f5
-
[JavaScript] 새로고침시 GET 파라미터 제거하기2019.10.31
[JavaScript] 새로고침시 GET 파라미터 제거하기
오늘은 새로고침시 GET 파라미터 제거하는 법에 대해 알아보겠습니다.
GET Parameter(파라미터)란?
[Spring] GET과 POST의 차이점과 문법 정리
GET과 POST는 HTTP프로토콜을 이용해서 서버에 무언가를 전달할 때 사용하는 방식입니다. 전달하는 방식 전달하는 방식 전달하는 방식 3번 강조 큰 차이점은 데이터가 어디에 위치하는가에 있습니다. POST 요청시..
java119.tistory.com
글을 쓰는 이 순간에도 GET Parameter가 존재한다.
지금 URL을 보면
https://java119.tistory.com/manage/newpost/?type=post&Fsts
이렇게 되어있는데
이 부분이 GET Parameter가 된다.
manage/newpost/?type=post&Fsts
문법
F5 키보드 키를 눌러서 새로고침시 GET 파라미터 제거 후 새로고침 하기
window.onkeydown = function() {
var kcode = event.keyCode;
if(kcode == 116) {
history.replaceState({}, null, location.pathname);
}
}코드 설명
1.window.onkeydown 사용자(클라이언트)가 특정 키보드 키를 눌렀을 때
2.var kcode = event.keyCode; 무슨 키를 눌렀는지는 모르겠지만 아스키 코드값 kcode에 삽입
3.if(kcode == 116) { history.replaceState({}, null, location.pathname); // Get 파라미터 지우기 }
여기서 event.keyCode 116번은 뭘까? 왜 116번이 F5키 라는걸까? 바로 키보드 아스키 코드이다.
전체 키보드 아스키 코드표는 밑에 참고
그 외
일반적인 새로고침 (캐시가 있으면 캐시로 새로고침 HTTP 302).
window.location.reload();
강제 새로고침 (캐시 제거 후 새 파일 로드 HTTP 200)
window.location.reload(true);
GET 파라미터 제거 후 새로고침
history.replaceState({}, null, location.pathname);
iframe 부모창 새로고침
[JSP] iframe 부모창 새로고침 및 링크타기
iframe 페이지에 그냥 location.reload()를 하게되면 해당 iframe 안에만 새로고침 된다.(링크도 마찬가지 그안에서 페이지가 변경됨) iframe 전체 페이지를 새로고침 하거나 링크하고 싶다면 location 부모 ifram..
java119.tistory.com
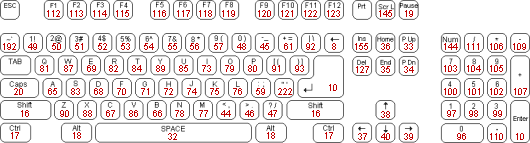
참고 : 키보드 아스키 코드표

'JavaScript' 카테고리의 다른 글
| [JavaScript] JSON 데이터 다루기 문법 총 정리 (6) | 2019.11.15 |
|---|---|
| [jQuery] 동적 테이블 생성하기 (feat.append()) (1) | 2019.11.13 |
| [jQuery] select box 선택값 가져오기,value 값 여러 개 가져 오기 (1) | 2019.10.27 |
| [jQuery] 익명 즉시실행함수() 문법 및 간단정리(feat.$(document).ready(function(){ })) (0) | 2019.10.18 |
| [JavaScript] confirm() , prompt() 개념 및 문법 (0) | 2019.10.15 |

