[Spring] 프로젝트 커뮤니티,블로그 만들기(#2)-package 생성 및 설정 (Feat.Controller,Service,DAO)
안녕하세요 무작정 일단 따라해보는 Spring 커뮤니티 만들기 2탄 시작합니다.
환경
Eclipse 2019-9 Jee
JDK 1.8_231
Apache Tomcat 8.5.47
Spring 프로젝트 구조

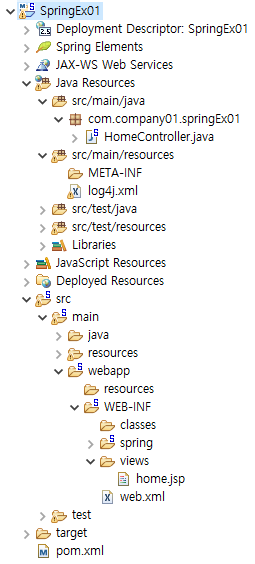
1편에서 만들었던 Spring 프로젝트죠
굉장히 복잡해보이는데요 한번 간단하게 알아보겠습니다.
src/main/java : 말 그대로 java 파일들이 모여있는 곳 (Controller,Service,DAO)
한마디로 Java 파일을 만들 땐 이 패키지에 만들면 됩니다.

src/main/resources : 서버가 실행될 때 필요한 파일들,배포할 리소스 파일
-XML Mapper(쿼리),로그 설정..등
-Properties 파일

src/main/webapp : 웹 애플리케이션 관련 파일
src/main/webapp/WEB-INF/views : jsp 페이지 경로

pom.xml : Maven 관련 설정 파일

정말 최고로 간단하게 설명했고,
이 이상은 일단 따라해보는 Spring 프로젝트 취지에 맞지 않기 때문에 다루지 않습니다.
Controller,Service,DAO package 만들기
src/main/java 폴더 우 클릭 후 -> New -> Package
이렇게 3개(controller,service,dao)의 Package를 만들어주세요.

그리고 기존에 있던 HomeController.java는 삭제해줍시다.
최종 src/main/java

Controller 만들기
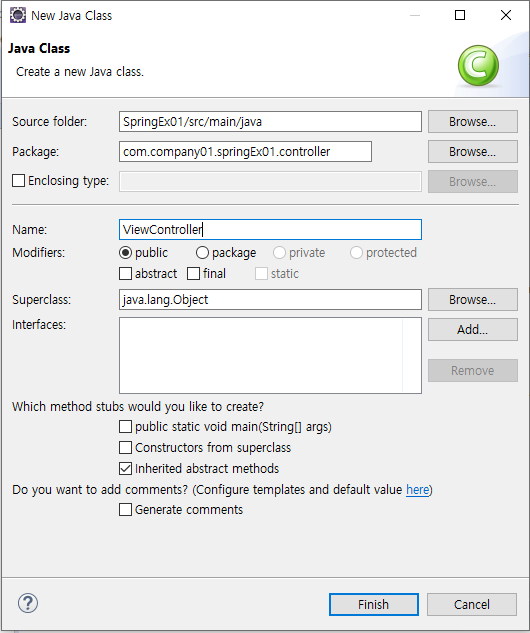
com.company01.springEx01.controller 패키지 우 클릭 -> New -> Class
Name : ViewController

이렇게 ViewController.java 라는 파일을 만들었는데요 이게 Controller라는걸 컴퓨터는 모르겠죠?
그래서 @Controller 라는 이름표를 붙여줍니다.
@Controller
@RequestMapping("view/*")
public class ViewController {
@RequestMapping("view/dashboard")
public ModelAndView dashboard() {
ModelAndView mav = new ModelAndView();
return mav;
}
}@Controller : 컨트롤러라는걸 명시하는 어노테이션
@RequestMapping : 클라이언트가 요청한 URL를 누가 처리 할 것인지 결정하는 길잡이 역할
-@RequestMapping("view/*") : URL에 view라는 요청이 들어오면 무조건 ViewController.java으로 보내겠다.
-@RequestMapping("view/dashboard") : URL에 view/dashboard라는 요청이 들어오면 dashboard() 라는 메소드로 보내겠다.
자 그럼 Controller는 만들었으니 view 라는 폴더를 만들어야겠죠
그전에 먼저 기존에 존재하던 home.jsp도 삭제 해줍시다.
src/main/webapp/WEB-INF/views/ 마우스 우 클릭 후 -> New -> Folder
Folder name : view

