분류 전체보기
-
[DB] 유명 DB 기본 포트 및 JDBC 문법 총 정리2020.04.15
-
[Eclipse] 새로운 글꼴 적용하기,글꼴 변경하기2020.04.05
-
[Java] 숫자 양수< - >음수 변환 총 정리2020.04.05
[Microsoft Edge] 새롭게 태어난 Microsoft Edge (feat.검색만 해도 포인트를 준다고?)
어느 날 Windows 10 사용 중에 갑자기 Edge 업데이트를 할 거냐는 문구가 나왔다.
그래서 준비 했습니다. 새롭게 태어난 Edge 업데이트 (조금 늦은 감이 있지만)
지금 시작합니다.
Microsoft Edge 81.0.461.58
소개
2018년 12월 6일, Microsoft는 Chrome 과 동일한 렌더링 엔진을 사용 하지만 Microsoft가 개선 한 기능을 사용하여 Chromium 소스 코드를 기반으로 하겠다고 발표했었죠
그것이 드디어 나왔습니다 !!!
지금 소개하는 2020 New Edge는 2020년 01월 15일에 릴리스 되었습니다.
그 이름도 유명한 Microsoft (마소)가 만든 브라우저(Browser)입니다.
Windows 8 이후부터 OS를 설치하기만 해도 자동으로 깔리는 녀석이었죠 (인기는 없지만...)
Microsoft 브라우저(Browser) 연대기
Internet Explorer ( 1995 ~ 2014 ) 1,2,3,4,5,6,7,8,9,10,11 → Legacy Edge ( 2014 ~ 2019 ) → New Edge ( 2020~)
비교
1.Google Trends - 대한민국 기준

크롬이 압도하는 모습을 볼 수 있습니다. 물론 이게 전부는 아니지만요..
2020 업데이트가 됐으니 내년 그래프를 기대해 볼 수 있겠네요.
출처 : Google Trends
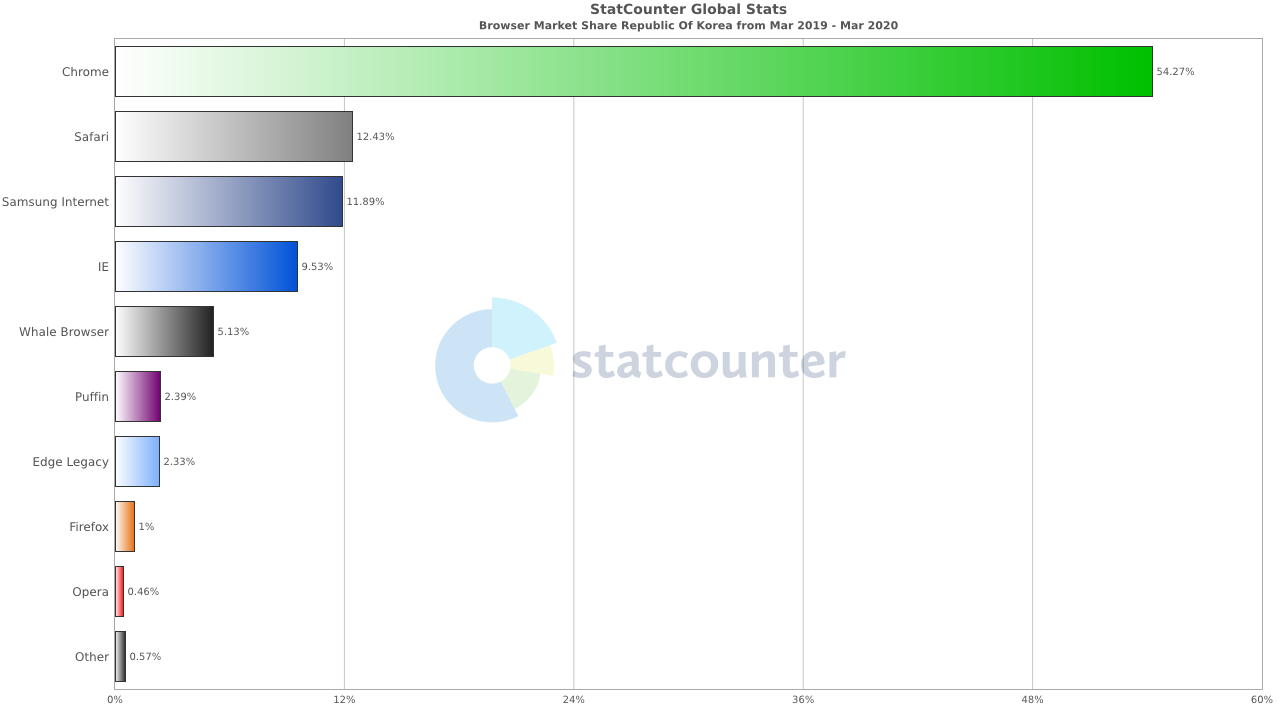
2.statcounter - 대한민국 기준

점유율 또한... 압 도 적
삼성 인터넷은 뭐지? 하시는 분들이 계신데,
갤럭시 폰 사면 자동으로 인터넷 아이콘이 있는데 그 인터넷이 삼성 인터넷 입니다.출처 : statcounter
크롬과 동일한 *크로미움 기반으로 만들어졌습니다.
이건 보통 일이 아닙니다.
그 거대한 MS가 구글에게 "너네 크로미움 우리도 좀 빌릴게;;"라고 하는 것과 마찬가지입니다.

*크로미움
크로미움이라는 오픈소스 프로젝트에서 만든 브라우저 이름이 바로 크로미움입니다.
구글에서 2008년 9월 시작한 프로젝트인 크로미움은 오픈소스 프로젝트 이기 때문에 구글 직원이 아닌 사람들도 참가할 수 있으며, 이 프로젝트를 통해 만들어진 소스코드에서 컴파일된 브라우저가 바로 크로미움인 것입니다.
크로미움의 소스 코드는 다양한 브라우저들의 기반 엔진이 됩니다.
크롬의 뼈대이죠
호환성
환경 : Windows / macOS / Linux / iOS , android
시작하기
소개 및 장점
엣지 다운로드 경로
새 Microsoft Edge 브라우저 다운로드 | Microsoft
최신 버전 Microsoft Edge 브라우저의 새로운 기능을 확인해 보세요. 새 브라우저를 다운로드하기 전에 새로운 기능과 보너스 제도 등에 대해 알아보세요.
www.microsoft.com
파일을 받아 다운로드를 시작한 모습
음.. 엄청 진지 근엄이 느껴지는 다운로드 창이네요..

아이콘은 이쁘게 변경되었죠 (히오스 세계로??..)

