전체 글
-
[Java] 기본 자료형 9가지 문법 총 정리 (Feat.String,int)2019.10.22
-
[Spring] GET과 POST의 차이점과 문법 정리2019.10.21
-
[Spring] annotations 정리2019.10.16
-
[JavaScript] confirm() , prompt() 개념 및 문법2019.10.15
-
[vim] 에디터 개념 및 사용법2019.10.14
-
[Eclipse] Console 탭에 메시지가 출력이 안될때2019.10.02
[Java] 기본 자료형 9가지 문법 총 정리 (Feat.String,int)
변수와 자료형
- 변수는 프로그램에서 데이터를 저장하는 공간을 말하고, 자료형은 변수에 저장할 데이터의 유형을 말한다.
- 변수 이름 규칙
- 변수 이름의 길이에는 제한이 없다.
- 반드시 문자나 언더바(_), 달러 기호($)로 시작해야 한다.
- 자바의 연산자(+, -, *, /)는 변수 이름에 넣을 수 없다.
- 대소문자를 구분한다(int result와 int Result는 다른 변수).
- 첫 글자에 숫자가 올 수 없고, 이름 사이에 빈칸을 넣어서도 안 된다. 빈칸 대신 언더바(_)를 사용한다.
- 자바의 키워드(예약어)는 변수 이름으로 사용할 수 없다. https://java119.tistory.com/21
- 자바에서 변수 선언은 명시적으로 데이터형을 지정하게 되어 있으며, 선언된 데이터 유형과 대입된 데이터값에 차이가 있을 때 오류나 오버플로, 언더플로가 발생하므로 주의한다.
- 자바의 변수는 유형에 따라 인스턴스 변수, 클래스 변수, 지역 변수, 파라미터로 구분한다.
- 자바에서 지원하는 기본 자료형(Primitive Data Types)은 크게 정수형, 실수형, 논리형으로 나눈다.
정수형 타입
byte 변수이름
byte a = -128;
byte b = 127;char(문자 타입) 변수이름
char a = 'a';short 변수이름
short a = -32768;
short b = 32767;
int 변수이름(가장 많이 쓰임)
int a = -2147483648;
int b = 2147483647;long 변수이름
long a = 123567890L; //끝에 L 붙여야함 .
long b = 123567890l; // 소문자 l 가능
크기순
1.long 8바이트
2.int 4바이트
3.short 2바이트
4.char 2바이트
5.byte 1바이트
실수형 타입
float 변수이름
float a = 123f;
double 변수이름
double a = 12323232.4242;
크기순
1.double 8바이트
2.float 4바이트
논리형 타입
boolean 변수이름
boolean a = true;
크기순
1.boolean 1바이트
클래스(문자열) 타입
String 변수이름
String str1 = new String("hello JAVA!");
String str2 = "hello JAVA!";
String str3 = new String("");
'java' 카테고리의 다른 글
| [Java] 추상 클래스 (0) | 2019.10.26 |
|---|---|
| [Java] 예약어 정리 (2) | 2019.10.23 |
| [Java] 지역변수와 전역변수 (1) | 2019.10.23 |
| [Java] 자바가 도대체 뭘까? 기본 이론 총 정리(Feat.커피잔 커피아이콘) (2) | 2019.10.23 |
| [Java] 컬렉션(Collection)이란? (0) | 2019.09.16 |
[Eclipse] 잘되던 프로젝트가 갑자기 안될때(feat.HTTP 404)
이 글은 이클립스(IDE) 기반으로 설명합니다.
