JavaScript
-
[JavaScript] 새로고침시 GET 파라미터 제거하기2019.10.31
-
[JavaScript] confirm() , prompt() 개념 및 문법2019.10.15
[jQuery] 동적 테이블 생성하기 (feat.append())
웹 개발을 하다 보면 정적인 테이블 말고 사용자가 버튼을 누른다거나 함수를 호출 했을 때,
<tr><td>가 추가 돼야 하는 일들이 있죠.
그런 것들을 jQuery append()를 이용해 "그린다" "그려낸다"라고 표현들을 하시는데요.
한번 동적 테이블을 그려보는 대표적인 실전 예제를 알아보겠습니다.
문법
방법 1 - 객체 값 꺼내 테이블 추가하기
table_append 버튼 클릭 시 JavaScript 객체에 있는 값들을 하나씩 뽑아서
한번에 <tr><td>에 담아 <tbody>에 그리는 예제
JavaScript
function tableCreate(){
var tc = new Array();
var html = '';
tc.push({name : '남궁민수', job : '기관사', age : 50,hobby : '노래듣기' });
tc.push({name : '유재석', job : 'MC', age : 40,hobby : '운동' });
tc.push({name : '박명수', job : '개그맨', age : 42,hobby : '영어' });
tc.push({name : '정준하', job : '엔터테이너', age : 41,hobby : '맛집탐방' });
tc.push({name : '정형돈', job : '개그맨', age : 36,hobby : '잠자기' });
for(key in tc){
html += '<tr>';
html += '<td>'+tc[key].name+'</td>';
html += '<td>'+tc[key].job+'</td>';
html += '<td>'+tc[key].age+'</td>';
html += '<td>'+tc[key].hobby+'</td>';
html += '</tr>';
}
$("#dynamicTbody").empty();
$("#dynamicTbody").append(html);
}HTML
<div>
<table style="border: 1px;" id="dynamicTable">
<thead>
<tr>
<th>이름</th>
<th>직업</th>
<th>나이</th>
<th>취미</th>
</tr>
</thead>
<tbody id="dynamicTbody">
</tbody>
</table>
<button onclick="tableCreate()">table_append</button>
</div>결과

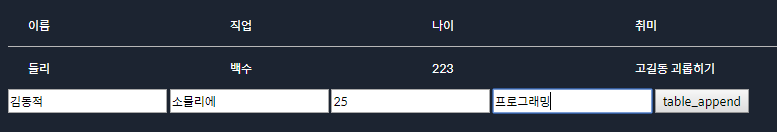
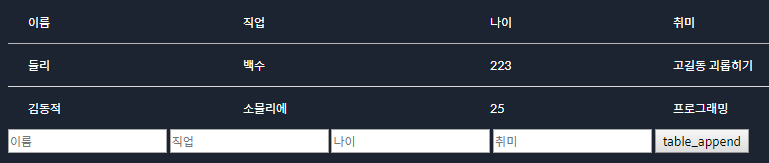
방법 2 - 입력받은 데이터 한줄씩 테이블에 추가하기
사용자가 input 창에 값을 넣고 table_append 버튼을 클릭 시 <tr><td> 입력 한 데이터가 한 줄씩 추가 된다.