이미지형 : 엣지를 딱 들어갔을 때 배경화면을 설정하는 것
콘텐츠형 : 기존 레거시 방식 엣지의 그 자극적인 기사들 쫙~ 뜨는 것
심플 : 구글처럼 즐겨찾기 방식+검색 창 하나 있는 것

저는 이미지형을 선택했습니다. UI는 좋은 거 같습니다.

일단 홍보하는 장점을 소개하겠습니다.
첫 소개할 장점은 바로 제가 제목에도 적어놓은 "검색만 해도 포인트을 준다고?"입니다.
가치
1. 상술 없는 실제 보상 제공
보상받기
Bing에서 Microsoft Rewards를 통해 포인트를 기프트 카드로 교환하거나
가장 중요하게 생각하는 자선 단체를 지원하기 위해 포인트를 기부할 수 있습니다.
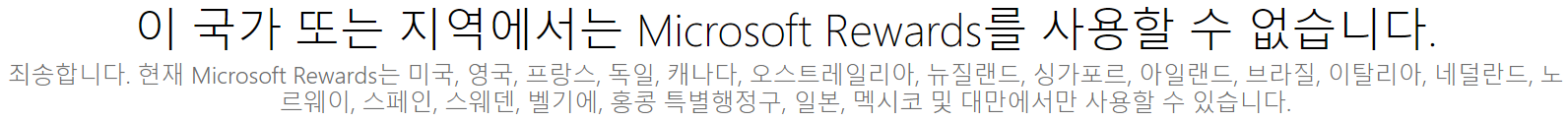
엣지로 들어간 후 Bing 검색 엔진으로 들어가 검색만 해도 Microsoft Rewards 포인트를 준다고 하네요.
오! 검색으로 포인트를 쌓다니 대박인데 하고 자세히 알아보러 갔더니

... 그렇답니다 대한민국은 안된답니다.
만약 한국이 아니라면
Microsoft Rewards 회원 가입
https://www.microsoft.com/en-us/rewards
Microsoft Rewards 설명
https://www.microsoft.com/en-us/rewards/windows-search-box
bing 검색,게임,퀴즈로 포인트를 얻을 수 있다고 합니다.
다시 한번 말하지만 한국은 안됩니다.
개인 정보 보호정책
1. 웹 추적 방법 제어
'웹 추적 방법 제어' 자세히 보기
https://support.microsoft.com/ko-kr/help/4533959/microsoft-edge-learn-about-tracking-prevention?ocid=EdgePrivacySettings-TrackingPrevention
2. 검색 활동을 비공개로 유지
크롬의 시크릿 창과 동일한 기능입니다.
3. 악성 사이트 및 다운로드로부터 보호하도록 설계
물론 internet explorer에서도 8 버전부터 있던 기능인데요.
과거 .js 파일을 잘못다운 받아 랜섬웨어에 걸린적이 있기 때문에 그나마 안심이 되는 문구입니다.
(.js 파일은 어쩔수 없지만...)
'Microsoft Defender SmartScreen'이 내장되어 있답니다.
그런데 엄한 다운로드 파일까지 모조리 잡아버리는 일이 안 생겼으면 좋겠네요 ㄷㄷ..만약 그런 일이 있을 경우는 참고하시면 되겠습니다.

'Microsoft Defender SmartScreen' 자세히 보기
https://support.microsoft.com/ko-kr/help/17443/microsoft-edge-smartscreen-faq?ocid=EdgeWelcome-Smartscreen
성능
1. 어느 것도 포기하지 않은 속도, 성능 및 호환성
완전히 새롭게 재구성되었으며 Windows 10에 최적화된 유일한 브라우저입니다.
크으~ 자기 강점인 Windows 10을 이렇게 부각하네요. 멋있네요
2. 어디서나 다양한 작업 가능
모든 장치에서 사용 가능.
3. 추가 기능으로 사용자 지정
Microsoft Edge Addons 스토어 또는 Chrome 웹 스토어와 같은 타사 Chromium 확장 스토어에서
즐겨 찾는 확장 기능을 다운로드하여 검색 환경을 맞춤 설정
4. 4K 스트리밍 체험
Windows 10에서 4K Ultra, Dolby Audio 및 Dolby Vision으로 Netflix 스트리밍을
지원하는 고화질 미디어를 위한 최고의 브라우저를 사용해보세요.마치며...
많은 장점이 있고 외국 커뮤니티에 가도 크롬보다 빠르다, 괜찮다 하는 글이 종종 보이네요.
일단 제가 써보고 느낀 점은
장점
1. 확실히 속도가 빠르다.
2. 기존에 쓰던 크롬의 즐겨찾기, 확장 프로그램, 기타 데이터를 동기화해서 가져올 수 있다.
3. 깔끔한 UI
4.Windows 10 맞춤 웹 검색 엔진
단점
1. 기본 검색이 bing (웨일에서도 언급했지만 정말 불편)
2.'Microsoft Rewards'가 안됨 그것도 특정 나라만 매우 기분 상함
마지막으로 앞으로 나올 기능을 먼저 체험하고 싶으시면

Microsoft Edge Insider
Microsoft Edge Insider channels 확인 베타, 개발 및 카나리아라는 세 가지 미리 보기 채널이 있습니다. 이러한 채널은 macOS뿐만 아니라 지원되는 모든 버전의 Windows 및 Windows Server에서 사용할 수 있습니다. 베타 채널은 가장 안정적인 미리 보기 환경이며, 6주마다 업데이트됩니다. 개발 채널은 매주 업데이트되며, 베타보다 덜 안정적이지만 카나리아보다는 안정적입니다. 비교적 안정적인 빌드 내에서 최신 업데이트를
www.microsoftedgeinsider.com
'소개' 카테고리의 다른 글
| [T-Rex Runner] 크롬(Chrome) 인터넷 연결 끊김 시 나오는 공룡 게임 (0) | 2020.04.26 |
|---|---|
| [Naver Whale] 크롬신자가 쓰는 네이버 웨일 리뉴얼 2.0 브라우저 일주일 체험 후기 (1) | 2019.11.20 |
| [Mockaroo] 내 맘대로,입맛대로 데모(가짜) 데이터 생성하기 (Feat.CSV,JSON,XML,SQL,Excel) (0) | 2019.11.16 |
[DB] 유명 DB 기본 포트 및 JDBC 문법 총 정리
JDBC(Java Database Connectivity) 연결 문법
-로컬에서 연결 시 : localhost or 127.0.0.1
-외부 연결 시 : 해당 외부 아이피
참고 : 172.10.0.10 아이피로 예를 들었습니다.
관계형 데이터베이스(Relational database, RDB)
MySQL , MariaDB : 3306
JDBC 연결 문법 : jdbc:mysql://172.10.0.10:3306/[database name]
Oracle : 1521
JDBC 연결 문법 : jdbc:oracle:thin:@172.10.0.10:1521:[database name]
MS-SQL : 1433
JDBC 연결 문법 : jdbc:sqlserver://172.10.0.10:1433;database=[database name];
PostgreSQL : 5432
JDBC 연결 문법 : jdbc:postgresql://172.10.0.10:5432/[database name]
DB2 : 50000
JDBC 연결 문법 : jdbc:db2://172.10.0.10:50000/[database name]
Infomix : 1526
JDBC 연결 문법 : jdbc:informix-sqli://172.10.0.10:50000/[database name]:INFORMIXSERVER=[server name]
Sybase : 5000
JDBC 연결 문법 : jdbc:jtds:sybase://172.10.0.10:5000/[database name]
Derby : 1527
JDBC 연결 문법 : jdbc:derby://172.10.0.10:1527/[database name]
NoSQL(Not Only SQL)
CouchDB: 5984
MongoDB :
기본 포트 : 27017
shardsvr : 27018
configsvr : 27019
웹 상태 페이지 기본 포트 : 28017
참고 - MongoDB docs
Hadoop/Hbase :
ZooKeeper(hbase.zookeeper.property.clientPort) : 2181
Master(hbase.master.port) : 60000
Master(hbase.master.info.port) : 60010
Region server(hbase.regionserver.port) : 60020
Region server(hbase.regionserver.info.port) : 60030
REST server(hbase.rest.port**) : 8080
REST server(hbase.rest.info.port*) : 8085
Thrift server(hbase.regionserver.thrift.port**) : 9090
Thrift server(hbase.thrift.info.port*) : 9095
참고 - Guide to Using Apache HBase Ports
Cassandra :
기본 포트 : 7000
TLS 사용 : 7001
기본 프로토콜 클라이언트 : 9042
JMX : 7199
CQL 기본 전송 포트 : 9160
DataStax OpsCenter
opscenterd daemon : 61620
Agent : 61621
Website : 8888
참고 - docs, stackoverflow
[MyBatis] 동적 쿼리 <where> 문법 총 정리

