.company01.springEx01.logic.Members"/>
</typeAliases>
<mappers>
<mapper resource="mapper/board-Mapper.xml"/>
<mapper resource="mapper/user-Mapper.xml"/>
</mappers>
</configuration>
views -> view -> dashboard.jsp 수정
dashboard.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/views/jstlHeader.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dashboard</title>
<style>
table {
width: 100%;
border: 1px solid #444444;
}
th, td {
border: 1px solid #444444;
}
</style>
</head>
<body>
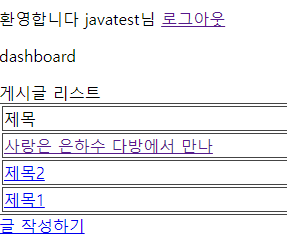
<p>환영합니다 ${sessionScope.loginUser.nickname }님 <a href="/jquery/logout">로그아웃</a></p>
<p>dashboard</p>
<div>게시글 리스트</div>
<table>
<thead><tr>
<td>제목</td>
<td>조회수</td>
<td>좋아요</td>
<td>첨부파일</td>
<td>글 작성 날짜</td>
</tr></thead>
<c:forEach var="b" items="${result }">
<fmt:formatDate value="${b.create_time}" pattern="yyyy-MM-dd HH:MM:ss" var="dateFormat_cr"/>
<tr>
<td><a href="/view/boardDetail?id=${b.id }">${b.subject }</a></td>
<td>${b.views }</td>
<td>${b.likes }</td>
<td>${b.attachments }</td>
<td>${dateFormat_cr }</td>
</tr>
</c:forEach>
</table>
<div> <a href="/view/boardwrite">글 작성하기</a></div>
</body>
</html>
${sessionScope.loginUser.nickname} "세션"에 담긴 닉네임 정보가 잘 나왔나 확인하는 작업
정리
1.signUp.jsp - 회원가입 페이지 뷰
-signUp Method POST 회원가입 사용자 등록 메서드
2.login - 로그인 페이지 뷰
-login Method POST 로그인 성공/실패 여부
3.logout Method - 세션에 담긴 로그인 정보를 삭제함으로써 로그아웃 기능을 제공함.
이제 감 잡으신 분들도 있겠지만 이 방식만 외우세요!
1.jsp 데이터 넘기거나 조회 (request or response)
2.Controller에서 받음
3.Controller에서 Service에게 요청
4.ServiceImpl이 받음
5.DAO가 받음
6.DAO가 DB에게 데이터 요청
7. 다시 리턴~jsp까지 전달
8. 설정은 XML 파일이 한다. 인식해주는 것, 새로운 것을 등록하는 것, 뭔가 바꿔주는 것
어떠한 기능이든 이 방식을 따릅니다. 그 과정이 복잡해지는 거지 그 방식은 똑같습니다.
페이지 뷰
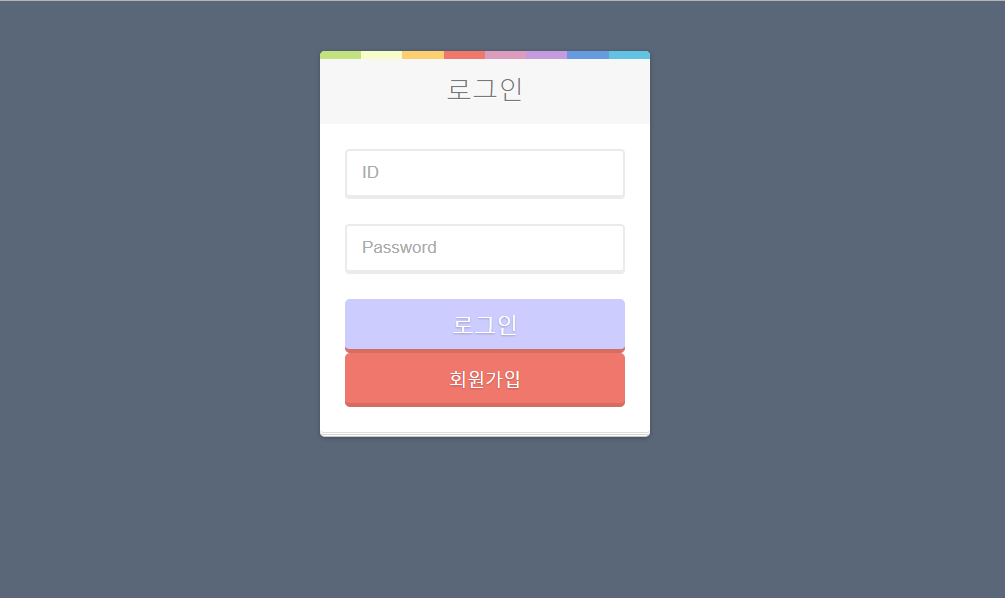
로그인

회원가입

대시보드(수정)

UI가 뒤죽박죽인 건 나중에 부트스트랩+sitemash을 이용해 다시 작업할 것입니다.
다음 글은 로그인을 만들었으니 게시판 글쓴이,신고 등 유저+게시판을 이용한 작업을 진행하겠습니다.
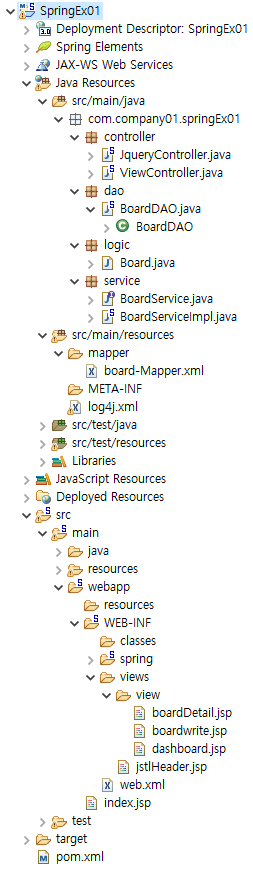
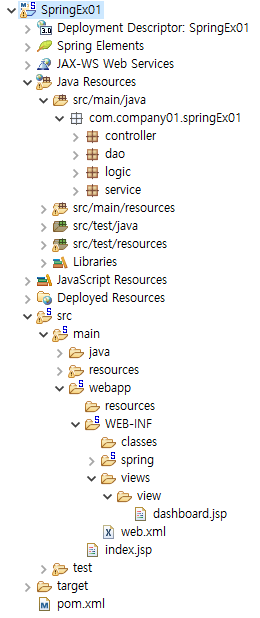
최종 Project Explorer


이제 길어져서 한 번에 못 찍네요...
'Spring > 커뮤니티(블로그) 프로젝트' 카테고리의 다른 글
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#4)-게시판 작성,수정,삭제(CRUD) 만들기 (1) | 2019.11.30 |
|---|---|
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#3)-DB 연결+MyBatis 설정하기 (1) | 2019.11.24 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#2)-package 생성 및 설정 (Feat.Controller,Service,DAO) (4) | 2019.11.17 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#1)-프로젝트 생성 및 톰캣 설정,인코딩 설정 (0) | 2019.11.17 |
[Spring] 프로젝트 커뮤니티,블로그 만들기(#4)-게시판 작성,수정,삭제(CRUD) 만들기
안녕하세요 무작정 일단 따라 해 보는 Spring 커뮤니티 만들기 4탄 시작합니다.
환경
Eclipse 2019-9 Jee
JDK 1.8_231
Apache Tomcat 8.5.47
MariaDB 10.4.10
MyBatis 3.2.2
+ JSTL 1.2
+ jackson 2.9.4오늘의 할 일
1.URL 8080,프로젝트 명 제거
2.JSTL,EL 설정
3.게시판 CRUD 기능 만들기
시작하기에 앞서 지금 상태에서 Run on Server를 하시면
http://localhost:8080/springEx01/ 이렇게 8080이랑 springEx01이라는 프로젝트명이 붙는걸 보시게 되는데요
이걸 안보이게 하려면 설정을 조금 해줘야합니다.
8080 포트와 프로젝트명 URL에서 없애기
이클립스 하단 Servers 탭 클릭 -> Tomcat v8.5 Server at localhost 더블 클릭 -> Overview 탭 클릭 -> HTTP/1.1 PortNumber 8080에서 80으로 변경

