[Mockaroo] 내 맘대로,입맛대로 데모(가짜) 데이터 생성하기 (Feat.CSV,JSON,XML,SQL,Excel)
DB 공부를 할 때 혹은 JSON,XML 방식을 사용 할 때,
실전 같은 데모 데이터가 필요하죠.
인터넷에 돌아다니는 예제도 좋지만 자기 입맛대로 바꾸긴 쉽지 않습니다.
오늘 소개할 사이트는 Mockaroo라는 사이트인데요
Mockaroo - Random Data Generator and API Mocking Tool | JSON / CSV / SQL / Excel
Paste the header row from your CSV, TXT, or Excel file to create multiple fields at once.
www.mockaroo.com
제가 쓴 글에도 Mockaroo에서 데모 데이터로 예시를 활용한게 많습니다.
자 그럼 본격적으로 Mockaroo 사용법에 대해 알아볼까요?
Mockaroo
데모 데이터를 만들어주는 사이트는 많지만 제가 이 Mockaroo를 고른건
링크를 타고 들어가자마자 보이는 매우 직관적인 UI 때문이였습니다.

굳이 설명을 하지 않아도 Download Data 버튼을 눌러 다운로드하여보면 바로 사용법을 감 잡을 수 있습니다.

너무 많아 다 설명하긴 힘들고 대표적인 부분 몇 개만 설명해보겠습니다.
설명
Field Name : 말 그대로 맨 위 상단에 쓰일 이름입니다.
(DB 칼럼 이름과 이름을 맞추는 것이 좋습니다.)
Type : 데이터의 타입을 지정합니다.
-Row Number : 데이터의 개수에 따른 숫자 값입니다. 1~100개의 데이터라면 1~100번의 Row Number이 생성됩니다.
-Number : 정수(숫자) 값을 생성하는 타입입니다. min, max 박스가 생겨 최솟값, 최댓값을 지정할 수 있습니다.
-Date : 날짜 형식 값을 생성하는 타입입니다. 날짜를 어디부터~어디까지 설정할 수 있으며
다양한 날짜 형식을 지원하고 SQL datetime을 선택하면 시간까지 출력할 수 있습니다.
-Time : 시간 값을 생성하는 타입니다. 12시간식부터 24시간식 까지 다양한 형식을 제공합니다.
-Boolean : true or false 값의 boolean 형식 값을 생성하는 타입입니다.
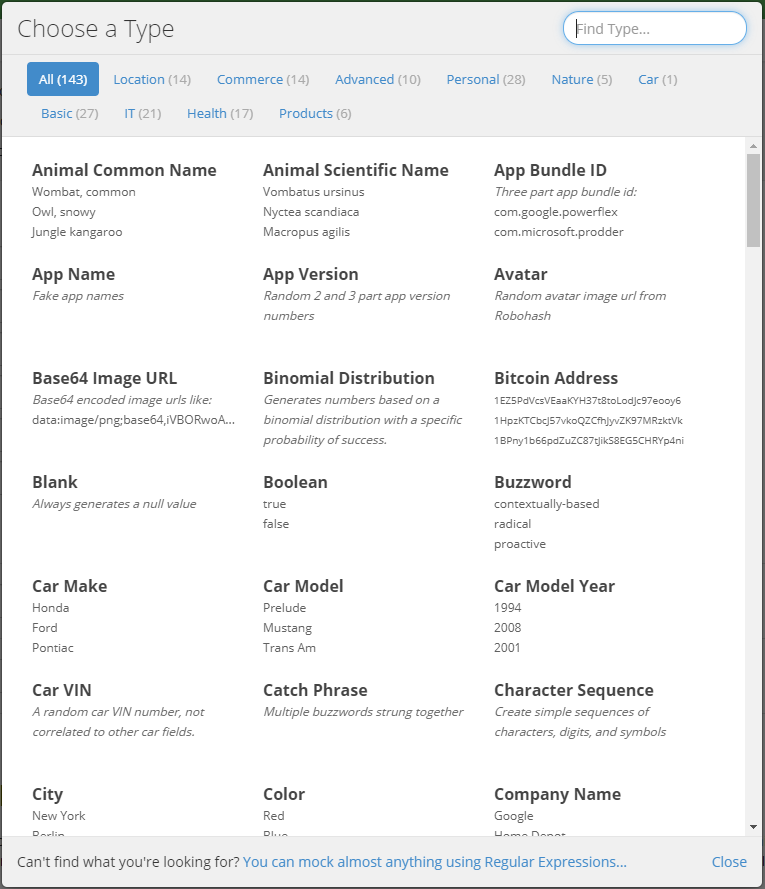
그 외 타입 143개(후덜덜..)

Options : 데이터를 생성할 때 옵션 값을 설정할 수 있습니다.
-blank : 이 칼럼의 값을 얼마나 빈(empty) 상태로 줄 것인지 설정하는 값이다. (1~100%)
예를 들어 email 컬럼의 blank 값을 50%로 설정하면 데이터 100개 중에 50개는 빈 값으로 나온다.
-fx : 사용자 지정 function을 만들어 사용할 수 있다.
예를 들어 upper(this)라는 function 값을 넣으면 그 해당 칼럼의 알파벳이 모두 대문자로 나온다.
그 외에도 this+1 , if문등 다양하게 활용할 수 있다.
#Rows : 말 그대로 데이터의 개수를 말합니다. 1~N개까지
(무료 버전은 1000개까지의 Rows만 제공합니다 1000개 이상의 데이터는 유료입니다.)
Format : 다운로드할 데이터의 포맷을 정합니다
(CSV, JSON, XML, SQL, Firebase... 등 무려 10개의 포맷 형식을 제공합니다.)
Line Ending : 줄의 끝 형태를 정합니다. Unix ( "\ n") or Windows ( "\ r \ n")
주의
데이터 1000 Rows 이상부터는 유료다.
한글 변수는 넣을 수 없다.
이상 Mockaroo 사이트에 대한 소개 및 사용법이었습니다.
다음에는 더욱 유익한 정보로 찾아오겠습니다 감사합니다.
'소개' 카테고리의 다른 글
| [T-Rex Runner] 크롬(Chrome) 인터넷 연결 끊김 시 나오는 공룡 게임 (0) | 2020.04.26 |
|---|---|
| [Microsoft Edge] 새롭게 태어난 Microsoft Edge (feat.검색만 해도 포인트를 준다고?) (2) | 2020.04.19 |
| [Naver Whale] 크롬신자가 쓰는 네이버 웨일 리뉴얼 2.0 브라우저 일주일 체험 후기 (1) | 2019.11.20 |