<where>
개념
추가 쿼리 문의 내용을 <where> 문 안에 작성하면 첫 조건이 AND로 시작할지라도 WHERE로 치환해준다.
조건
MyBatis version 3.2.3 이상
문법
<select id="id">
SELECT * FROM table
<where>
추가 SQL
</where>
</select>
잘못된 문법 예시 1.
<select id="getTest" resultType="board">
SELECT * FROM board
<if test="id != null">WHERE id = #{id} </if>
<if test="subject != null">AND subject = #{subject} </if>
</select>만약 이런 식으로 작성하면
1-1."subject" 칼럼이 먼저 올 경우
SELECT * FROM board AND subject = #{subject}문법 에러가 나게 된다. 이때 <where> 문을 써주면 된다.
실전 예시 1.
<select id="getTest" resultType="board">
SELECT * FROM board
<where>
<if test="id != null">AND id = #{id} </if>
<if test="subject != null">AND subject = #{subject} </if>
</where>
</select>이런식으로 작성하게 되면
실제 쿼리는 이런 식으로 작성된다.
1-1."id" 칼럼 값만 있을 경우
SELECT * FROM board WHERE id = #{id}1-2."subject" 칼럼 값만 있을 경우
SELECT * FROM board WHERE subject = #{subject}1-3. 두 컬럼 모두 값이 있을 경우
SELECT * FROM board WHERE id = #{id} AND subject = #{subject}
#WHERE AND가 되지 않고 알아서 문법에 맞게 치환 해줍니다.
그냥 (AND || OR ) 뭐가 먼저 들어올지 모르는 매개변수 값에 <where> 문을 쓰면 됩니다.
'Spring > MyBatis' 카테고리의 다른 글
| [MyBatis] 개발 생산성 향상,중복 쿼리 줄이기 <sql>,<include> 개념 및 문법 총 정리 (0) | 2020.04.29 |
|---|---|
| [MyBatis] 동적 쿼리 <bind> 문법 총 정리 (0) | 2020.04.26 |
| [MyBatis] 동적 쿼리 foreach문 문법 총 정리 (6) | 2020.03.28 |
| [MyBatis] CDATA 사용하기(feat.<> 괄호,특수문자 문자열로 인식하기) (0) | 2019.12.10 |
| [MyBatis] resultType에 넣을 수 있는 값 정리 (6) | 2019.11.07 |
[Eclipse] 새로운 글꼴 적용하기,글꼴 변경하기
1. 원하는 폰트 구하기
저는 네이버 개발자 선배 형님들이 만든 D2 Coding을 구했습니다.
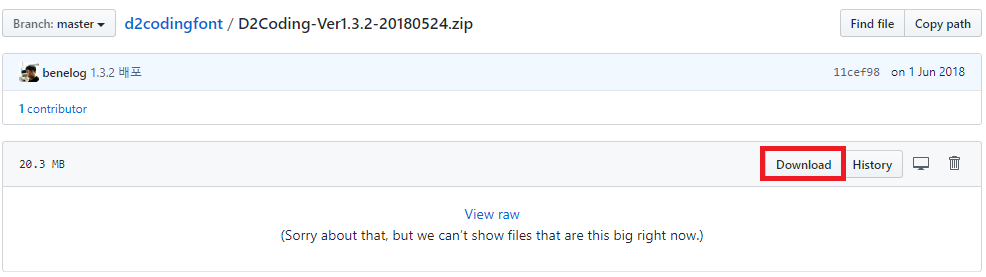
다운로드 주소 : https://github.com/naver/d2codingfont/blob/master/D2Coding-Ver1.3.2-20180524.zip
naver/d2codingfont
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
혹시 git 사용법을 잘 모르시는 분들은 링크에 들어가서

Download 버튼을 눌러줍니다.

압축을 풀어주게 되면
이 세 개의 폴더가 존재하는데
D2Coding (기본 폰트 문자만 변경)
D2CodingAll (전체 폰트 문자 숫자 기호 전체 변경)
D2CodingLigature (합자 폰트 기호만 변경)
원하는 대로 설치하시면 됩니다. 저는 코딩용으로 쓸 것이니 전체 폰트를 다 설치하겠습니다.
※ 주의 : 기본 폰트만 설치하게 되면 >= , != 같은 기호를 사용할 때 D2 Coding으로 적용되지 않습니다.
1-1.D2CodingAll 폴더의 D2Coding-Ver1.3.2-20180524-all.ttc 마우스 우클릭 후 → 모든 사용자용으로 설치(A) 클릭