어제까지 잘되던 프로젝트가 내일 출근하고 보니 맛(?)이 갈 때가 있습니다. 바아로 따라해봅시다
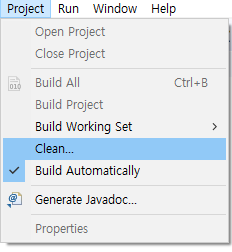
1.Project
2.Clean…

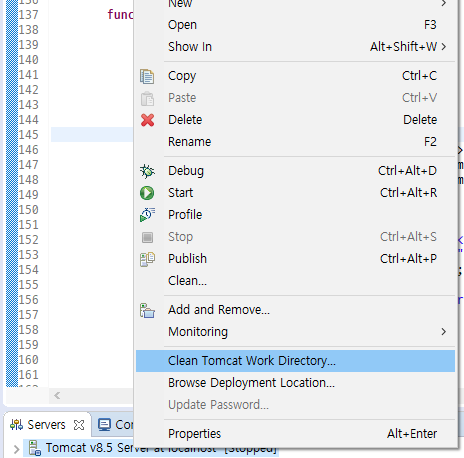
1.Servers 탭
2.Tomcat version Server at localhost [] 마우스 우클릭
3.Clean… or Clean tomcat work directory

Tomcat Clean… VS Clean tomcat work directory
Clean… : 모든 파일(java, jsp, xml)등의 파일들을 컴파일하여 재적용
기존 컴파일 Class에 덮어쓰기
Clean tomcat work directory : context별 폴더에 저장된 컴파일 Class 파일들을 지우고 재컴파일
기존 컴파일 Class 파일들 삭제 후 다시 생성
이 방법에도 안된다면 Java Build Path 재컴파일...아니면 Git Pull 할때 이상한 파일이 딸려왔는지 확인
pom.xml에 maven 디펜던시 추가 후 안될 때
1.이클립스 프로그램 종료
2.C:\Users\사용자이름\.m2\repository 폴더 삭제 후 다시 이클립스 재가동
3.우측 하단에 Building workspace ( ?% )가 없어질 때 까지 대기 후 Run on Server
'IDE' 카테고리의 다른 글
| [Eclipse] 자주 쓰는 알짜배기 단축키 총 정리 (0) | 2019.12.15 |
|---|---|
| [Eclipse] Git(깃),GitLab(깃 랩),GitHub(깃허브) 연동,연결 하기 (1) | 2019.12.06 |
| [Eclipse] 메소드 자동 주석 툴팁 없애기 설정(Feat.// TODO Auto-generated method stub) (1) | 2019.11.11 |
| [Eclipse] Console 탭에 메시지가 출력이 안될때 (0) | 2019.10.02 |
| [Eclipse]모든 인코딩(Encoding) UTF-8 설정하기 (1) | 2019.09.11 |
[Spring] GET과 POST의 차이점과 문법 정리
개념
GET과 POST는 HTTP프로토콜을 이용해서 서버에 무언가를 전달할 때 사용하는 방식입니다.
전달하는 방식~ 전달하는 방식이에요 방식!
큰 차이점은 데이터가 어디에 위치하는가에 있습니다. POST 요청시에 URL에 파라미터가 보이지 않는 이유는 데이터가 요청 바디에 포함되기 때문입니다. 그렇기 때문에 GET과 POST에 따라 데이터를 URL에 추가해야할지 요청 바디에 추가해야할지를 알고 있어야만 합니다.
GET 방식과 POST방식의 장단점 및 차이점
1.Select 기능을 원한다면 GET 메서드, Update 기능을 원한다면 POST 메서드
2.검색 결과 등 고정적인 주소 및 링크 주소로 사용될 수 있다면 GET 메서드를 사용
3.정보를 담을 URL길이(최대 2048자)는 한계가 있기 때문에 이를 해결하고 싶다면 POST 메소드를 사용
4.POST 메서드를 쓰면 정보를 숨길 수 있다. 하지만 SSL(Secure Sockets Layer)를 사용안하면 GET과 마찬가지
5.GET은 캐시가 남아있어 전송 속도가 빠르고 POST는 캐시가 남지 않아 보안적인 면에서 유리
6.GET은 브라우저 히스토리에 파라미터가 남고 POST는 저장되지 않는다.
