[jQuery] 동적 테이블 생성하기 (feat.append())
2019. 11. 13. 15:33
반응형
웹 개발을 하다 보면 정적인 테이블 말고 사용자가 버튼을 누른다거나 함수를 호출 했을 때,
<tr><td>가 추가 돼야 하는 일들이 있죠.
그런 것들을 jQuery append()를 이용해 "그린다" "그려낸다"라고 표현들을 하시는데요.
한번 동적 테이블을 그려보는 대표적인 실전 예제를 알아보겠습니다.
문법
방법 1 - 객체 값 꺼내 테이블 추가하기
table_append 버튼 클릭 시 JavaScript 객체에 있는 값들을 하나씩 뽑아서
한번에 <tr><td>에 담아 <tbody>에 그리는 예제
JavaScript
function tableCreate(){
var tc = new Array();
var html = '';
tc.push({name : '남궁민수', job : '기관사', age : 50,hobby : '노래듣기' });
tc.push({name : '유재석', job : 'MC', age : 40,hobby : '운동' });
tc.push({name : '박명수', job : '개그맨', age : 42,hobby : '영어' });
tc.push({name : '정준하', job : '엔터테이너', age : 41,hobby : '맛집탐방' });
tc.push({name : '정형돈', job : '개그맨', age : 36,hobby : '잠자기' });
for(key in tc){
html += '<tr>';
html += '<td>'+tc[key].name+'</td>';
html += '<td>'+tc[key].job+'</td>';
html += '<td>'+tc[key].age+'</td>';
html += '<td>'+tc[key].hobby+'</td>';
html += '</tr>';
}
$("#dynamicTbody").empty();
$("#dynamicTbody").append(html);
}HTML
<div>
<table style="border: 1px;" id="dynamicTable">
<thead>
<tr>
<th>이름</th>
<th>직업</th>
<th>나이</th>
<th>취미</th>
</tr>
</thead>
<tbody id="dynamicTbody">
</tbody>
</table>
<button onclick="tableCreate()">table_append</button>
</div>결과

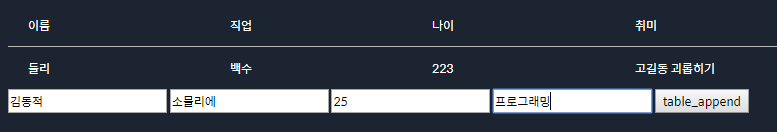
방법 2 - 입력받은 데이터 한줄씩 테이블에 추가하기
사용자가 input 창에 값을 넣고 table_append 버튼을 클릭 시 <tr><td> 입력 한 데이터가 한 줄씩 추가 된다.
JavaScript
function tableCreate(){
var tc = new Array();
var html = '';
var name = $("#inName").val();
var job = $("#inJob").val();
var age = $("#inAge").val();
var hobby = $("#inHobby").val();
html += '<tr>';
html += '<td>'+name+'</td>';
html += '<td>'+job+'</td>';
html += '<td>'+age+'</td>';
html += '<td>'+hobby+'</td>';
html += '</tr>';
$("#dynamicTable").append(html);
$("#inName").val('');
$("#inJob").val('');
$("#inAge").val('');
$("#inHobby").val('');
}
HTML
<div>
<table style="border: 1px;" id="dynamicTable">
<thead>
<tr>
<th>이름</th>
<th>직업</th>
<th>나이</th>
<th>취미</th>
</tr>
</thead>
<tbody id="dynamicTbody">
</tbody>
</table>
</div>
<div>
<input type="text" placeholder="이름" id="inName">
<input type="text" placeholder="직업" id="inJob">
<input type="text" placeholder="나이" id="inAge">
<input type="text" placeholder="취미" id="inHobby">
<button onclick="tableCreate()">table_append</button>
</div>

방법 2-1 - 한줄씩 테이블에서 삭제하기
JavaScript
function tableDelete(){
$('#dynamicTable tbody tr:last').remove();
}HTML
<button onclick="tableDelete()">table_remove</button>
방법 3 - ajax 통신 결과(result) 값 테이블에 추가하기
table_append 버튼 클릭 시 ajax 호출을 이용하여 받은 값을 테이블에 그려낸다.(방법 1과 유사)
JavaScript
function tableCreate(){
$.ajax({
url : "/jquery/tableCreate.do",
success:function(data){
var html = '';
for(key in data){
html += '<tr>';
html += '<td>'+data[key].name+'</td>';
html += '<td>'+data[key].job+'</td>';
html += '<td>'+data[key].age+'</td>';
html += '<td>'+data[key].hobby+'</td>';
html += '</tr>';
}
$("#dynamicTbody").empty();
$("#dynamicTbody").append(html);
}
})
}HTML
<div >
<table style="border: 1px;" id="dynamicTable">
<thead>
<tr>
<th>이름</th>
<th>직업</th>
<th>나이</th>
<th>취미</th>
</tr>
</thead>
<tbody id="dynamicTbody">
</tbody>
</table>
</div>
<div>
<button onclick="tableCreate()">table_append</button>
</div>반응형
'JavaScript' 카테고리의 다른 글
| [jQuery || JavaScript] 비밀번호 유효성 검사 문법 총 정리(feat.정규식) (0) | 2019.12.11 |
|---|---|
| [JavaScript] JSON 데이터 다루기 문법 총 정리 (6) | 2019.11.15 |
| [JavaScript] 새로고침시 GET 파라미터 제거하기 (0) | 2019.10.31 |
| [jQuery] select box 선택값 가져오기,value 값 여러 개 가져 오기 (1) | 2019.10.27 |
| [jQuery] 익명 즉시실행함수() 문법 및 간단정리(feat.$(document).ready(function(){ })) (0) | 2019.10.18 |