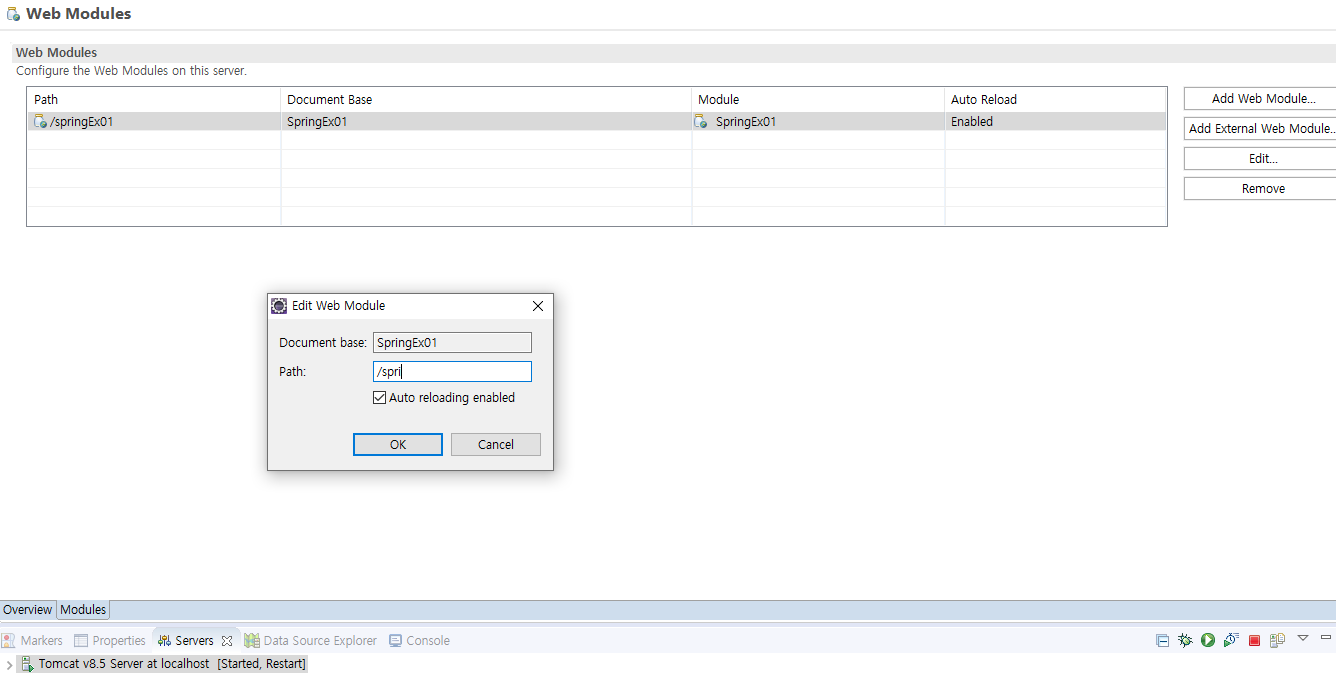
그리고 저장 후 바로 Modules 탭 클릭 -> 해당 프로젝트 클릭 후 Edit… 버튼 클릭 -> Path에 프로젝트명 지우고 "/" 만 남기고 저장 "/"는 남겨야 합니다.

짜잔! URL이 깔끔해진 모습
index.jsp에 a 태그 href도 <a href="/view/dashboard">대시보드 보러가기</a> 이렇게 변경해줍니다.
현재 인덱스 페이지와 대시보드 페이지만 존재하고 있는데요.
일단 대시보드 페이지에 게시판 리스트를 보여주고 작성,수정,삭제는 다른 페이지에서 진행하겠습니다.
로그인은 다음 5장에서 다룹니다.
먼저 JSP에서 Java 코드<%= %>를 쓴다면 가독성이 매우 떨어지므로 저희는 JSTL & EL ${} 이라는걸 사용하겠습니다.
새로운 라이브러리를 추가할 땐? 정답! pom.xml
pom.xml 디펜던시<dependency> 추가
<!-- jstl dependecy -->
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency><dependency> 추가 후
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 이 문구를 JSTL & EL 태그를 사용 할 때
JSP 파일 최상단에 넣어주면 되는데요. Prefix="c"말고도 여러 개가 있으므로
include 전용 JSP를 만들어줍니다.
views -> jstlHeader.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
이제 JSTL,EL 태그를 사용할 JSP 페이지 <!DOCTYPE html> 위에 넣어주시면 됩니다.
<%@ include file="/WEB-INF/views/jstlHeader.jsp" %>
자 그럼 준비가 끝났으니 본격적으로 게시판 만들기 CRUD를 시작합니다.
먼저 CRUD 중 R(read)부터 만들겠습니다.
대시보드에 들어가면 제일 먼저 게시판 리스트가 보이도록 만들 예정입니다.
리스트를 보여주려면 먼저 DB에서 데이터를 Select 해와야겠죠
ViewController.java
@RequestMapping("view/dashboard")
public ModelAndView dashboard() {
List result = boardService.getBoardList();
ModelAndView mav = new ModelAndView();
mav.addObject("result",result);
return mav;
}BoardService.java
List getBoardList();BoardServiceImpl.java
public List<Board> getBoardList() {
return boardDAO.getBoardList(); }BoardDAO.java
public List<Board> getBoardList() {
return sqlSession.selectList("getBoardList"); }board-Mapper.xml
<select id="getBoardList" resultType="board">
SELECT * FROM board order BY id DESC;
</select>
원래 작성 순서는 Mapper -> DAO -> Service -> Controller 순이지만 일단 익숙지 않은 분들을 위해 Controller부터 작성하였습니다.
dashboard.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/views/jstlHeader.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dashboard</title>
<style>
table {
width: 100%;
border: 1px solid #444444;
}
th, td {
border: 1px solid #444444;
}
</style>
</head>
<body>
<p>dashboard</p>
<div>게시글 리스트</div>
<table>
<thead><tr>
<td>제목</td>
<td>조회수</td>
<td>좋아요</td>
<td>첨부파일</td>
<td>글 작성 날짜</td>
</tr></thead>
<c:forEach var="b" items="${result }">
<fmt:formatDate value="${b.create_time}" pattern="yyyy-MM-dd HH:MM:ss" var="dateFormat_cr"/>
<tr>
<td>${b.subject }</td>
<td>${b.views }</td>
<td>${b.likes }</td>
<td>${b.attachments }</td>
<td>${dateFormat_cr }</td>
</tr>
</c:forEach>
</table>
<div> <a href="/view/boardwrite">글 작성하기</a></div>
</body>
</html>
UI는 아직 허접하지만 일단 게시판 리스트가 잘 출력되는 모습입니다.
이제 글 작성하기 링크를 누르면 글을 작성할 수 있게 C(Create)를 만들어봅시다.