JavaScript
function tableCreate(){
var tc = new Array();
var html = '';
var name = $("#inName").val();
var job = $("#inJob").val();
var age = $("#inAge").val();
var hobby = $("#inHobby").val();
html += '<tr>';
html += '<td>'+name+'</td>';
html += '<td>'+job+'</td>';
html += '<td>'+age+'</td>';
html += '<td>'+hobby+'</td>';
html += '</tr>';
$("#dynamicTable").append(html);
$("#inName").val('');
$("#inJob").val('');
$("#inAge").val('');
$("#inHobby").val('');
}
HTML
<div>
<table style="border: 1px;" id="dynamicTable">
<thead>
<tr>
<th>이름</th>
<th>직업</th>
<th>나이</th>
<th>취미</th>
</tr>
</thead>
<tbody id="dynamicTbody">
</tbody>
</table>
</div>
<div>
<input type="text" placeholder="이름" id="inName">
<input type="text" placeholder="직업" id="inJob">
<input type="text" placeholder="나이" id="inAge">
<input type="text" placeholder="취미" id="inHobby">
<button onclick="tableCreate()">table_append</button>
</div>

방법 2-1 - 한줄씩 테이블에서 삭제하기
JavaScript
function tableDelete(){
$('#dynamicTable tbody tr:last').remove();
}HTML
<button onclick="tableDelete()">table_remove</button>
방법 3 - ajax 통신 결과(result) 값 테이블에 추가하기
table_append 버튼 클릭 시 ajax 호출을 이용하여 받은 값을 테이블에 그려낸다.(방법 1과 유사)
JavaScript
function tableCreate(){
$.ajax({
url : "/jquery/tableCreate.do",
success:function(data){
var html = '';
for(key in data){
html += '<tr>';
html += '<td>'+data[key].name+'</td>';
html += '<td>'+data[key].job+'</td>';
html += '<td>'+data[key].age+'</td>';
html += '<td>'+data[key].hobby+'</td>';
html += '</tr>';
}
$("#dynamicTbody").empty();
$("#dynamicTbody").append(html);
}
})
}HTML
<div >
<table style="border: 1px;" id="dynamicTable">
<thead>
<tr>
<th>이름</th>
<th>직업</th>
<th>나이</th>
<th>취미</th>
</tr>
</thead>
<tbody id="dynamicTbody">
</tbody>
</table>
</div>
<div>
<button onclick="tableCreate()">table_append</button>
</div>'JavaScript' 카테고리의 다른 글
| [jQuery || JavaScript] 비밀번호 유효성 검사 문법 총 정리(feat.정규식) (0) | 2019.12.11 |
|---|---|
| [JavaScript] JSON 데이터 다루기 문법 총 정리 (6) | 2019.11.15 |
| [JavaScript] 새로고침시 GET 파라미터 제거하기 (0) | 2019.10.31 |
| [jQuery] select box 선택값 가져오기,value 값 여러 개 가져 오기 (1) | 2019.10.27 |
| [jQuery] 익명 즉시실행함수() 문법 및 간단정리(feat.$(document).ready(function(){ })) (0) | 2019.10.18 |
[JavaScript] 새로고침시 GET 파라미터 제거하기
오늘은 새로고침시 GET 파라미터 제거하는 법에 대해 알아보겠습니다.
GET Parameter(파라미터)란?
[Spring] GET과 POST의 차이점과 문법 정리
GET과 POST는 HTTP프로토콜을 이용해서 서버에 무언가를 전달할 때 사용하는 방식입니다. 전달하는 방식 전달하는 방식 전달하는 방식 3번 강조 큰 차이점은 데이터가 어디에 위치하는가에 있습니다. POST 요청시..
java119.tistory.com
글을 쓰는 이 순간에도 GET Parameter가 존재한다.
지금 URL을 보면
https://java119.tistory.com/manage/newpost/?type=post&Fsts
이렇게 되어있는데
이 부분이 GET Parameter가 된다.
manage/newpost/?type=post&Fsts
문법
F5 키보드 키를 눌러서 새로고침시 GET 파라미터 제거 후 새로고침 하기
window.onkeydown = function() {
var kcode = event.keyCode;
if(kcode == 116) {
history.replaceState({}, null, location.pathname);
}
}코드 설명
1.window.onkeydown 사용자(클라이언트)가 특정 키보드 키를 눌렀을 때
2.var kcode = event.keyCode; 무슨 키를 눌렀는지는 모르겠지만 아스키 코드값 kcode에 삽입
3.if(kcode == 116) { history.replaceState({}, null, location.pathname); // Get 파라미터 지우기 }
여기서 event.keyCode 116번은 뭘까? 왜 116번이 F5키 라는걸까? 바로 키보드 아스키 코드이다.