2.Eclipse 글꼴 설치하기
환경
Eclipse Version: 2019-09 R (4.13.0)2-1.Window → Preferences

2-2.General → Appearance → Colors and Fonts → Basic → Text Font 클릭 → Edit... 클릭

2-3.글꼴(F) 바로 밑에 검색 창에 D2Coding ligature 입력 → 선택 → 확인

2-4.Apply 또는 Apply and Close 클릭 → 적용 완료
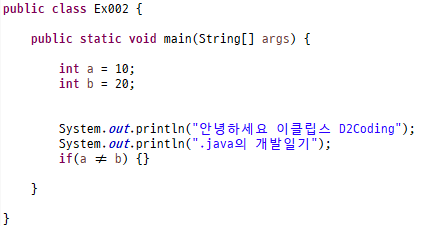
결과
Consolas (기본 폰트)

D2Coding ligature

참고
특수기호까지 D2Coding 스타일로 쓰고 싶지 않으시다면 그냥 D2Coding을 쓰시고
저처럼 특수기호도 D2Coding 스타일로 적용하고 싶으시면 D2Coding ligature을 선택하시면 됩니다.
나머지 가독성 좋은 폰트
IBM Plex Mono
Hack
DejaVu Sans Mono'IDE' 카테고리의 다른 글
| [Eclipse] 프로젝트에 X,! 표시 원인 및 해결 총 정리(feat.Problems) (0) | 2020.04.25 |
|---|---|
| [Eclipse] 자주 쓰는 알짜배기 단축키 총 정리 (0) | 2019.12.15 |
| [Eclipse] Git(깃),GitLab(깃 랩),GitHub(깃허브) 연동,연결 하기 (1) | 2019.12.06 |
| [Eclipse] 메소드 자동 주석 툴팁 없애기 설정(Feat.// TODO Auto-generated method stub) (1) | 2019.11.11 |
| [Eclipse] 잘되던 프로젝트가 갑자기 안될때(feat.HTTP 404) (1) | 2019.10.22 |
[Java] 숫자 양수< - >음수 변환 총 정리
1번째 방법 (n * -1)
양수 -> 음수
int a = 119;
System.out.println(a * -1 );결과
-119
음수 -> 양수
int b = -119;
System.out.println(b * -1 );결과
119
참고
정수형이 아닌 실수형도 다 됩니다.
double c = 3.14;
System.out.println(c * -1 );
결과
-3.14
2번째 방법 Math.abs(n)
※ 주의
2번째 방법은 음수-> 양수로만 변환이 가능합니다.
음수 -> 양수
int a2 = -119;
System.out.println(Math.abs(a2));결과
119
양수를 Math.abs에 사용한다면?
int b2 = 119;
System.out.println(Math.abs(b2));결과
119
참고
정수형이 아닌 실수형도 다 됩니다.
double c2 = -3.14;
System.out.println(Math.abs(c2));결과
3.14기타 (주의 할 점)
int test = -2147483648;만약 이와 같은 값이 있다고 하면
System.out.println(test * -1 );
System.out.println(Math.abs(test));이 두가지 방법을 사용하더라도 양수로 변하지 않습니다.
이유는 int형 범위가 -2147483648에서 2147483647이기 때문입니다.
양수는 2147483647까지인데 2147483648의 값을 뱉으라고 하니 뱉을 수 없는 거죠.
사실 당연한 건데 오류를 뱉지 않고 그냥 -2147483648 값을 뱉기 때문에 밤샘 코딩을 하신 분들은
뇌가 파업하기 때문에 멘붕 올 수도 있습니다.
해결
방법 1.
long test = -2147483648;int -> long 타입으로 변경해준다.
방법 2.
int test = -2147483647;-2147483648에서 1을 뺀 -2147483647로 변경해준다.
'java' 카테고리의 다른 글
| [Java] while(variable-- > 0) 개념 및 문법 정리 (1) | 2020.05.06 |
|---|---|
| [Java] MD5,SHA-256,AES-128,3DES (4가지 암호화) 문법 총 정리 (0) | 2020.04.30 |
| [Java] split 특수문자 버그 해결,배열 원소 추출,숫자 비교 총 정리 (0) | 2020.02.07 |
| [Java] LocalDate,LocalTime,LocalDateTime 총 정리 (10) | 2019.11.13 |
| [Java] Error(에러)와 Exception(예외) 그리고 자주 보이는 Exception (0) | 2019.11.06 |
[jQuery || JavaScript] 동적 생성된 태그에 이벤트 주기(feat.append)
동적으로 생성된 태그의 이벤트를 걸면 뜻대로 동작하지 않는다.
예를 들면
JSP
<script type="text/javascript">
$(document).ready(function(){
$("#staticSB").change(function() {
alert(" 정적 변경 감지");
})
})
function appendTest(){
var html = '';
html += '<select id="staticSB">';
html += '<option>dynamic1</option>';
html += '<option>dynamic2</option>';
html += '<option>dynamic3</option>';
html += '<option>dynamic4</option>';
html += '<option>dynamic5</option>';
html += '</select>';
$("#parent").empty();
$("#parent").append(html);
}
</script>
</head>
<body>
<button type="button" onclick="appendTest()">append?</button>
<div id="parent">
</div>
</body>
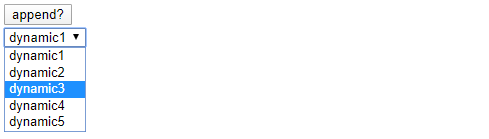
</html>View

이미 'staticSB'라는 id을 가진 selectBox에 change 메서드를 걸어놨지만,
동적으로 생성된 'staticSB'라는 id를 가진 selectBox가 아무런 동작도 하지 않는다.
원인
1. 처음 페이지가 로드될 때 (클라이언트가 페이지에 접속할 때)
2.
$("#staticSB").change(function() { alert(" 정적 변경 감지"); })이 부분이 ready 함수 안에 있기 때문에 제일 먼저 실행하게 된다.
2.'staticSB'라는 id를 가진 태그를 찾는다.
3.하지만 'staticSB'라는 id는 아직 존재하지 않기 때문에 찾지 못한다.
4. 결국 찾지 못한 JavaScript는 포기하고 이벤트를 연결하지 않는다.
해결
.on
.on : 간단하게 말해서 특정 이벤트를 실행할 때 그 실행하는 순간, 바로 그 자리에서 찾아 연결해주는 메서드
이벤트 바인딩 메서드 변화
.bind() -> .live() -> .delegate() -> .on()조건
jQuery 1.7 이상문법
.on (events [, selector] [, data], handler)
문법 예시01
$(document).on('change','#staticSB',function(){
alert(" 동적 변경 감지");
}) 문법 예시02
$("#staticP").on({ "click": function() { alert("click!"); },
"mouseenter": function() { alert("mouseenter"); },
"mouseleave": function() { alert("mouseleave"); },
"copy": function() {alert("copy")},
"cut": function() {alert("cut")}
});
실전 예시
<script type="text/javascript">
$(document).ready(function(){
$(document).on('change','#staticSB',function(){
alert(" 동적 변경 감지");
})
})
function appendTest(){
var html = '';
html += '<select id="staticSB">';
html += '<option>dynamic1</option>';
html += '<option>dynamic2</option>';
html += '<option>dynamic3</option>';
html += '<option>dynamic4</option>';
html += '<option>dynamic5</option>';
html += '</select>';
$("#parent").empty();
$("#parent").append(html);
}
</script>
</head>
<body>
<button type="button" onclick="appendTest()">append?</button>
<div id="parent">
</div>
</body>
</html>View