먼저 작성을 다 한 후 jQuery ajax를 이용한 POST 방식을 사용할 겁니다.
views -> view -> boardwrite.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<meta charset="UTF-8">
<title>글 작성</title>
<script type="text/javascript">
function boardValidation(){
var subject = $("#subject").val();
var content = $("#content").val();
if(!subject){
alert("제목 입력은 필수입니다.");
$("#subject").focus();
return false;
}else if(!content){
alert("내용 입력은 필수 입니다.");
$("#content").focus();
return false;
}else {
boardWrite(subject,content);
}
}
function boardWrite(sub,con){
$.ajax({
url : "/jquery/boardwrite",
type:'POST',
data : {
subject : sub,
context : con
},
success:function(data){
if(data == 1){
alert("글 등록이 완료되었습니다.");
location.href="/view/dashboard";
}else {
alert("글 등록 실패");
}
},error:function(){
console.log("error");
}
})
}
</script>
</head>
<body>
<form>
<table>
<caption>게시판 글쓰기 </caption>
<tbody>
<tr>
<th>제목: </th>
<td><input type="text" placeholder="제목을 입력하세요. " id="subject"/></td>
</tr>
<tr>
<th>내용: </th>
<td><textarea cols="30" rows="10" placeholder="내용을 입력하세요. " id="content"></textarea></td>
</tr>
<!-- <tr>
<th>첨부파일: </th>
<td><input type="text" placeholder="파일을 선택하세요. " name="filename"/></td>
</tr> -->
<tr>
<td colspan="2">
<input type="button" value="등록" onclick="boardValidation()"/>
<input type="button" value="뒤로" onclick="javascript:location.href='dashboard'"/>
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>jQuery 플러그인이 필요하겠죠 저희는 *CDN 방식으로 받겠습니다.
boardwrite.jsp <head></head>안에 넣어줍니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>*CDN :콘텐츠 전송 네트워크(Content delivery network)는 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템을 말한다. 인터넷 서비스 제공자에 직접 연결되어 데이터를 전송하므로, 콘텐츠 병목을 피할 수 있는 장점이 있다
하지만 Spring 입장에선 boardwrite.jsp를 못 찾겠죠?
무조건 jsp를 view로 등록할 땐 Controller에서 받아줘야 합니다.
ViewController.java
@RequestMapping(value="view/boardwrite",method = RequestMethod.GET)
public ModelAndView boardwrite() {
ModelAndView mav = new ModelAndView();
return mav; }그리고 위에 boardWrite() 메서드를 보시면 URL를 /jquery/boardwrite로 보내고 있죠
저희는 Controller의 용도를 나눠서 가독성이 좋도록 할 겁니다.
ViewController.java : View를 보여주는(연결해주는) Controller
JqueryController.java : jquery + ajax를 이용한 메서드들
자 그럼 JqueryController.java를 만들어야겠죠
src/main/java -> controller -> JqueryController.java 생성
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.company01.springEx01.logic.Board;
import com.company01.springEx01.service.BoardService;
@Controller
@RequestMapping("jquery/*")
public class JqueryController {
@Autowired
BoardService boardService;
@RequestMapping(value="jquery/boardwrite",method = RequestMethod.POST)
@ResponseBody
public int boardwrite(Board board) {
int result = 0;
result = boardService.boardwrite(board);
return result;
}
}
@ResponseBody : json으로 응답해주는 어노테이션
여기서 보면 boardwrite 메서드의 리턴 타입이 int라고 돼있는데
어라? 저는 int로 리턴하면 String or Object로 리턴하라고 에러가 나던데요? 네 맞습니다.
원래 스프링은 Model 객체를 리턴해 "view"를 보여주려고 하는 성질이 존재하는데,
갑자기 int를 리턴해버리면 처음부터 형태가 맞지 않다며 예외를 뱉습니다.
그럼 아예 값을 리턴해주는 JSON 형태로 던져주면 어떨까요? 네 바로 그 작업을 하는 것입니다.
pom.xml
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.4</version>
</dependency>BoardService.java
int boardwrite(Board board);BoardServiceImpl.java
@Override
public int boardwrite(Board board) {
return boardDAO.boardwrite(board);}BoardDAO.java
public int boardwrite(Board board) {
return sqlSession.insert("boardwrite",board);
}board-Mapper.xml
<insert id="boardwrite">
insert into board (id,subject,context,attachments,likes,views,create_time,update_time)
values(#{id},#{subject},#{context},#{attachments},#{likes},#{views},now(),null);
</insert>만들었으니 한번 해볼까요?
대시보드에 있는 글 작성하기 버튼(링크)을 클릭합니다.
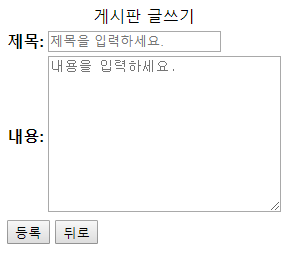
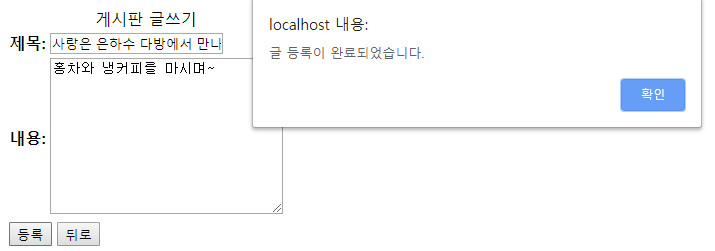
글 작성 UI

일단 첨부파일은 로직이 조금 필요하므로 나중에 하고 제목, 내용만 입력하도록 하였습니다.
글 작성 후 등록

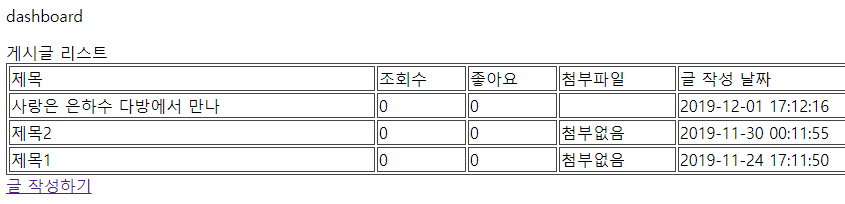
대시보드

짠! 잘 들어왔죠 이제 저 글 제목을 클릭하면 내용을 볼 수 있고, 조회수가 1씩 증가하도록 해보겠습니다.
dashboard.jsp
제목 부분에 a 태그 링크 추가
<td><a href="/view/boardDetail?id=${b.id }">${b.subject }</a></td>/view/boardDetail 페이지가 없죠? 새로운 페이지 추가 Controller는 뭐였죠??
네 맞습니다!!
ViewController.java
@RequestMapping(value="view/boardDetail",method = RequestMethod.GET)
public ModelAndView boardDetail(int id) {
boardService.viewsUpdate(id);
Board result = boardService.getBoardDetail(id);
ModelAndView mav = new ModelAndView();
mav.addObject("result",result);
return mav;
}매개변수 int id : get으로 넘어오는 "id" 매개변수를 받는다.
viewUpdate : 조회수 추가 메서드
getBoardDetail : 특정 글 하나의 데이터를 조회하는 메서드
views -> view -> boardDetail.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/views/jstlHeader.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>글 내용</title>
<style>
table {
width: 100%;
border: 1px solid #444444;
}
th, td {
border: 1px solid #444444;
}
</style>
<script type="text/javascript">
function boardDelete(){
}
function boardUpdate(){
}
</script>
</head>
<body>
<form>
<table>
<caption>게시판 글 내용 </caption>
<tbody>
<tr>
<th>제목: </th>
<td>${result.subject}</td>
</tr>
<tr>
<th>내용: </th>
<td>${result.context}</td>
</tr>
<tr>
<th>조회수: </th>
<td>${result.views}</td>
</tr>
<tr>
<th>좋아요: </th>
<td>${result.likes}</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="수정" onclick="boardDelete()"/>
<input type="button" value="삭제" onclick="boardUpdate()"/>
<input type="button" value="목록보기" onclick="javascript:location.href='dashboard'"/>
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
BoardService.java
Board getBoardDetail(int id);
void viewsUpdate(int id);BoardServiceImpl.java
@Override
public Board getBoardDetail(int id) {
return boardDAO.getBoardDetail(id);}
@Override
public void viewsUpdate(int id) {
boardDAO.viewUpdate(id);}BoardDAO.java
public Board getBoardDetail(int id) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("id",id);
return sqlSession.selectOne("getBoardDetail",map);
}
public void viewUpdate(int id) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("id",id);
sqlSession.update("viewUpdate", map);
}board-Mapper.xml
<select id="getBoardDetail" resultType="board">
SELECT * FROM board where id = #{id};
</select>
<!-- update -->
<update id="viewUpdate">
UPDATE board SET views = views+1 WHERE id = #{id}
</update>대시보드
제목에 클릭할 수 있는 링크가 생겼습니다.