전체 키보드 아스키 코드표는 밑에 참고
그 외
일반적인 새로고침 (캐시가 있으면 캐시로 새로고침 HTTP 302).
window.location.reload();
강제 새로고침 (캐시 제거 후 새 파일 로드 HTTP 200)
window.location.reload(true);
GET 파라미터 제거 후 새로고침
history.replaceState({}, null, location.pathname);
iframe 부모창 새로고침
[JSP] iframe 부모창 새로고침 및 링크타기
iframe 페이지에 그냥 location.reload()를 하게되면 해당 iframe 안에만 새로고침 된다.(링크도 마찬가지 그안에서 페이지가 변경됨) iframe 전체 페이지를 새로고침 하거나 링크하고 싶다면 location 부모 ifram..
java119.tistory.com
참고 : 키보드 아스키 코드표

'JavaScript' 카테고리의 다른 글
| [JavaScript] JSON 데이터 다루기 문법 총 정리 (6) | 2019.11.15 |
|---|---|
| [jQuery] 동적 테이블 생성하기 (feat.append()) (1) | 2019.11.13 |
| [jQuery] select box 선택값 가져오기,value 값 여러 개 가져 오기 (1) | 2019.10.27 |
| [jQuery] 익명 즉시실행함수() 문법 및 간단정리(feat.$(document).ready(function(){ })) (0) | 2019.10.18 |
| [JavaScript] confirm() , prompt() 개념 및 문법 (0) | 2019.10.15 |
[jQuery] select box 선택값 가져오기,value 값 여러 개 가져 오기
Select box ID로 접근하여 선택된 값 읽기
<select id="userListSB">
<option value="userID">홍길동</option>
<option value="userID">조석</option>
<option value="userID">아무개</option>
</select>$("#userListSB option:selected").val();
Select box ID로 접근하여 선택된 텍스트 읽기
$("#userListSB option:selected").text();
//홍길동,조석,아무개..
Select box ID로 접근하여 여러 개 Value 값 가져오기.
<select id="userListSB">
<option value="userID" value2="userNumber" value3="userPK">홍길동</option>
<option value="userID" value2="userNumber" value3="userPK">조석</option>
<option value="userID" value2="userNumber" value3="userPK">아무개</option>
</select>$("#userListSB option:selected").attr('value2');
//value2에 userNumber 데이터
$("#userListSB option:selected").attr('value3');
//value3에 userPK 데이터
Select box Name로 접근하여 선택된 값 읽기
<select name="userListname">
<option value="userID">홍길동</option>
<option value="userID">조석</option>
<option value="userID">아무개</option>
</select>$("select[name=userListname]").val();
같은 방식으로 span과 같은 다른 태그도 접근 가능하다
<span name="spanUserList">그리고 아무도 없었다.</span>$("span[name=spanUserList]").text();
'JavaScript' 카테고리의 다른 글
| [JavaScript] JSON 데이터 다루기 문법 총 정리 (6) | 2019.11.15 |
|---|---|
| [jQuery] 동적 테이블 생성하기 (feat.append()) (1) | 2019.11.13 |
| [JavaScript] 새로고침시 GET 파라미터 제거하기 (0) | 2019.10.31 |
| [jQuery] 익명 즉시실행함수() 문법 및 간단정리(feat.$(document).ready(function(){ })) (0) | 2019.10.18 |
| [JavaScript] confirm() , prompt() 개념 및 문법 (0) | 2019.10.15 |
[jQuery] 익명 즉시실행함수() 문법 및 간단정리(feat.$(document).ready(function(){ }))
익명 즉시실행 함수
개념
*익명 함수(무명 함수)와 즉시 실행 함수가 합쳐진 이름이 바로 익명 즉시실행 함수 이다.
즉, 익명 함수인데 즉시 실행하는 함수가 익명 즉시실행 함수가 되는것 이다.