예) http://url/.javatis.com?id=22&pw=11 URL 중요 파라미터 노출
7.GET은 ASCII캐릭터만 허용하나 POST는 한계가 없다. POST는 바이너리 데이터가 허용된다. 따라서 파일 입출력을 위해 POST메소드가 이용된다
정리
윗 사람 : 누구야 get과 post의 차이가 뭐냐?
누구 : 두가지 모두 HTTP 전송 방식의 타입입니다.
GET은 일단 SELECT 기능면에서 우수하여 SELECT 기능으로 많이 쓰고,캐시가 남아있어 보안적인 측면이 좋지 않으나, 전송속도가 우수하고 파라미터가 url에 노출되는 점이 있습니다.
POST는 주로 CREATE,UPDATE,DELETE에 사용되며,캐시가 남지 않아 보안적인 면에서 좋고 요청 시 Request Body에 데이터가 들어가기 때문에 파라미터가 노출 되지 않는점이 큰 차이점입니다.
일단 이론은 대충 알겠고, 그래서 어떻게 어느 상황에 뭘 써야 하는거야?
HTTP가 결국엔
클라이언트 -> 서버 요청 방식인데..
이걸 보낼때 전송방식이 대표로 GET,POST가 있답니다. 이 외에도 PUT, DELETE 나중에
GET(Read) 즉 SELECT 할때쓰는것이적당합니다.
SELECT
서버에 데이터를 가져와 보여주기 위함
POST(Create) 즉 INSERT 할때 쓰는것이 적당합니다.
INSERT,update,delete
서버의 값,상태를 바꾸기 위함
문법
공통
$(document).ready(function() {
signUp();
getUserList();
})
GET 방식
Client
function getUserList(){
$.ajax({
type : "GET",
data : { id : "gildong", pw : 119}),
url : "/jquery/signUp.do",
success:function(data){
console.log(data);
}
})
}
Server (Spring mvc Controller)
@RequestMapping(value="jquery/getUserListEx.do",method=RequestMethod.GET)
@ResponseBody
public List<Object> getUserListEx(SignUp signUp){
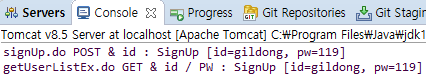
System.out.println("getUserListEx.do GET & id / PW : " + signUp.toString());
List<Object> list = null;
//list = service.getmethod();
return list;
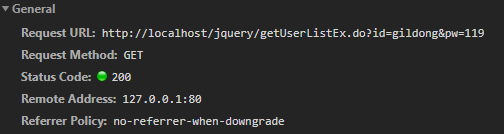
}GET 정보

POST JSON.stringify() 방식
VO Class
public class SignUp {
private String id;
private String pw;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getPw() {
return pw;
}
public void setPw(String pw) {
this.pw = pw;
}
@Override
public String toString() {
return "SignUp [id=" + id + ", pw=" + pw + "]";
}
}
//pom.xml dependency 추가
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.5</version>
</dependency>
//이 라이브러리를 추가 안해주면 HTTP 415 에러를 만나게된다.
(Client 형식 JSON === Server 형식 JSON 맞춰줘야한다.)
Client
function signUp(){
$.ajax({
type : "POST",
dataType : 'json',
contentType : "application/json;charset=UTF-8",
data : JSON.stringify({
id : "gildong",
pw : 119,
}),
url : "/jquery/signUp.do",
success:function(data){
console.log(data);
}
})
}(@ResponseBody @RequestBody 헷갈림 주의 눈 부릅)
Server (Spring mvc Controller)
@RequestMapping(value="jquery/signUp.do",method=RequestMethod.POST,produces = "application/json;charset=UTF-8")
@ResponseBody
public SignUp signUp(@RequestBody SignUp signUp){
//menuservice.signUpMethod(signUp);
System.out.println("signUp.do POST & id : " + signUp.toString());
return signUp;
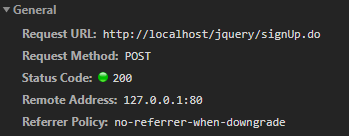
}POST 정보

GET & POST 결과

이 외에도 $("#form").serialize() , $.get , $.post , 폼 파라미터 넘기기 방식이 있습니다.