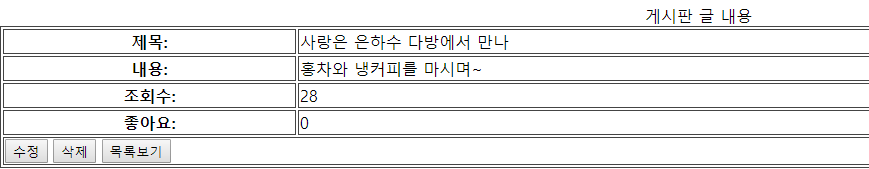
글 내용(boardDetail)
내용 페이지에서 새로고침을 하게 되면 조회수가 1씩 증가하는 걸 볼 수 있습니다.

삭제와 수정은 아무나 하면 안 되기 때문에 다음 글인 로그인 구현하기를 하고 진행하도록 하겠습니다.
귀찮아서 그런 거 아닙니다.
그럼 다음은 회원가입 그리고 로그인 후 세션 저장까지 해보겠습니다.
최종 Project Explorer

'Spring > 커뮤니티(블로그) 프로젝트' 카테고리의 다른 글
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#5)-회원가입,로그인,로그아웃 구현하기 (5) | 2019.12.08 |
|---|---|
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#3)-DB 연결+MyBatis 설정하기 (1) | 2019.11.24 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#2)-package 생성 및 설정 (Feat.Controller,Service,DAO) (4) | 2019.11.17 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#1)-프로젝트 생성 및 톰캣 설정,인코딩 설정 (0) | 2019.11.17 |
[Spring] 프로젝트 커뮤니티,블로그 만들기(#3)-DB 연결+MyBatis 설정하기
안녕하세요 무작정 일단 따라 해 보는 Spring 커뮤니티 만들기 3탄 시작합니다.
환경
Eclipse 2019-9 Jee
JDK 1.8_231
Apache Tomcat 8.5.47
+ MariaDB 10.4.10
+ MyBatis 3.2.2
자 오늘은 제일 중요한 DB 연결을 해볼껀데요, DB는 MariaDB 10.4.10 version을 사용합니다. 참고 해주세요
Java로 DB 연결 할 때 꼭 필요한 준비물이 무엇입니까?
네? DB 연결 코드?
네?? 하느님께 기도하기?
네??? MariaDB는 모르겠다는 당신! 반성하십시오.
MSSQL, MySQL, MariaDB, PG등 모든 DB를 JAVA로 연결 할 땐 DB 드라이버 라이브러리가 필요합니다.
즉, jar 파일말입니다. Spring이 아니라면 jar 파일을 홈페이지에서 구해서 라이브러리 폴더에 넣어줘야 하지만
저희는 *Maven을 사용하고 있습니다. *Maven이 정확히 무엇인지는 모르겠지만
일단 라이브러리를 쉽게 다운받고 자동으로 등록 해주는 빌드 툴이라고만 알고 있읍시다.
대표적인 빌드 툴
*Gradle : 자바 프로젝트의 빌드(build)를 자동화 해주는 빌드 툴(build tool) (최신)
*Maven : 자바 프로젝트의 빌드(build)를 자동화해주는 빌드 툴(build tool)
1.Maven으로 MariaDB 라이브러리를 다운로드
https://mvnrepository.com/ 사이트 접속
검색 창에 mariadb 검색

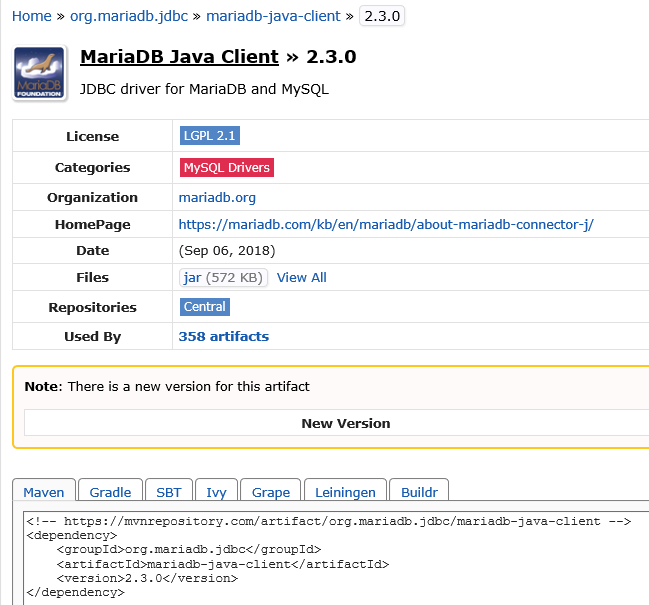
1. MariaDB Java Client 클릭
Usages가 가장 많은 2.3.0 버전을 받겠습니다.
2.3.0 클릭

<dependency>
<groupId>org.mariadb.jdbc</groupId>
<artifactId>mariadb-java-client</artifactId>
<version>2.3.0</version>
</dependency>코드 복사
프로젝트로 돌아와 pom.xml이라는 파일에 붙여넣기 후 파일 저장
2.Spring version 및 서블릿(servlet) version 변경
pom.xml 파일을 손 댄김에 Spring 버전도 바꿔줍니다.
Spring 프로젝트 기본 버전
Spring Framework 3.1.1
java version 1.6
Maven compiler
source 1.6
target 1.6
servlet-api 2.5
jsp-api 2.1변경 후 버전
Spring Framework 4.3.4
java version 1.8
Maven compiler
source 1.8
target 1.8
servlet-api 3.0
jsp-api 2.2
주의 : Java version 1.8로 올릴땐 로컬에 설치된 Java가 1.8이상이여야 합니다.
Before
pom.xml
<properties>
<java-version>1.6</java-version>
<org.springframework-version>3.1.1.RELEASE</org.springframework-version>
<org.aspectj-version>1.6.10</org.aspectj-version>
<org.slf4j-version>1.6.6</org.slf4j-version>
</properties>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
<scope>provided</scope>
</dependency>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.5.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
<compilerArgument>-Xlint:all</compilerArgument>
<showWarnings>true</showWarnings>
<showDeprecation>true</showDeprecation>
</configuration>
</plugin>web.xml
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
After
pom.xml
<properties>
<java-version>1.8</java-version>
<org.springframework-version>4.3.2.RELEASE</org.springframework-version>
<org.aspectj-version>1.6.10</org.aspectj-version>
<org.slf4j-version>1.6.6</org.slf4j-version>
</properties>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.5.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<compilerArgument>-Xlint:all</compilerArgument>
<showWarnings>true</showWarnings>
<showDeprecation>true</showDeprecation>
</configuration>
</plugin>
주의 : servlet-api는 artifactId도 변경해야 됩니다.
web.xml
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">저장 후 Building workspace(n%)를 꼭 다 기다려주세요 꼭!