기존의 함수 호출 방식과는 다르게 선언과 동시에 실행되는 것이 익명 즉시실행 함수이다.
한마디로, 함수를 호출하지 않아도 자동으로 로드되는 함수 라고 표현 할 수 있다.
*익명 함수 : 이름이 없는 함수를 말합니다.
var myFunc = function() {
};
setTimeout(function() {
}, 5000);
문법
//1번 (jquery 필요)
$(document).ready(function(){
alert('hello');
});
//2번 (jquery 필요)
$(function(){
alert('hello');
});
//3번
(function(){
alert('hello');
})();
//4번
window.onload=alert('hello');
우선순위
- (function(){ })();
- window.onload = function(){};
- $(document).ready(function(){ }); , $(function(){ });
(function(){ })();
javascript 권장 익명 즉시실행 함수
$(document).ready(function(){ }); == $(function(){ }); 동일 (jquery 필요)
document 곧 HTML 문서의 처음부터 끝까지를 모두 웹브라우저가 인식한 다음에 실행
이미지 리소스 다운로드까진 기다리지않음
window.onload = function(){};
DOM레벨 0방식의 자바스크립트 이다.
document 곧 HTML 문서의 처음부터 끝까지를 모두 웹브라우저가 인식한 다음에 실행
이미지 리소스 다운로드까지 기다렸다가 실행
이미지를 기다린 후 실행해야할 경우는 window.onload를 이용
문법만 빠르게 알아봤고 자세한 개념은 HTML 랜더링과 함께 다루겠습니다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] JSON 데이터 다루기 문법 총 정리 (6) | 2019.11.15 |
|---|---|
| [jQuery] 동적 테이블 생성하기 (feat.append()) (1) | 2019.11.13 |
| [JavaScript] 새로고침시 GET 파라미터 제거하기 (0) | 2019.10.31 |
| [jQuery] select box 선택값 가져오기,value 값 여러 개 가져 오기 (1) | 2019.10.27 |
| [JavaScript] confirm() , prompt() 개념 및 문법 (0) | 2019.10.15 |
[JavaScript] confirm() , prompt() 개념 및 문법
먼저 문법부터 복붙용
1.confirm()
//다양한 방법
function confirmTEST(){
if(confirm( ".java의 개발일기에 들어오시겠습니까?" ) == true){
alert("Hello, World!");
}else {return false;}
}
$("#confirmBtn").click( function() {
if(confirm(".java의 개발일기에 들어오시겠습니까?" ) == false) {
return false;
}
});
$("#confirmBtn").click( function(e) {
return confirm(".java의 개발일기에 들어오시겠습니까?");
});
실행

2.prompt()
function promptTEST(){
var promptValue = prompt("블로그 이름 맞추기");
if(promptValue == '.java의 개발일기'){
alert("Hello, World!");
} else {
alert("땡!");
location.href = 'https://java119.tistory.com/';
}
}
실행


'JavaScript' 카테고리의 다른 글
| [JavaScript] JSON 데이터 다루기 문법 총 정리 (6) | 2019.11.15 |
|---|---|
| [jQuery] 동적 테이블 생성하기 (feat.append()) (1) | 2019.11.13 |
| [JavaScript] 새로고침시 GET 파라미터 제거하기 (0) | 2019.10.31 |
| [jQuery] select box 선택값 가져오기,value 값 여러 개 가져 오기 (1) | 2019.10.27 |
| [jQuery] 익명 즉시실행함수() 문법 및 간단정리(feat.$(document).ready(function(){ })) (0) | 2019.10.18 |
[ajax] XHR,jQuery를 이용한 ajax 문법 총 정리
AJAX 요청을 보내는 방법
1.XMLHttpRequest(XHR) 사용
2.jQuery를 이용한 ajax 사용
1.XMLHttpRequest(XHR) 사용 방법
문법
var xhr = new XMLHttpRequest(); // 선언
xhr.onreadystatechange = function() { // 요청에 대한 콜백
if (xhr.readyState === xhr.DONE) { // 요청이 완료되면
if (xhr.status === 200 || xhr.status === 201) {
console.log(xhr.responseText);
} else {
console.error(xhr.responseText);
}
}
};
xhr.open('GET', '/ajax/ajaxController'); // 메소드와 주소 설정
xhr.send(); // 요청 전송
// xhr.abort(); // 전송된 요청 취소코드 설명
xhr.open : open(방식(GET, POST, PUT, PATCH, DELETE, HEAD), "보낼 서버 주소")이라는 메소드 실행
xhr.send : open이 요청을 열어줬다면 send로 요청을 전송해준다.