view 폴더가 만들어졌으면, view 폴더 우 클릭 -> New -> JSP File
File name : dashboard

dashboard.jsp 생성 후 ->더블 클릭 -> 코드 작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dashboard</title>
</head>
<body>
<p>dashboard 입니다.</p>
</body>
</html>그런데 지금 HomeController와 home.jsp가 없기때문에 톰캣 서버를 켰을 때
404 페이지가 출력되는 현상이 발생됬습니다.
처음 사이트에 진입하면 보이는 화면을 보통 index 화면이라고 하는데요.
index.jsp를 만들어봅시다.
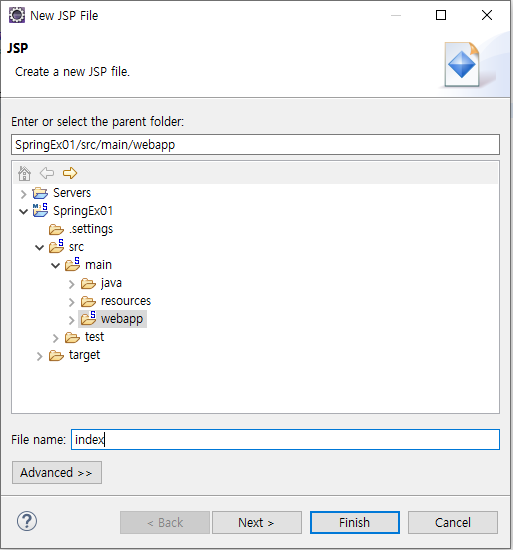
src/main/webapp/ 폴더 우 클릭 후 -> New -> JSP File
File name : index

주의 : views 폴더에 만드는 것이 아닌 webapp 폴더 밑에 만드셔야 합니다. WEB-INF,views 아니고,
반드시 webapp 밑에 만드셔야 합니다.
index.jsp 생성 후 -> 더블 클릭 -> 코드 작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SpringEx01 커뮤니티</title>
</head>
<body>
<p>환영합니다 SpringEx01 커뮤니티입니다.(index page)</p>
<a href="/springEx01/view/dashboard">대시보드 보러가기</a>
</body>
</html>자 그럼 들어가 볼까요?
먼저 Run on Server를 하고 바로 들어온 모습입니다.

index.jsp 페이지가 잘 떴네요.
대시보드 보러라기 링크를 클릭해 이동해봅시다.
view/dashboard 라는 URL이 추가되니 dashboard() 메소드가 실행된 겁니다.

dashboard 페이지도 잘 떳습니다.
정리
1.Controller 생성 완료
2.@Controller , @RequestMapping 사용법 숙지 완료
3.JSP file 생성 완료
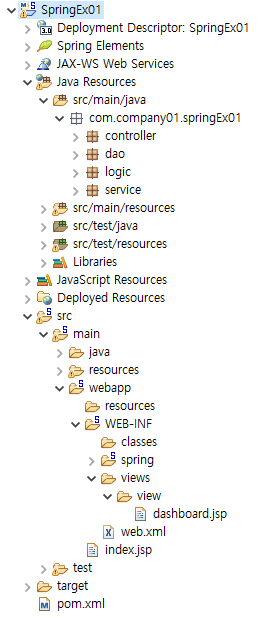
최종 Project Explorer

'Spring > 커뮤니티(블로그) 프로젝트' 카테고리의 다른 글
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#5)-회원가입,로그인,로그아웃 구현하기 (5) | 2019.12.08 |
|---|---|
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#4)-게시판 작성,수정,삭제(CRUD) 만들기 (1) | 2019.11.30 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#3)-DB 연결+MyBatis 설정하기 (1) | 2019.11.24 |
| [Spring] 프로젝트 커뮤니티,블로그 만들기(#1)-프로젝트 생성 및 톰캣 설정,인코딩 설정 (0) | 2019.11.17 |