spring version, mariadb-java 잘 받아졌는지 확인
다 기다리셨으면 또 할 게 남아있습니다.
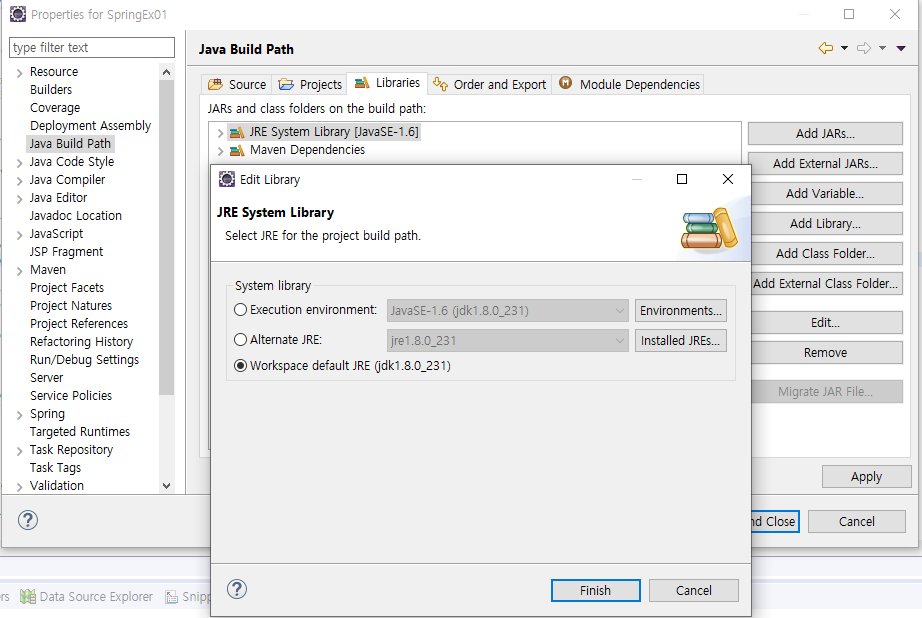
프로젝트 우 클릭 -> Properties -> Java Build Path -> Libraries 탭 클릭 -> JRE System Library 더블클릭 or Edit… 버튼 클릭 -> Java 1.6으로 설정 돼있는걸 로컬에 있는 Java 1.8 파일 선택 후 Finish 클릭

주의 : jre 말고 꼭 jdk를 사용하셔야 나중에 불이익(?)이 없습니다.
바로 Properties 창 Close 하지마시고
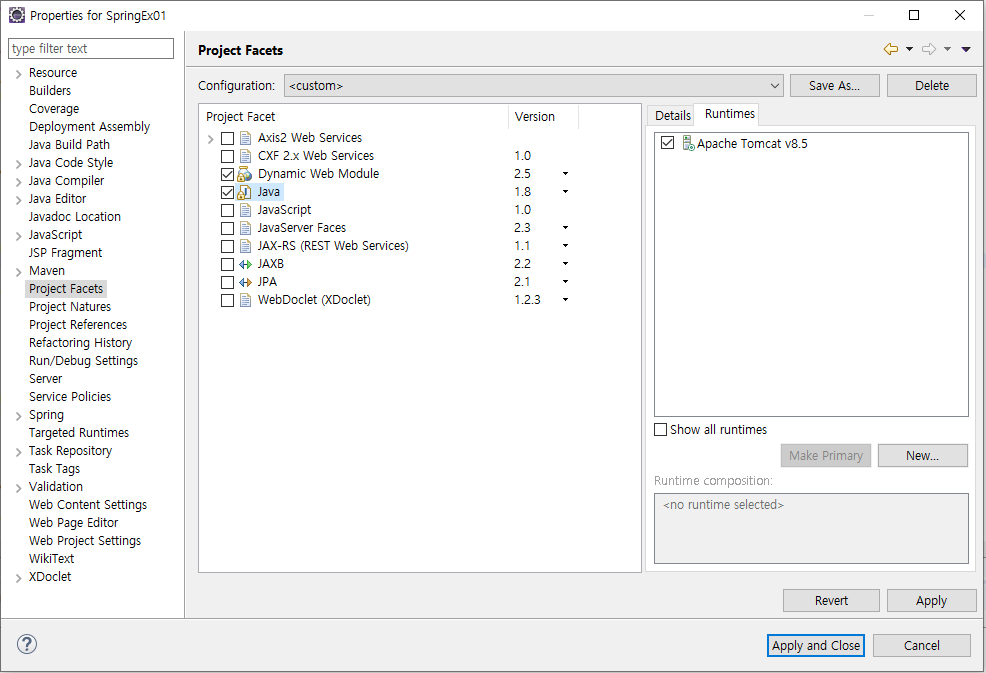
Project Facets 선택 -> Java 선택 -> 1.6 - 1.8로 변경 -> Runtimes 탭 클릭 -> Tomcat 체크 박스 체크 후
Apply and Close

또 기다림...
스프링은 설정이 반이라고 할 수 있는데요, 프레임워크를 쓰면 어쩔수 없이 설정부분이 많이 들어갑니다.
3.MyBatis 연결
자! 이제 DB 연결의 시작인데요 Java로 커넥션을 설정 할수도 있지만
저희는 바로 *MyBatis을 이용하여 Spring + *MyBatis를 사용합니다.
*MyBatis : 개발자가 하드코딩하는 걸 굉장히 줄여주는 아주 고마운 SQL 프레임워크 생산성 쑥쑥
설정
pom.xml 라이브러리 추가
(이제 감 잡으신 분들도 있겠지만 라이브러리 추가는 항상 pom.xml)
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.2.2</version>
</dependency>
<dependency><groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>1.2.0</version>
</dependency>
<dependency> <groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${org.springframework-version}</version>
</dependency>
<dependency>
<groupId>commons-dbcp</groupId>
<artifactId>commons-dbcp</artifactId>
<version>1.4</version>
</dependency>
WEB-INF - spring - root-context.xml
root-context.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd">
<!-- mariaDB와 연결을 담당하는 dataSource -->
<bean id="dataSource" class="org.springframework.jdbc.datasource.SimpleDriverDataSource">
<property name="driverClass" value="org.mariadb.jdbc.Driver"></property>
<property name="url" value="jdbc:mariadb://127.0.0.1:3306/데이터베이스이름"></property>
<property name="username" value="root"></property>
<property name="password" value="password"></property>
</bean>
<!-- SqlSessionFactory -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"></property>
<property name="configLocation" value="/WEB-INF/spring/mybatis/mybatis-config.xml"></property>
</bean>
<!-- SqlSessionTemplate -->
<bean id="sqlSessoinTemplate" class="org.mybatis.spring.SqlSessionTemplate">
<constructor-arg name="sqlSessionFactory" ref="sqlSessionFactory"></constructor-arg>
</bean>
</beans>
WEB-INF - spring - mybatis 폴더 생성 - mybatis-config.xml 파일 생성
mybatis-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<typeAliases>
<typeAlias alias="board" type="com.company01.springEx01.logic.Board"/>
</typeAliases>
<mappers>
<mapper resource="mapper/board-Mapper.xml"/>
</mappers>
</configuration>
src/main/resources -> mapper 폴더 생성 -> board-Mapper.xml 생성
board-Mapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="mapper.board-Mapper">
<select id="getBoardList" resultType="board">
select * from board;
</select>
</mapper>
4.MariaDB 만들기
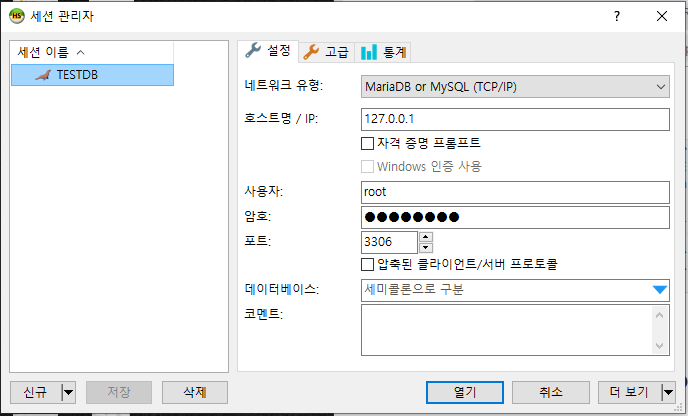
MariaDB 접속 (HeidiSQL 이용)