onreadystatechange : 요청에 대한 응답을 받는 이벤트 리스너
readyState : 요청 시 xhr 객체(코드의 첫 줄) 각 상태별로 readyState가 변경됨
readyState 상태 순서
0(xhr.UNSENT, 보내지 않음) -> open() 메소드 실행
1(xhr.OPENED)로 변경 -> send() 메소드 실행
2(xhr.HEADERS_RECEIVED)로 변경
3(xhr.LOADING) 로딩중...
4(xhr.DONE) 요청이 완료됨
if (xhr.readyState === xhr.DONE) 줄 해석
여기서 말하는 DONE이 readyState의 4번 DONE를 가리킴
요청이 완료되면 무~조~건 HTTP 상태 코드가 생깁니다.
if (xhr.status === 200 || xhr.status === 201) 줄 해석
여기서 200 || 201이란?
HTTP 상태 코드를 말한다
HTTP 2xx (성공): 요청을 성공적으로 받았으며 인식했고 수용하였다위 1번 방식을 사용하게 되면 엄청 복잡하고 코드도 길어진다.
내가 알던 ajax 문법과 다르다?라고 하시는 분들이 계실 겁니다.
그것은 바로 대중적으로 알려진 jQuery를 이용한 ajax입니다.
2.jQuery를 이용한 ajax 사용
문법
Client (request , 요청)
<!-- 이렇게 함으로써 외부의 CDN 서버에서 가장 최신의 jQuery 배포판을 불러 올 수 있습니다. //-->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
function jqueryAJAX(){
$.ajax({
data : { type1 : type1, // data 옵션
type2 : type2,
}, // 끝에 컴마(,)를 주의해야됨
url : "/ajax/ajaxController", // url 필수
success:function(data){ // success option
console.log(data.length);
}
})
}
</script>Server (response , 응답 Spring MVC 프레임워크 기준)
@Controller
@RequestMapping("ajax/*")
public class JqueryController {
@RequestMapping("ajax/ajaxController")
public @ResponseBody List<serverData> getServerData(String type1,String type2) {
List<serverData> result = menuservice.getServerData(type1,type2);
return result;
}
}Client 코드 설명
$. ajax({}) : ajax 선언
data : server로 보낼 데이터 정의
url (필수) : server로 보낼 url
success : function(data) : 요청이 성공했을 때 (HTTP (2xx)) 실행되는 메서드 (data)는 server에서 보낸 리턴 값
Server 코드 설명(Spring mvc에 대한 설명이며 , 다른 언어, 프레임워크는 다를 수 있습니다)
@Controller : 해당 Class를 Controller로 지정하는 어노테이션
@RequestMapping : 해당 Class의 유입 경로는 ajax로 시작하는 url만 받겠다는 어노테이션 예시처럼
ajax/ajaxController로 ajax로 보냈으니 거기에 해당하는 놈이 받는다는 뜻
@RequestBody : 값이 View로 가는 게 아니라 HTTP Response Body로 직접 쓰임 ajax로 데이터 받을 땐 필수
jquery ajax 문법 옵션 정리
url (필수) : 서버(Server)로 보낼 URL
url : "/ajax/ajaxController"
data (선택) : 서버(Server)로 보낼 데이터
//일반
data : { type1 : type1,
type2 : type2 }
//JSON 데이터로 보내기
data : JSON.stringify({
type1 : type1,
type2 : type2})
dataType (선택) 종류 : 통신의 결과로 넘어올 데이터의 종류를 지정
dataType : "json" - JSON 형식의 데이터로 배열,객체를 포함하는 문자열(권장)