이렇게 잘 작동하는 것을 볼 수 있습니다.
.on 메소드엔 다양한 이벤트를 걸 수 있습니다.
[jQuery || JavaScript] HTML + jQuery Event 총 정리
Event jQuery 홈페이지에 .on 메소드를 보던 중 .on (events [, selector] [, data], handler) 이런 식으로 나와있었다. 여기서 말하는 events 칸엔 뭘 적는 걸까? 그렇다 바로 그것을 알아보겠습니다. (무조건 .o..
java119.tistory.com
'JavaScript' 카테고리의 다른 글
| [jQuery || JavaScript] <select>box change 강제 선택하기 총 정리 (0) | 2020.04.25 |
|---|---|
| [jQuery || JavaScript] HTML + jQuery Event 총 정리 (0) | 2020.03.31 |
| [jQuery || JavaScript] title 속성 다루기 정리 및 버그 해결 (0) | 2020.03.25 |
| [JavaScript] 날짜 관련 유용 함수 총 정리(feat.String to Date) (0) | 2019.12.28 |
| [jQuery] Class 관련 함수,문법 총 정리 (0) | 2019.12.15 |
[jQuery || JavaScript] HTML + jQuery Event 총 정리
Event
jQuery 홈페이지에 .on 메소드를 보던 중
.on (events [, selector] [, data], handler)이런 식으로 나와있었다.
여기서 말하는 events 칸엔 뭘 적는 걸까? 그렇다 바로 그것을 알아보겠습니다.
(무조건 .on 메소드만 이벤트를 쓸 수 있는 것이 아니라 이해를 돕기 위해 예시로 사용한 것입니다.)
자주 쓰는 jQuery Event
예시
jQuery
문법 1.$("#staticP").on({ "click": function() { alert("click!"); } });
문법 2.$(document).on('change','#staticSB',function(){ alert("change"); })
문법 3.$('#staticP').click(function() { $('#staticP').mouseleave(); });jQuery 한 태그의 여러 이벤트 걸기
$("#staticP").on({ "click": function() { alert("click!"); },
"mouseenter": function() { alert("mouseenter"); },
"mouseleave": function() { alert("mouseleave"); },
"copy": function() {alert("copy")},
"cut": function() {alert("cut")}
});※주의 : 한 이벤트 문법이 끝날 때마다 ","(콤마)를 찍어야 한다.
마우스 관련
|
이벤트 |
설명 |
|
click |
노드(elements)를 마우스 포인터로 눌렀다가 떼었을 때에 발생 |
|
dblclick |
노드를 더블 클릭 했을 때에 발생 |
|
hover |
mouseenter와 mouseleave 이벤트를 한 번에 bind 한다. |
|
mousedown |
노드 영역에서 마우스를 눌렀다가 떼었을 때에 발생 |
|
mouseenter |
노드에 마우스가 진입했을 때에 발생(자식 노드에서는 이벤트를 감지 못함) |
|
mouseleave |
마우스가 노드에서 벗어났을 때에 발생 |
|
mousemove |
노드 영역에서 마우스를 움직였을 때에 발생 |
|
mouseout |
노드에서 마우스 포인터가 떠났을 때에 발생 |
|
mouseover |
노드 영역에서 마우스를 올려놓았을 때 발생 (내부 노드까지 이벤트를 감지) |
|
mouseup |
마우스 포인터를 노드에 올려놓고 마우스 버튼을 눌렀다 떼었을 때에 발생 |
|
toggle |
click 이벤트에 핸들러를 바인딩하고 클릭할 때마다 실행될 함수들을 차례대로 실행 |
폼 관련
|
이벤트 |
설명 |
|
blur |
노드에서 포커스가 떠날 때에 발생 |
|
change |
노드의 값이 변경될 때에 발생 |
|
focus |
노드가 포커스를 획득했을 때에 발생 |
|
select |
유저가 텍스트를 선택했을 때에 발생 |
|
submit |
폼의 내용을 전송할 때에 발생 |
키보드 관련
|
이벤트 |
설명 |
|
keydown |
해당 영역에서 키보드를 눌렀을 때에 발생 |
|
keypress |
해당 영역에서 키보드를 계속 누르고 있을 때에 발생 |
|
keyup |
해당 영역에서 키보드를 눌렀다가 떼었을 때 발생 |
문서 로딩 관련
|
이벤트 |
설명 |
|
ready |
해당 페이지가 로딩되었을 때에(처음 읽힐 때에) 발생 |
|
unload |
해당 페이지를 빠져나갈 때에 발생 |
웹 브라우저
|
이벤트 |
설명 |
|
resize |
웹브라우저 윈도 사이즈의 변화가 있을 때 |
|
scroll |
스크롤이 움직일 때에 발생 |
- 출처 : 란쯔 스토리
HTML Event
예시
jQuery
$("#staticP").on({
"copy": function() {alert("복사를 금지 합니다.")},
"cut": function() {alert("잘라내기를 금지 합니다.")}
});※주의 : jQuery로 사용 시 앞에 "on" 단어를 빼고 사용합니다.
HTML
<input type="text" oncopy="myFunction()" value="Try to copy this text">
<input type="text" oncut="myFunction()" value="Try to cut this text">HTML 한 태그의 여러 개 함수 걸기
<button type="button" onclick="fun1(); fun2(); fun3();">
";"(세미콜론)으로 구분해서 함수를 여러개 연결 시킬 수 있다.
| onabort | 이미지의 다운로드를 중지할 때 (브라우저의 중지버튼) |
| onactivate | 개체가 활성화될 때 발생 (태그의 기능이 작용할 때 발생하는 이벤트로 예를 들어 링크를 누를 경우 링크가 옮겨질때 발생하는 것을 감지하는 이벤트 핸들러) |
| onafterprint | 문서가 출력되거나 혹은 출력하기 위해 출력미리보기를 한 후에 발생 |
| onafterupdate | 데이터영역 개체에서 발생하는 이벤트로 데이터 소스 오브젝트내의 데이터가 업데이트 되었을 때 발생(데이터 개체부분 참조) |
| onbeforeactivate | 개체가 활성화 상태로 되기 바로 직전에 발생 (onactivate 참고) |
| onbeforecopy | 선택 영역이 시스템의 클립보드로 복사되기 바로 직전에 발생 |
| onbeforecut | 선택 영역이 지워지기 바로 직전에 발생 |
| onbeforedeactivate | 부모 문서에서 현재 개체에서 다른 개체로 activeElement가 바뀔 때 발생 (activeElement는 개체를 지칭하는 예약어로도 쓰임) |
| onbeforeeditfocus | 편집가능한 개체 내부에 포함된 개체가 편집활성화된 상태가 되거나 혹은 편집가능한 개체가 제어를 위해 선택될 때 |