새 DB 만들기
CREATE DATABASE toyblog;새 Table 만들기
CREATE TABLE board (
id INT AUTO_INCREMENT PRIMARY KEY,
subject VARCHAR(64),
context VARCHAR(512),
attachments VARCHAR(64),
likes INT,
views INT,
create_time DATETIME,
update_time DATETIME
)
INSERT INTO board VALUES(1,'제목1','내용1','첨부없음',0,0,NOW(),NULL);가짜 데이터도 하나 넣어주었습니다.

파일 제공
5.MyBatis를 이용한 DB 값 받아오기
src/main/java -> com.company01.springEx01 -> logic -> Board(VO). java 생성
Board.java
public class Board {
private int id;
private String subject;
private String context;
private String attachments;
private int likes;
private int views;
private Date create_time;
private Date update_time;
//get and set ...
}여기까지 만드시고
Source 탭 -> Generate Getters and Setters 클릭 후 Select All -> Generate 버튼 클릭
Source 탭 -> Generate toString().... 클릭

src/main/java -> com.company01.springEx01 -> service -> BoardService.java(인터페이스) 생성
import java.util.List;
import com.company01.springEx01.logic.Board;
public interface BoardService {
List<Board> getBoardList();
}
주의 : BoardService class를 만드는게 아니고 interface를 만드는 겁니다.
src/main/java -> com.company01.springEx01 -> service -> BoardServiceImpl.java 생성
BoardServiceImpl.java
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.company01.springEx01.dao.BoardDAO;
import com.company01.springEx01.logic.Board;
@Service
public class BoardServiceImpl implements BoardService{
@Autowired
BoardDAO boardDAO;
public List<Board> getBoardList() {
return boardDAO.getBoardList();
}
}
src/main/java -> com.company01.springEx01 -> dao -> BoardDAO.java 생성
BoardDAO.java
import java.util.List;
import org.apache.ibatis.session.SqlSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
import com.company01.springEx01.logic.Board;
@Repository
public class BoardDAO {
@Autowired
public SqlSession sqlSession;
public List<Board> getBoardList() {
return sqlSession.selectList("getBoardList");
}
}
src/main/java -> com.company01.springEx01 -> controller-> ViewController.java
ViewController.java
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import com.company01.springEx01.logic.Board;
import com.company01.springEx01.service.BoardService;
@Controller
@RequestMapping("view/*")
public class ViewController {
@Autowired
BoardService boardService;
@RequestMapping("view/dashboard")
public ModelAndView dashboard() {
List<Board> result = boardService.getBoardList();
System.out.println(result);
ModelAndView mav = new ModelAndView();
return mav;
}
}결과

성공적으로 MyBatis를 이용한 DB 연결이 됐습니다.
얼추 세팅이 맞췄으니, 다음부턴 본격적으로 게시판 만들기에 돌입하겠습니다.
최종 Project Explorer

'Spring > 커뮤니티(블로그) 프로젝트' 카테고리의 다른 글
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#5)-회원가입,로그인,로그아웃 구현하기 (5) | 2019.12.08 |
|---|---|
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#4)-게시판 작성,수정,삭제(CRUD) 만들기 (1) | 2019.11.30 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#2)-package 생성 및 설정 (Feat.Controller,Service,DAO) (4) | 2019.11.17 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#1)-프로젝트 생성 및 톰캣 설정,인코딩 설정 (0) | 2019.11.17 |
[Spring] 프로젝트 커뮤니티,블로그 만들기(#2)-package 생성 및 설정 (Feat.Controller,Service,DAO)
안녕하세요 무작정 일단 따라해보는 Spring 커뮤니티 만들기 2탄 시작합니다.
환경
Eclipse 2019-9 Jee
JDK 1.8_231
Apache Tomcat 8.5.47
Spring 프로젝트 구조

1편에서 만들었던 Spring 프로젝트죠
굉장히 복잡해보이는데요 한번 간단하게 알아보겠습니다.
src/main/java : 말 그대로 java 파일들이 모여있는 곳 (Controller,Service,DAO)
한마디로 Java 파일을 만들 땐 이 패키지에 만들면 됩니다.

src/main/resources : 서버가 실행될 때 필요한 파일들,배포할 리소스 파일
-XML Mapper(쿼리),로그 설정..등
-Properties 파일

src/main/webapp : 웹 애플리케이션 관련 파일
src/main/webapp/WEB-INF/views : jsp 페이지 경로

pom.xml : Maven 관련 설정 파일

정말 최고로 간단하게 설명했고,
이 이상은 일단 따라해보는 Spring 프로젝트 취지에 맞지 않기 때문에 다루지 않습니다.
Controller,Service,DAO package 만들기
src/main/java 폴더 우 클릭 후 -> New -> Package
이렇게 3개(controller,service,dao)의 Package를 만들어주세요.

그리고 기존에 있던 HomeController.java는 삭제해줍시다.
최종 src/main/java

Controller 만들기
com.company01.springEx01.controller 패키지 우 클릭 -> New -> Class
Name : ViewController

이렇게 ViewController.java 라는 파일을 만들었는데요 이게 Controller라는걸 컴퓨터는 모르겠죠?
그래서 @Controller 라는 이름표를 붙여줍니다.
@Controller
@RequestMapping("view/*")
public class ViewController {
@RequestMapping("view/dashboard")
public ModelAndView dashboard() {
ModelAndView mav = new ModelAndView();
return mav;
}
}@Controller : 컨트롤러라는걸 명시하는 어노테이션
@RequestMapping : 클라이언트가 요청한 URL를 누가 처리 할 것인지 결정하는 길잡이 역할
-@RequestMapping("view/*") : URL에 view라는 요청이 들어오면 무조건 ViewController.java으로 보내겠다.
-@RequestMapping("view/dashboard") : URL에 view/dashboard라는 요청이 들어오면 dashboard() 라는 메소드로 보내겠다.
자 그럼 Controller는 만들었으니 view 라는 폴더를 만들어야겠죠
그전에 먼저 기존에 존재하던 home.jsp도 삭제 해줍시다.
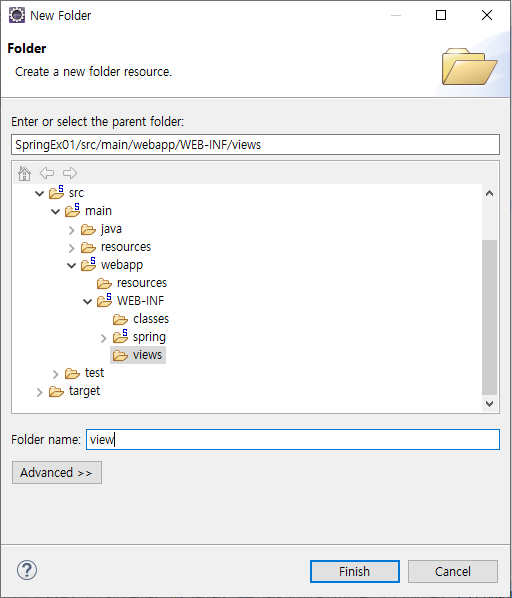
src/main/webapp/WEB-INF/views/ 마우스 우 클릭 후 -> New -> Folder
Folder name : view

view 폴더가 만들어졌으면, view 폴더 우 클릭 -> New -> JSP File
File name : dashboard

dashboard.jsp 생성 후 ->더블 클릭 -> 코드 작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dashboard</title>
</head>
<body>
<p>dashboard 입니다.</p>
</body>
</html>그런데 지금 HomeController와 home.jsp가 없기때문에 톰캣 서버를 켰을 때
404 페이지가 출력되는 현상이 발생됬습니다.
처음 사이트에 진입하면 보이는 화면을 보통 index 화면이라고 하는데요.
index.jsp를 만들어봅시다.
src/main/webapp/ 폴더 우 클릭 후 -> New -> JSP File
File name : index