대표로 자주 쓰이는 두 문법을 정리 해봤습니다.
'Spring' 카테고리의 다른 글
| [Spring] GET 파라미터(parameter) 데이터 받기 총 정리 (0) | 2019.12.15 |
|---|---|
| [Spring] MyBatis 데이터 HashMap으로 받기 (0) | 2019.10.31 |
| [Spring] @Scheduled (0) | 2019.10.30 |
| [Spring] DTO(Data Transfer Object)와 VO(Value Object) (1) | 2019.10.29 |
| [Spring] annotations 정리 (0) | 2019.10.16 |
[jQuery] 익명 즉시실행함수() 문법 및 간단정리(feat.$(document).ready(function(){ }))
익명 즉시실행 함수
개념
*익명 함수(무명 함수)와 즉시 실행 함수가 합쳐진 이름이 바로 익명 즉시실행 함수 이다.
즉, 익명 함수인데 즉시 실행하는 함수가 익명 즉시실행 함수가 되는것 이다.
기존의 함수 호출 방식과는 다르게 선언과 동시에 실행되는 것이 익명 즉시실행 함수이다.
한마디로, 함수를 호출하지 않아도 자동으로 로드되는 함수 라고 표현 할 수 있다.
*익명 함수 : 이름이 없는 함수를 말합니다.
var myFunc = function() {
};
setTimeout(function() {
}, 5000);
문법
//1번 (jquery 필요)
$(document).ready(function(){
alert('hello');
});
//2번 (jquery 필요)
$(function(){
alert('hello');
});
//3번
(function(){
alert('hello');
})();
//4번
window.onload=alert('hello');
우선순위
- (function(){ })();
- window.onload = function(){};
- $(document).ready(function(){ }); , $(function(){ });
(function(){ })();
javascript 권장 익명 즉시실행 함수
$(document).ready(function(){ }); == $(function(){ }); 동일 (jquery 필요)
document 곧 HTML 문서의 처음부터 끝까지를 모두 웹브라우저가 인식한 다음에 실행
이미지 리소스 다운로드까진 기다리지않음
window.onload = function(){};
DOM레벨 0방식의 자바스크립트 이다.
document 곧 HTML 문서의 처음부터 끝까지를 모두 웹브라우저가 인식한 다음에 실행
이미지 리소스 다운로드까지 기다렸다가 실행
이미지를 기다린 후 실행해야할 경우는 window.onload를 이용
문법만 빠르게 알아봤고 자세한 개념은 HTML 랜더링과 함께 다루겠습니다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] JSON 데이터 다루기 문법 총 정리 (6) | 2019.11.15 |
|---|---|
| [jQuery] 동적 테이블 생성하기 (feat.append()) (1) | 2019.11.13 |
| [JavaScript] 새로고침시 GET 파라미터 제거하기 (0) | 2019.10.31 |
| [jQuery] select box 선택값 가져오기,value 값 여러 개 가져 오기 (1) | 2019.10.27 |
| [JavaScript] confirm() , prompt() 개념 및 문법 (0) | 2019.10.15 |
[Spring] annotations 정리
Annotation(어노테이션 || 애너테이션 || 애노테이션)이란?
아하영어사전 - 애너테이션
http://aha-dic.com/View.asp?word=Annotation
대중적인 발음 - 어노테이션
여기선 어노테이션이라 칭하겠음
1.본래 주석이란 뜻으로 사용됨
2.인터페이스를 기반으로 한 문법
3.클래스에 특별한 의미 부여 || 기능 주입 가능
종류
1.built-in annotation
예) Override
2.Meta annotation
예) @Target
3.Custom annotation
예)public @interface AnnotationName{}
쨋든 이 글에서 다루어볼것은 Spring 프레임워크에 들어있는 자주쓰이는 기본 어노테이션들을 다루어 보겠습니다.