| onbeforepaste | 시스템의 클립보드에서 문서로 붙여넣기 될 때 대상 개체에서 발생 |
| onbeforeprint | 문서가 출력되거나 혹은 출력하기 위해 출력미리보기 직전에 발생 |
| onbeforeunload | 페이지가 언로드되기 직전에 발생 |
| onbeforeupdate | 데이터영역 개체에서 발생하는 이벤트로 데이터 소스 오브젝트내의 데이터가 업데이트 되기전에 발생 (데이터 개체부분 참조) |
| onblur | 개체가 포커스를 잃었을 때 |
| onbounce | 마퀴태그에서 alernate상태에서 스크롤이 양 사이드에서 바운드될 때 발생 |
| oncellchange | 데이터 제공 개체에서 데이터가 변화할 때 발생 |
| onchange | 개체 혹은 선택영역의 내용이 바뀔 때 발생 |
| onclick | 개체위에서 마우스의 왼쪽 버튼을 누를 때 발생 |
| oncontextmenu | 클라이언트 영역에서 사용자가 마우스 오른쪽 버튼을 눌러 콘텍스트 메뉴를 열 때 발생 |
| oncontrolselect | 사용자가 개체의 제어 영역을 만들 때 발생 |
| oncopy | 시스템의 클립보드에 선택영역 혹은 개체를 복사할 때 소스 개체로부터 발생 |
| oncut | 시스템의 클립보드에 선택영역 혹은 개체를 잘라낼때 소스 개체로부터 발생 |
| ondataavailable | 비정기적으로 데이터를 전달하는 데이터 소스 개체로부터 데이터가 도착할 때마다 정기적으로 발생 |
| ondatasetchanged | 데이터 소스개체의 변화에 의해 데이터가 노출된 상태로 될 때 발생 |
| ondatasetcomplete | 데이터 소스 개체로부터 모든 데이터가 유용한 상태로 표시될 때 발생 |
| ondblclick | 사용자가 개체에 더블클릭 할때 발생 |
| ondeactivate | 모 문서에서 현재 개체에서 다른 개체로 activeElement가 변할 때 발생 |
| ondrag | 드래그 상태가 지속되는 동안 소스 객체로부터 발생 |
| ondragend | 드래그 상태가 끝날 때 소스 객체로부터 발생 |
| ondragenter | 사용자가 개체를 드래그하여 드롭가능 위치로 지정된 영역으로 이동할 때 타갯 개체에서 발생 |
| ondragleave | 사용자가 개체를 드래그하여 드롭가능 위치로 지정된 영역을 떠날 때 타갯 개체에서 발생 |
| ondragover | 사용자가 개체를 드래그하여 드롭가능 위치로 지정된 영역내에서 드래그할 때 계속적으로 타갯 개체에서 발생 |
| ondragstart | 선택된 개체 혹은 텍스트 영역에서 사용자가 드래그를 시작할 때 발생 |
| ondrop | 드래그앤드롭 작용에서 상태가 진행되는 동안 개체가 타갯 개체에 드롭되었을 때 타갯 개체에서 발생 |
| onerror | 개체가 로드되는 동안 발생하는 이벤트 |
| onerrorupdate | 데이터 소스 개체 내에 데이터가 없데이트 되는 동안 에러가 발생할 때 데이터 영역 개체에서 발생 |
| onfilterchange | 비주얼 필터의 상태가 바뀌거나 트랜지션이 완료되었을 때 발생 |
| onfinish | 마퀴개체의 loop가 완료되었을 때 발생 |
| onfocus | 개체가 포커스를 받았을 때 발생 |
| onfocusin | 개체에 포커스가 셋팅되기 바로 직전 개체에 대해 발생 |
| onfocusout | 포커스가 다른 개체로 이동한 후에 포커스를 가고 있는 현재 개체에서 발생 |
| onhelp | 브라우저가 활성화 되어 있는 동안 F1키를 눌렀을 때 |
| onkeydown | 사용자가 키를 눌렀을 때 |
| onkeypress | 기능키를 제외한 키를 눌렀을 때 발생 |
| onkeyup | 사용자가 키를 놓았을 때 발생 |
| onlayoutcomplete | 소스 문서로 부터 콘텐드를 가지는 객체가 미리보기나 출력을 할때 현제 LayoutRect 개체를 모두 채우는 것이 끝났을 때 발생 |
| onload | 브라우저가 개체를 로드한 후에 발생 |
| onlosecapture | 개체가 마우스 캡쳐를 잃었을 때 발생 |
| onmousedown | 개체 위에 마우스 버튼을 누를 때 발생(좌우 어느 버튼이든) |
| onmouseenter | 개체 안으로 마우스 포인터가 들어올 때 발생 |
| onmouseleave | 개체의 경계밖으로 마우스 포인터가 이동할 때 발생 |
| onmousemove | 개체위에서 마우스가 움직일 때 발생 |
| onmouseout | 개체밖으로 마우스 포인터가 빠져나갈 때 발생 |
| onmouseover | 개체위로 마우스 포인터가 들어올 때 발생 |
| onmouseup | 마우스가 개체위에 있는 동안 마우스를 누른 상태에서 해제될 때 발생 |
| onmousewheel | 마우스 휠이 돌아갈 때 발생 |
| onmove | 개체가 움직일 때 발생 |
| onmoveend | 개체가 움직임이 끝날 때 발생 |
| onmovestart | 개체가 움직이기 시작할 때 발생 |
| onpaste | 문서에 클립보드로부터 데이터가 전송될 때 타겟 개체에서 발생 |
| onpropertychange | 개체의 속성이 바뀔 때 발생 |
| onreadystatechange | 개체의 상태가 변화할 때 발생 |
| onreset | Form 을 사용자가 리셋할 경우 발생 |
| onresize | 개체의 크기가 바뀔 때 발생 |
| onresizeend | 제어영역에서 개체의 크기가 사용자에 의해 변화가 끝날 때 발생 |
| onresizestart | 제어영역에서 개체의 크기가 사용자에 의해 변화되기 시작할 때 발생 |
| onrowenter | 데이터 소스 내에서 현재 열이 변화되거나 개체에 새로운 유용한 데이터가 입력될 때 발생 |
| onrowexit | 데이터 소스 콘트롤이 개체 내의 현재 열을 변화시킬 때 발생 |
| onrowsdelete | 레코드셋에서 열이 삭제될 때 발생 |
| onrowsinserted | 현재 레코드셋에 새로운 열이 추가된 후에 발생 (데이터 개체에서) |
| onscroll | 사용자가 개체 내의 스크롤 바를 스크롤할 때 발생 |
| onselect | 현재 선택된 영역이 바뀔 때 발생 |
| onselectionchange | 문서의 선택 영역의 상태가 바뀔 때 발생 |
| onselectstart | 개체가 선택되기 시작할 때 발생 |
| onstart | 마퀴개체에서 루프가 매번 시작될 때 발생 |
| onstop | 사용자가 stop 버튼을 눌렀을 경우 혹은 페이지를 떠날 때 발생 |
| onsubmit | 폼이 전송되기 직전에 발생 |
| onunload | 개체가 언로드되기 직전에 발생 |
'JavaScript' 카테고리의 다른 글
| [jQuery || JavaScript] <select>box change 강제 선택하기 총 정리 (0) | 2020.04.25 |
|---|---|
| [jQuery || JavaScript] 동적 생성된 태그에 이벤트 주기(feat.append) (0) | 2020.03.31 |
| [jQuery || JavaScript] title 속성 다루기 정리 및 버그 해결 (0) | 2020.03.25 |