주의 : views 폴더에 만드는 것이 아닌 webapp 폴더 밑에 만드셔야 합니다. WEB-INF,views 아니고,
반드시 webapp 밑에 만드셔야 합니다.
index.jsp 생성 후 -> 더블 클릭 -> 코드 작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SpringEx01 커뮤니티</title>
</head>
<body>
<p>환영합니다 SpringEx01 커뮤니티입니다.(index page)</p>
<a href="/springEx01/view/dashboard">대시보드 보러가기</a>
</body>
</html>자 그럼 들어가 볼까요?
먼저 Run on Server를 하고 바로 들어온 모습입니다.

index.jsp 페이지가 잘 떴네요.
대시보드 보러라기 링크를 클릭해 이동해봅시다.
view/dashboard 라는 URL이 추가되니 dashboard() 메소드가 실행된 겁니다.

dashboard 페이지도 잘 떳습니다.
정리
1.Controller 생성 완료
2.@Controller , @RequestMapping 사용법 숙지 완료
3.JSP file 생성 완료
최종 Project Explorer

'Spring > 커뮤니티(블로그) 프로젝트' 카테고리의 다른 글
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#5)-회원가입,로그인,로그아웃 구현하기 (5) | 2019.12.08 |
|---|---|
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#4)-게시판 작성,수정,삭제(CRUD) 만들기 (1) | 2019.11.30 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#3)-DB 연결+MyBatis 설정하기 (1) | 2019.11.24 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#1)-프로젝트 생성 및 톰캣 설정,인코딩 설정 (0) | 2019.11.17 |
[Spring] 프로젝트 커뮤니티,블로그 만들기(#1)-프로젝트 생성 및 톰캣 설정,인코딩 설정
안녕하세요 무작정 일단 따라해보는 Spring 커뮤니티 만들기 1탄 시작합니다.
환경
Eclipse 2019-9 Jee
JDK 1.8_231
Apache Tomcat 8.5.47
시작하기에 앞서, 이클립스는 기본 템플릿 인코딩이 EUC-KR로 돼있기 때문에,
기본 인코딩 설정을 UTF-8로 바꿔줍시다.
[Eclipse]모든 인코딩(Encoding) UTF-8 설정하기
IDE(Integrated Development Environment) : Eclipse Juno 4.10.0 이클립스의 기본 템플릿을 열면 EUC-KR로 charset이 설정되어있음 파일 인코딩 설정 Window - Preferences 클릭 검색창에 Encoding 검색 Content..
java119.tistory.com
이 글은
위 환경들이 설치 되어있다는 가정하에 진행합니다.
STS로 하시는 분들은 1번은 스킵하고 2번부터 하시면 됩니다.
1.Spring 3.9.6 플러그인 설치하기
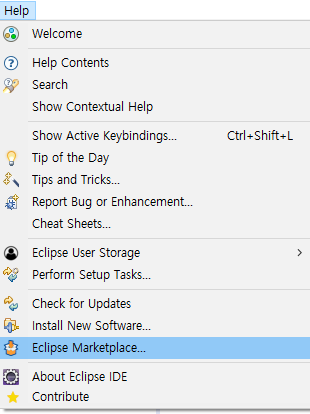
다음 사진과 같이 Help -> MarkPlace… 클릭

그다음 검색창에 Spring 검색
Spring Tools 4 - for Spring Boot
Spring Tools 3 Add-On for Spring Tools 4.3.9.11.CI
Spring Tools 3 (Standalone Edition) 3.9.10.RELEASE이 세 개의 플러그인이 대표적으로 뜨는데

우리는 Spring Tools 3 (Standalone Edition) 3.9.10.RELEASE
이걸 설치 해줍니다.
Spring 3.9.6 플러그인 Install 버튼 클릭 후.. 기다림

지금 Spring Boot가 대센데? (기존 MVC를 학습한 뒤 Boot로 넘어가는 게 좋습니다.)
다음 창 Comfirm 클릭
기다림..
다음 창 동의 버튼 클릭 후 Next 후
이 우측 하단에 Installing Software (??%)를 꼭 100% 까지 기다려줘야 한다.

기다려주고 마지막 설치가 다 됬으니 재시작 한번 해도 될까요? 창에 확인을 눌러줍시다.
재시작 후 이클립스를 다시 키면 UI가 조금 달라져있다.
초록색 나뭇잎 아이콘이 보이면 잘 설치된거다.
확실하게 확인하려면
Help -> Marketplace… -> Installed 탭
다음 사진과 같이 잘 설치되었다.

2.Spring MVC 프로젝트 생성하기
설명 글
사진
설명 글
사진이 포맷으로 설명합니다.(헷갈림 주의)
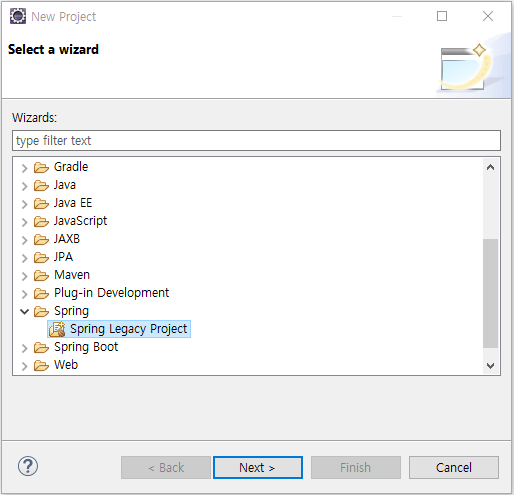
Project Explorer에서 마우스 우클릭 -> New -> Other.. -> Spring -> Spring Legacy Project 클릭 후 Next