[@Controller]
해당 클래스가 Controller임을 나타내기 위한 어노테이션
[@RequestParam]
Controller 메소드의 파라미터와 웹요청 파라미터와 맵핑하기 위한
어노테이션
[@ModelAttribute]
Controller 메소드의 파라미터나 리턴값을 Model 객체와 바인딩하기 위한 어노테이션
[@SessionAttributes]
Model 객체를 세션에 저장하고 사용하기 위한 어노테이션
[@RequestPart]
Multipart 요청의 경우, 웹요청 파라미터와 맵핑 가능한 어노테이션
[@CommandMap]
Controller메소드의 파라미터를 Map형태로 받을 때 웹요청 파라미터와 맵핑하기 위한 어노테이션(egov 3.0부터 추가)
[@ControllerAdvice]
Controller를 보조하는 어노테이션으로 Controller에서 쓰이는 공통기능들을 모듈화하여 전역으로 쓰기 위한 어노테이션(egov 3.0, Spring 3.2.X부터 추가)
[@RequestMapping] ★★★★★
|
이름 |
타입 |
설명 |
|
value |
String[] |
URL 값으로 매핑 조건을 부여 (default) |
|
method |
RequetMethod[] |
HTTP Request 메소드 값을 매핑 조건으로 부여 사용 가능한 메소드는 GET, POST, HEAD, OPTIONS, PUT, DELETE, TRACE (7개) |
|
params |
String[] |
HTTP Request 파라미터를 매핑 조건으로 부여 |
|
consumes |
String[] |
설정과 Content-Type request 헤더가 일치할 경우에만 URL이 호출됨 |
|
produces |
String[] |
설정과 Accept request 헤더가 일치할 경우에만 URL이 호출됨 |
[@ResponseBody] ★★★★★
이 어노테이션이 붙으면 View Page를 리턴하는게 아니고 '데이터'를 리턴합니다.
즉, return type이 String이며 "home"이라는 문자열을 되돌려준다고 가정해볼께요.
@ResponseBody 어노테이션을 안붙이면 "home.jsp" 페이지를 보여주지만
어노테이션을 붙이게되면 "home"이라는 문자열 자체를 보여주게됩니다.
[@RequestBody] ★★★★★
보통 AJAX + JSON을 사용할때 사용하는 어노테이션
요청받은 데이터의 Body(내용)의 전체내용을 파라메터로 받습니다.
View페이지의 AJAX요청의 contentType이 "application/json"이면 @RequestBody 어노테이션을 통해서만
웹서버에서 내용을 받을 수 있어요.
※주의 ResponseBody,RequestBody 문법 헷갈림
[@RestController]
- 스프링 4 부터 @RestController 애노테이션의 경우 기존의 특정한 JSP와 같은 뷰를 만들어 내는 것이 아닌REST방
식의 데이터 자체를 서비스하는 것을 말한다.
- 스프링 3에는 해당 메소드의 리턴 타입에 @ResponseBody 애노테이션을 추가하는 형태로 작성되었다.
- 기능은 달라진것이 없지만, 컨트롤러 자체의 용도를 지정한다는 점에서 변화가 있다고 할 수 있다.
- URI가 원하는 리소스를 의미한다.(복수형으로 작성)
- URI에는 식별할 수 있는 데이터를 같이 전달하는 것이 일반적이다.
// 컨트롤러 위에 어노테이션을 붙혀서 사용한다.
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/sample")
public class RestControllerExampleController {
}
만약 import시 오류가 발생하면 maven의 webmvc 버전을 확인하라.
@RestController는 JSP와 같은 뷰를 만들어 내지 않는 대신에 데이터 자체를 반환하는데, 이때 주로 사용되는 것은 단순 문자열과 JSON, XML, 등으로 나누어 볼 수 있다.