| [JavaScript] 날짜 관련 유용 함수 총 정리(feat.String to Date) (0) | 2019.12.28 |
| [jQuery] Class 관련 함수,문법 총 정리 (0) | 2019.12.15 |
[MyBatis] 동적 쿼리 foreach문 문법 총 정리
시작하기에 앞서 참고 자료
*ibatis iterate문 지원 태그
property : 파라미터명
prepend : 쿼리로 쓰일 문자
open : 구문이 시작될때 삽입할 문자열
close : 구문이 종료될때 삽입할 문자열
conjunction : 반복되는 사이에 출력할 문자열
*ibatis : MyBatis의 옛 버전
MyBatis foreach문 지원 태그
collection : 전달받은 인자. List or Array 형태만 가능
item : 전달받은 인자 값을 alias 명으로 대체
open : 구문이 시작될때 삽입할 문자열
close : 구문이 종료될때 삽입할 문자열
separator : 반복 되는 사이에 출력할 문자열
index : 반복되는 구문 번호이다. 0부터 순차적으로 증가
즉, ibatis iterate -> MyBatis foreach로 변경됐습니다.
문법
<foreach collection="List or Array" item="alias" ></foreach>
사용 예시
<select id="selectPostIn" resultType="domain.blog.Post">
SELECT *
FROM POST P
WHERE ID in
<foreach item="item" index="index" collection="list"
open="(" separator="," close=")">
#{item}
</foreach>
</select>-참고 자료 MyBatis 공식 사이트
1. 배열 예시
공통 배열 데이터
String[] userArray = {"1","2","3"}
1-1. 배열 파라미터를 Map을 통해 넘겼을 경우
DAO
public List<Members> getAuthUserList(String[] userArray) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("userArray",userArray);
return sqlSession.selectList("getAuthUserList", map);
}user-Mapper.xml
<select id="getAuthUserList" resultType="members">
SELECT m.*,a.name FROM members AS m
JOIN authority AS a ON m.authority = a.authority
WHERE m.authority IN
<foreach collection="userArray" item="arr" open="(" close=")" separator=",">
#{arr}
</foreach>
ORDER BY m.authority;
</select>
※ 주의 : collection을 꼭! 넘겨주는 배열 변수 값과 동일하게 작성하셔야 합니다.
1-2. 배열 파라미터를 직접 넘겼을 경우
DAO
public List<Members> getAuthUserList(String[] userArray) {
return sqlSession.selectList("getAuthUserList", userArray);
}user-Mapper.xml
<select id="getAuthUserList" resultType="members">
SELECT m.*,a.name FROM members AS m
JOIN authority AS a ON m.authority = a.authority
WHERE m.authority IN
<foreach collection="array" item="arr" open="(" close=")" separator=",">
#{arr}
</foreach>
ORDER BY m.authority;
</select>※ 주의 : collection을 꼭! "array"로 작성하셔야 합니다.
2. 리스트 예시
공통 리스트 데이터
List<Members> chkList = userService.getUserList(); //SELECT * FROM members 결과값
2-1. 리스트 Map을 통해 넘겼을 경우
DAO
public List<Members> getListTest(List<Members> chkList) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("chkList",chkList);
return sqlSession.selectList("getListTest", map);
}user-Mapper.xml
<select id="getListTest" resultType="members">
SELECT m.*,a.name FROM members AS m
JOIN authority AS a ON m.authority = a.authority
WHERE m.authority IN
<foreach collection="chkList" item="item" open="(" close=")" separator=",">
#{item.authority}
</foreach>
ORDER BY m.authority;
</select>리스트 안에 뽑고 싶은 결괏값을 {key.value} 형태로 뽑으시면 됩니다.
※ 주의 : collection을 꼭! 넘겨주는 리스트 변수 값과 동일하게 작성하셔야 합니다.
2-2. 리스트 파라미터를 직접 넘겼을 경우
DAO
public List<Members> getListTest(List<Members> chkList) {
return sqlSession.selectList("getListTest", chkList);
}user-Mapper.xml
<select id="getListTest" resultType="members">
SELECT m.*,a.name FROM members AS m
JOIN authority AS a ON m.authority = a.authority
WHERE m.authority IN
<foreach collection="list" item="item" open="(" close=")" separator=",">
#{item.authority}
</foreach>
ORDER BY m.authority;
</select>리스트 안에 뽑고 싶은 결괏값을 {key.value} 형태로 뽑으시면 됩니다.
※ 주의 : collection을 꼭! "list"로 작성하셔야 합니다.
공통 설명
1. 먼저 리스트/배열 변수 값을 collection에 넣어주고, item이라는 설정으로 별칭 설정을 해준다.
2. 리스트/배열의 값이 시작하기 전 open="(" 이 설정돼있으므로'(' (열린 괄호)가 열리게 되고
3. 리스트/배열의 값이 한 번씩 반복문을 거칠 때마다 separator 옵션에 있는 ', '(콤마)가 찍히게 된다.
4. 반복이 끝나면 close=")" 설정이 있으므로 ')' (닫힌 괄호)가 쓰인다.
더욱 자세한 이해를 위해 실전 예시
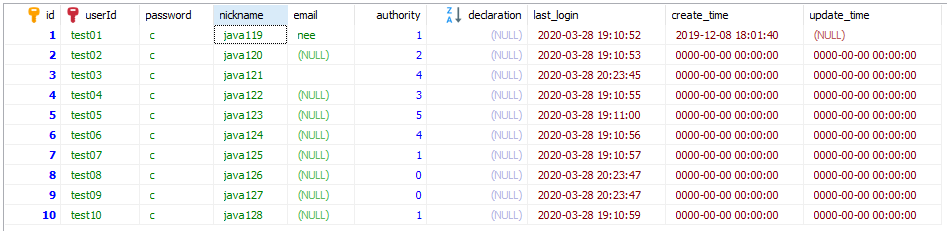
문법에 들어가기 앞서, 공통 테이블 예시
예시 테이블

