[ajax] Asynchronous JavaScript and XML 개념 총 정리
개념
Ajax(Asynchronous JavaScript and XML, 에이잭스)는 JavaScript 라이브러리 중 하나이며,
비동기적인 웹 애플리케이션의 제작을 위해 아래와 같은 조합을 이용하는 웹 개발 기법이다.
JavaScript를 사용한 비동기 통신, 클라이언트와 서버 간에 XML 데이터를 주고받는 기술
출처 : 위키백과
저 말중에 비동기적인 웹 애플리케이션 제작 이란 말이 눈에 들어온다
웹 애플리케이션 제작은 알겠는데 비동기? 동기?
비동기와 동기의 개념과 차이점
동기(synchronous)
말 그대로 동시에 일어난다는 뜻입니다. 요청과 그 결과가 동시에 일어난다는 약속입니다.
바로 요청을 하면 시간이 얼마가 걸리던지 요청한 자리에서 결과가 주어져야 합니다.

비동기(Asynchronous)
동시에 일어나지 않는다는 뜻입니다. 요청과 결과가 동시에 일어나지 않을 거라는 약속입니다.

사용 이유
페이지 새로고침 없이 데이터 전환/변경
동작 방식
1. XMLHttpRequest Object 생성
2. callback function 생성
3. Java (Server) request
4. JSP,JavaScript (Client) response
장점
1.데이터 전환/변경이 필요한 부분만 새로고침 하여 부하를 덜어줌으로써 속도가 향상된다.
단점
1.Internet Explorer 일부 버전에선 문제가 있어 별도의 설정을 해야 한다.
2. 히스토리가 남지 않는다.
3. 비동기 방식의 무차별 요구로 인한 서버 다운
비동기적인 웹 애플리케이션 제작
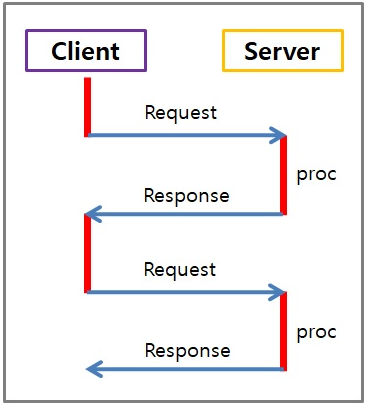
동기 : Client(request) -> Server(response) 이처럼 동기 방식의 웹을
비동기 : Client(request) Client(request) -> Server(response) -> Client(request) -> Server(response) -> Server(response)
이렇게 비동기식으로 요청하는 개발 기법을 말한다.
한 줄 정리
비동기 : 요청 요청 응답 요청 응답 응답
동기 : 요청 응답 요청 응답 요청 응답
문법은 다음 시간에..
'JavaScript > ajax' 카테고리의 다른 글
| [ajax] XHR,jQuery를 이용한 ajax 문법 총 정리 (3) | 2019.09.10 |
|---|