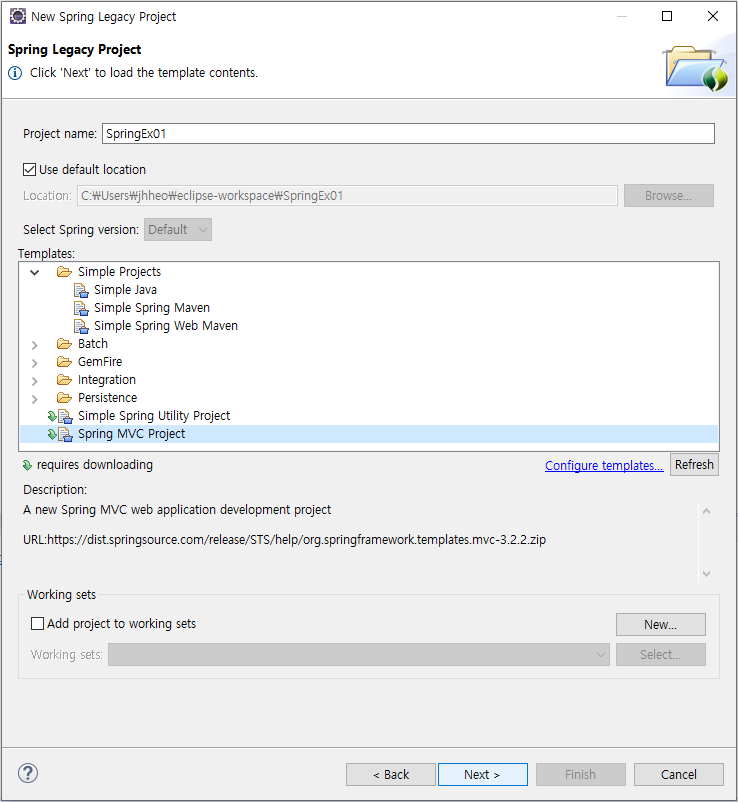
기입
Project name : 프로젝트 이름을 정합니다.
(나중에 프로젝트명을 바꾸려면 굉~~ 장히 까다롭습니다 신중히 지으시길 바랍니다.)
Spring MVC Project 선택 후 Next

기입
프로젝트 패키지 이름 : com.(회사명 or 학원명).(프로젝트 이름 or 상징적인 명칭)
기입 후 Finish

Finish 후 우측 하단 Building(%)를 꼭 100%까지 기다려주세요.
짜잔! 벌써 Spring MVC 프로젝트를 만드셨습니다. 축하드립니다.

자 이제 프로젝트를 만들었으면 한번 실행해봐야겠죠
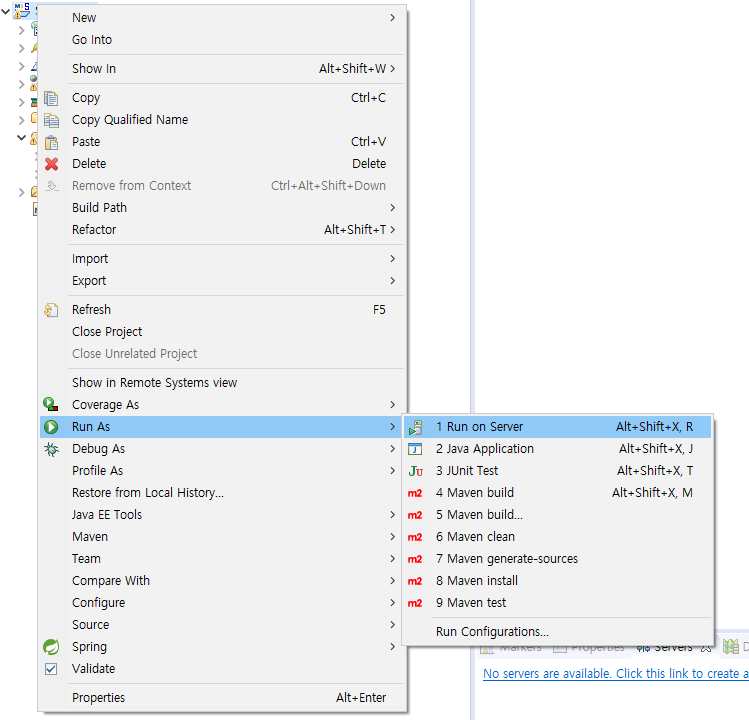
실행하려는 프로젝트 마우스 우클릭 -> Run As -> Run on Server 클릭

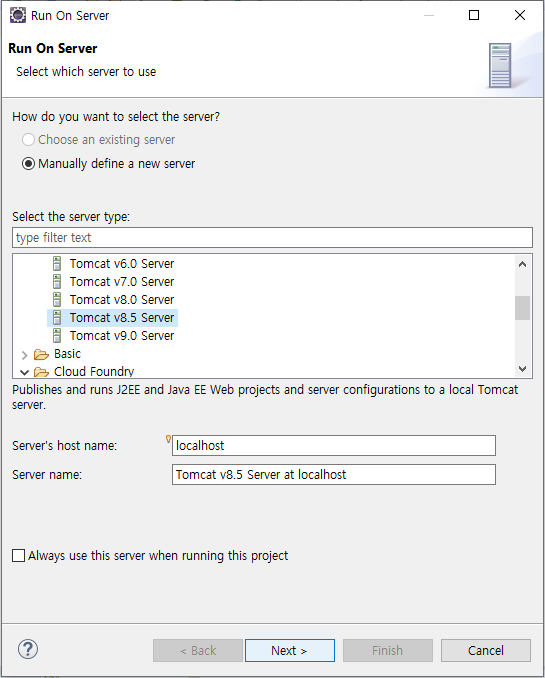
미리 설치해놨던 Tomcat v8.5 Server 선택(버전은 여러분에게 맞게 선택해주세요.) -> Next
(저는 위에서 언급했던 대로 8.5.47이니까 8.5로 진행합니다.)

기입
Name : 그냥 내버려두시면 됩니다.
Tomcat installation directory : Browse... 버튼을 클릭해 자기가 다운로드한 톰캣 폴더를 넣습니다.
다 됐으면 Finish 버튼 클릭

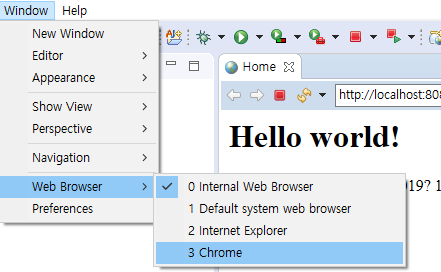
떴다!! 하지만 저희가 원하는 브라우저로 실행된 게 아니고,
이클립스 내장 Intenal Web Browser로 실행이 된 모습인데요

이클립스 상단 탭 메뉴 Window -> Web Browser -> Chrome or Internet Explorer 선택
(저는 Chrome 신자이기 때문에 Chrome으로 진행합니다.)

드디어 저희가 원하던 대로 Chrome 브라우저로 저희가 올린 Tomcat 서버가 잘 올라왔군요.
하지만 2019? 11? 3? (?)처럼 인코딩이 깨져서 나오고 있네요 인코딩 설정을 해줘야 합니다.

해당 프로젝트 src 확장 -> webapp 확장 -> WEB-INF 확장 -> web.xml 파일 클릭

저와 같은 화면이 아니라면 당황하지 마시고, 하단에 Design 말고 Source를 클릭하셔야 됩니다.
그리고 이 부분 추가
지금 이 작업은 인코딩을 UTF-8로 설정하는 부분입니다.
<!-- Character Encoding Filter -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>
org.springframework.web.filter.CharacterEncodingFilter
</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- Character Encoding Filter -->
항상 프로젝트의 파일들이 바뀌었을 땐 그 파일을 저장 후 켜져 있는 브라우저에서 F5를 누르시거나
서버를 다시 꼈다 키면 적용됩니다.

정리
1.Spring MVC Project 설치 완료
2.Tomcat Server 설정 완료
3.브라우저 설정 완료
4.UTF-8 인코딩까지 완료
'Spring > 커뮤니티(블로그) 프로젝트' 카테고리의 다른 글
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#5)-회원가입,로그인,로그아웃 구현하기 (5) | 2019.12.08 |
|---|---|
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#4)-게시판 작성,수정,삭제(CRUD) 만들기 (1) | 2019.11.30 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#3)-DB 연결+MyBatis 설정하기 (1) | 2019.11.24 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#2)-package 생성 및 설정 (Feat.Controller,Service,DAO) (4) | 2019.11.17 |