이상 글을 마칩니다. 이 글은 계속해서 공부하고 싶은 어노테이션들이 추가될 예정입니다.
'Spring' 카테고리의 다른 글
| [Spring] GET 파라미터(parameter) 데이터 받기 총 정리 (0) | 2019.12.15 |
|---|---|
| [Spring] MyBatis 데이터 HashMap으로 받기 (0) | 2019.10.31 |
| [Spring] @Scheduled (0) | 2019.10.30 |
| [Spring] DTO(Data Transfer Object)와 VO(Value Object) (1) | 2019.10.29 |
| [Spring] GET과 POST의 차이점과 문법 정리 (0) | 2019.10.21 |
[JavaScript] confirm() , prompt() 개념 및 문법
먼저 문법부터 복붙용
1.confirm()
//다양한 방법
function confirmTEST(){
if(confirm( ".java의 개발일기에 들어오시겠습니까?" ) == true){
alert("Hello, World!");
}else {return false;}
}
$("#confirmBtn").click( function() {
if(confirm(".java의 개발일기에 들어오시겠습니까?" ) == false) {
return false;
}
});
$("#confirmBtn").click( function(e) {
return confirm(".java의 개발일기에 들어오시겠습니까?");
});
실행

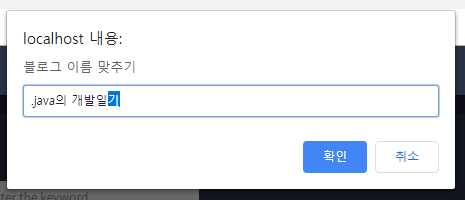
2.prompt()
function promptTEST(){
var promptValue = prompt("블로그 이름 맞추기");
if(promptValue == '.java의 개발일기'){
alert("Hello, World!");
} else {
alert("땡!");
location.href = 'https://java119.tistory.com/';
}
}
실행


'JavaScript' 카테고리의 다른 글
| [JavaScript] JSON 데이터 다루기 문법 총 정리 (6) | 2019.11.15 |
|---|---|
| [jQuery] 동적 테이블 생성하기 (feat.append()) (1) | 2019.11.13 |
| [JavaScript] 새로고침시 GET 파라미터 제거하기 (0) | 2019.10.31 |
| [jQuery] select box 선택값 가져오기,value 값 여러 개 가져 오기 (1) | 2019.10.27 |
| [jQuery] 익명 즉시실행함수() 문법 및 간단정리(feat.$(document).ready(function(){ })) (0) | 2019.10.18 |
[vim] 에디터 개념 및 사용법
vi 에디터는 모든 Linux/ Unix 시스템에서 사용할 수 있습니다.
vi 에디터를 사용하기 위해서 마우스 입력 장치가 필요 없으며, 키보드 입력으로 모든 기능을 사용할 수 있기 때문에 터미널 환경에서 주로 사용되는 프로그램 입니다.
vi editor 는 vi(sual) editor 의 약자이며 “브이-아이 에디터” 라고 부릅니다.
vi 와 vim 차이점
vim은 vi IMproved의 줄임말로 vi를 더욱 개선한 버전
결국 지금은 똑같이 쓰이는 말
자주쓰는 명령어 && 핵심 정리
vi file 해당 파일 열기 ex) vi system.d
view file
vi 모드 종류
사용자가 예시 vi system.d 실행시 명령모드로 시작(처음은 명령모드)
1.명령 모드
ESC 명령모드로 전환
커맨드를 입력하는 모드
처음 vi를 사용하시는 분들 필독!
저장하는 법
예시
1.insert or i 키 누르고 입력 모드로 전환 후 내용 변경
2.ESC 키로 다시 명령 모드 전환
3.Shift + : 키를 누르면 제일 밑줄에 : 이 생긴다.