예시 테이블 02

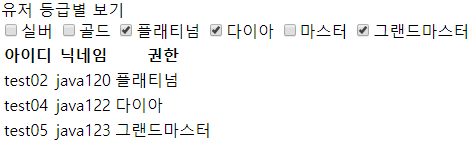
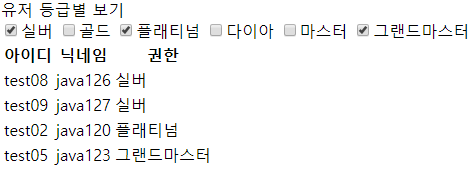
[배열(array)] 예시 1. 멤버 테이블에서 체크박스에 따라 권한별 보여주는 기능 만들기
JSP
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<meta charset="UTF-8">
<script type="text/javascript">
var chkArray = new Array;
$(document).ready(function(){
getAuthUserList($("input[name=chk_authority]:checked").val());
$("input[name=chk_authority]").change(function(){
var chk = "";
chkArray = [];
$("input[name=chk_authority]:checked").each(function() {
chkArray.push($(this).val());
});
if(chkArray.length == 0){
$("#userList").empty();
} else {
getAuthUserList(chkArray);
}
});
});
function getAuthUserList(chkArray){
$.ajax({
url : "/user/getAuthUserList",
data : { chkArray : chkArray },
traditional : true,
async: true,
success : function(data){
var html = '';
for(key in data){
html += '<tr>';
html += '<td>'+data[key].userId+'</td>';
html += '<td>'+data[key].nickname+'</td>';
html += '<td>'+data[key].name+'</td>';
html += '</tr>';
}
$("#userList").empty().append(html);
}
})
}
</script>
</head>
<body>
<div>
유저 등급별 보기<br>
<input type="checkbox" name="chk_authority" value="0" checked="checked">실버
<input type="checkbox" name="chk_authority" value="1">골드
<input type="checkbox" name="chk_authority" value="2">플래티넘
<input type="checkbox" name="chk_authority" value="3">다이아
<input type="checkbox" name="chk_authority" value="4">마스터
<input type="checkbox" name="chk_authority" value="5">그랜드마스터
<table>
<thead>
<tr>
<th>아이디</th>
<th>닉네임</th>
<th>권한</th>
</tr>
</thead>
<tbody id="userList">
</tbody>
</table>
</div>
</body>
</html>Controller
@RequestMapping("user/getAuthUserList")
public @ResponseBody List<Members> getAuthUserList(String[] chkArray) {
List<Members> result = userService.getAuthUserList(chkArray);
return result;
}Service
List<Members> getAuthUserList(String[] chkArray);Servicelmpl
@Override
public List<Members> getAuthUserList(String[] chkArray) {
return userDAO.getAuthUserList(chkArray);
}DAO
public List<Members> getAuthUserList(String[] chkArray) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("chkArray",chkArray);
return sqlSession.selectList("getAuthUserList", map);
}user-Mapper.xml
<select id="getAuthUserList" resultType="members">
SELECT m.*,a.name FROM members AS m
JOIN authority AS a ON m.authority = a.authority
WHERE m.authority IN
<foreach collection="chkArray" item="item" open="(" close=")" separator=",">
#{item}
</foreach>
ORDER BY m.authority;
</select>쿼리 결과
SELECT m.*,a.name FROM members AS m
JOIN authority AS a ON m.authority = a.authority
WHERE m.authority IN
(체크박스 수에 따른 값)
#('1','2','3')
#('2','3')
ORDER BY m.authority;쿼리 결과 설명
1. 먼저 배열 변수 값을 collection에 넣어주고, item이라는 설정으로 별칭 설정을 해준다.
2. 배열의 값이 시작하기 전 open="(" 이 설정돼있으므로'(' (열린 괄호)가 열리게 되고
3. 배열의 값이 한 번씩 반복문을 거칠 때마다 separator 옵션에 있는 ', '(콤마)가 찍히게 된다.
4. 반복이 끝나면 close=")" 설정이 있으므로 ')' (닫힌 괄호)가 쓰인다.
View



[리스트(List)] 예시 2. 멤버 테이블에서 데이터 넘겨받아 리스트로 반복문 돌리기
Controller
@RequestMapping("user/getUserList")
public @ResponseBody List<Members> getUserList() {
List<Members> result = userService.getUserOne();
List<Members> foreachTest = userService.getListTest(result);
System.out.println(foreachTest);
return result;
}Service
List<Members> getListTest(List<Members> result);Servicelmpl
@Override
public List<Members> getListTest(List<Members> result) {
return userDAO.getListTest(result);
}DAO
public List<Members> getListTest(List<Members> chkList) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("chkList",chkList);
return sqlSession.selectList("getListTest", map);
}user-Mapper.xml
<select id="getListTest" resultType="members">
SELECT m.*,a.name FROM members AS m
JOIN authority AS a ON m.authority = a.authority
WHERE m.authority IN
<foreach collection="chkList" item="item" open="(" close=")" separator=",">
#{item.authority}
</foreach>
ORDER BY m.authority;
</select>쿼리 결과
SELECT m.*,a.name FROM members AS m
JOIN authority AS a ON m.authority = a.authority
WHERE m.authority IN
(체크박스 수에 따른 값)
#('1','2','3')
#('2','3')
ORDER BY m.authority;쿼리 결과 설명
1. 먼저 리스트 변수 값을 collection에 넣어주고, item이라는 설정으로 별칭 설정을 해준다.
2. 리스트의 값이 시작하기 전 open="(" 이 설정돼있으므로'(' (열린 괄호)가 열리게 되고
3. 리스트의 값이 한 번씩 반복문을 거칠 때마다 separator 옵션에 있는 ', '(콤마)가 찍히게 된다.
4. 반복이 끝나면 close=")" 설정이 있으므로 ')' (닫힌 괄호)가 쓰인다.
예제 SQL 파일 제공
'Spring > MyBatis' 카테고리의 다른 글
| [MyBatis] 동적 쿼리 <bind> 문법 총 정리 (0) | 2020.04.26 |
|---|---|
| [MyBatis] 동적 쿼리 <where> 문법 총 정리 (3) | 2020.04.05 |
| [MyBatis] CDATA 사용하기(feat.<> 괄호,특수문자 문자열로 인식하기) (0) | 2019.12.10 |
| [MyBatis] resultType에 넣을 수 있는 값 정리 (6) | 2019.11.07 |
| [MyBatis] 동적 쿼리 if문 문법 총 정리 (5) | 2019.11.04 |

