[JavaScript] confirm() , prompt() 개념 및 문법
2019. 10. 15. 15:32
반응형
먼저 문법부터 복붙용
1.confirm()
//다양한 방법
function confirmTEST(){
if(confirm( ".java의 개발일기에 들어오시겠습니까?" ) == true){
alert("Hello, World!");
}else {return false;}
}
$("#confirmBtn").click( function() {
if(confirm(".java의 개발일기에 들어오시겠습니까?" ) == false) {
return false;
}
});
$("#confirmBtn").click( function(e) {
return confirm(".java의 개발일기에 들어오시겠습니까?");
});
실행

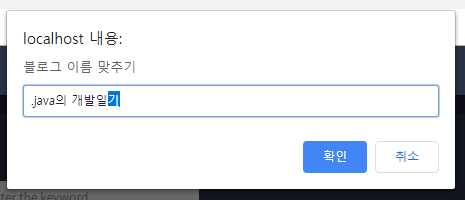
2.prompt()
function promptTEST(){
var promptValue = prompt("블로그 이름 맞추기");
if(promptValue == '.java의 개발일기'){
alert("Hello, World!");
} else {
alert("땡!");
location.href = 'https://java119.tistory.com/';
}
}
실행


반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] JSON 데이터 다루기 문법 총 정리 (6) | 2019.11.15 |
|---|---|
| [jQuery] 동적 테이블 생성하기 (feat.append()) (1) | 2019.11.13 |
| [JavaScript] 새로고침시 GET 파라미터 제거하기 (0) | 2019.10.31 |
| [jQuery] select box 선택값 가져오기,value 값 여러 개 가져 오기 (1) | 2019.10.27 |
| [jQuery] 익명 즉시실행함수() 문법 및 간단정리(feat.$(document).ready(function(){ })) (0) | 2019.10.18 |