4.w를 입력해 :w 를 만든 후 엔터 저장 성공
파일 저장 및 종료
:w 저장
:w [파일명] 다른이름으로 저장
:w! [파일명] 다른이름으로 저장 같은 이름이 존재하여도 덮어쓰기
:wq 저장 후 종료
:wq! 강제저장 후 종료
:q! 저장하지 않고 강제종료
:q 저장하지 않고 종료
이동 명령
:set number 줄번호 보기
gg 맨위 이동
Shift + g , :$ 맨밑 이동
→←↑↓ 화살표 발향으로 이동
[BackSpace] 한 문자 왼쪽으로
[Enter] 다음 라인의 시작으로
페이지 단위 이동
[Ctrl]-f 한 페이지 위로
[Ctrl]-b 한 페이지 아래로
[Ctrl]-u 반 페이지 위로
[Ctrl]-d 반 페이지 아래로
파일에서의 이동
nG 또는 :n n번째 라인으로 이동
복사 명령
라인 단위 복사
yy 한 라인 복사
nyy n개의 라인 복사
y0 또는 y^ 커서 위치부터 라인의 처음 까지 복사
y$, Y 커서 위치부터 라인의 끝 까지 복사
단어 단위 복사
yw 커서 위치에서 오른쪽 한 단어 복사
yb 커서 위치에서 왼쪽 한 단어 복사
붙여 넣기
p 커서 위치에서 오른쪽에 붙여 넣기
P 커서 위치위 윗 줄에 붙여 넣기
취소(되돌리기) 명령
u 취소(되돌리기) undo (window Ctrl + z 동일)
U 커서가 위치한 줄에서만 취소(되돌리기)
Ctrl+R 되돌리기를 되돌리기 redo
삭제 명령
문자 단위 삭제
x 커서가 위치한 곳의 한 문자 삭제
라인 단위 삭제
dd 한 라인 삭제
2.입력 모드(편집 모드)
INSERT or i 입력모드로 전환
메모장같이 텍스트를 입력할 수 있는 모드
텍스트 편집 명령
a 커서 뒤에 삽입
A 줄의 마지막에 삽입
i 커서 앞에 삽입
I 줄의 시작에 삽입
o 현재 커서의 다음에 빈 라인을 생성
O 현재 커서의 앞에 빈 라인을 생성
w 한 단어 오른쪽으로 이동, 새 단어의 시작 문자에 위치,구두점을 한 단어로 인식
b 한 단어 왼쪽으로 이동, 새 단어의 시작 문자에 위치,구두점을 한 단어로 인식
핵심 명령어와 기본 사용법을 다루어봤습니다.
제 생각엔 개발자는 이정도만 알아도 톰캣,자바의 xml 파일은 다 수정가능할꺼라고 생각합니다.
[Eclipse] Console 탭에 메시지가 출력이 안될때

이클립스로 열심히 웹 개발을 하던 중 갑자기 log4j 로그나 System.out.println()이 Console에 찍히지 않는다.
해결 방법 : 이클립스 상단 메뉴 -> Project -> Build Auomatically 체크

- 체크되어 있는 경우 저장시 자동으로 소스파일이 컴파일 된다.
'IDE' 카테고리의 다른 글
| [Eclipse] 자주 쓰는 알짜배기 단축키 총 정리 (0) | 2019.12.15 |
|---|---|
| [Eclipse] Git(깃),GitLab(깃 랩),GitHub(깃허브) 연동,연결 하기 (1) | 2019.12.06 |
| [Eclipse] 메소드 자동 주석 툴팁 없애기 설정(Feat.// TODO Auto-generated method stub) (1) | 2019.11.11 |
| [Eclipse] 잘되던 프로젝트가 갑자기 안될때(feat.HTTP 404) (1) | 2019.10.22 |
| [Eclipse]모든 인코딩(Encoding) UTF-8 설정하기 (1) | 2019.09.11 |