dataType : "text" - 일반적인 문자열
dataType : "html" - HTML을 포함한 문자열
dataType : "script" - 새로운 스크립트
dataType : "jsonp" - 다른 도메인으로 부터 전송되는 JSON 데이터
dataType : "xml" - XML 형식의 데이터
기본 값 : MIME 유형type (선택) 종류 : GET, POST , DELETE , PUT 통신 방식 지정
type : 'GET' - GET 방식으로 서버(Server)에 전송 [조회]
type : 'POST' - POST 방식으로 서버(Server)에 전송 [생성]
type : 'DELETE' - DELETE 방식으로 서버(Server)에 전송 [삭제]
type : 'PUT' - PUT 방식으로 서버(Server)에 전송 [갱신]
기본 값 : 'GET'
timeout (선택) : 1000 - 요청에 대한 응답 제한 시간으로 단위는 millisecond
timeout : 1000 ( 단위 : millisecond ) 즉, 1000당 1초 contentType (선택) : - 서버에 데이터를 보낼 때 형식을 지정
contentType : "application/json" - 서버에 데이터를 보낼 때 형식을 JSON 형식으로 보냄
기본 값 : "application/x-www-form-urlencoded"beforeSend (선택) : function() {}, - HTTP 요청 전에 발생하는 이벤트 핸들러
beforeSend : function() {
alert("ajax 호출 시작 시 실행");
}success (선택) : function(data) {}, - HTTP 요청 성공 시 이벤트 핸들러
success : function(data) {
alert(data);
}
data : 서버에서 응답한 return 값error (선택) : function(request, status, error) {}, - HTTP 요청 실패 시 이벤트 핸들러
error : function(request,status,error) {
}
request :
status : HTTP 상태 코드
error : 에러 메시지
complete (선택) : function() {} - HTTP 요청 완료 시 이벤트 핸들러 (success는 요청 성공 시 , complete는 요청 완료 시)
complete : function() {
alert("ajax 호출 완료 시 실행");
}
'JavaScript > ajax' 카테고리의 다른 글
| [ajax] Asynchronous JavaScript and XML 개념 총 정리 (0) | 2019.09.09 |
|---|
[ajax] Asynchronous JavaScript and XML 개념 총 정리
개념
Ajax(Asynchronous JavaScript and XML, 에이잭스)는 JavaScript 라이브러리 중 하나이며,
비동기적인 웹 애플리케이션의 제작을 위해 아래와 같은 조합을 이용하는 웹 개발 기법이다.
JavaScript를 사용한 비동기 통신, 클라이언트와 서버 간에 XML 데이터를 주고받는 기술
출처 : 위키백과
저 말중에 비동기적인 웹 애플리케이션 제작 이란 말이 눈에 들어온다
웹 애플리케이션 제작은 알겠는데 비동기? 동기?
비동기와 동기의 개념과 차이점
동기(synchronous)
말 그대로 동시에 일어난다는 뜻입니다. 요청과 그 결과가 동시에 일어난다는 약속입니다.
바로 요청을 하면 시간이 얼마가 걸리던지 요청한 자리에서 결과가 주어져야 합니다.

비동기(Asynchronous)
동시에 일어나지 않는다는 뜻입니다. 요청과 결과가 동시에 일어나지 않을 거라는 약속입니다.

사용 이유
페이지 새로고침 없이 데이터 전환/변경
동작 방식
1. XMLHttpRequest Object 생성
2. callback function 생성
3. Java (Server) request
4. JSP,JavaScript (Client) response
장점
1.데이터 전환/변경이 필요한 부분만 새로고침 하여 부하를 덜어줌으로써 속도가 향상된다.
단점
1.Internet Explorer 일부 버전에선 문제가 있어 별도의 설정을 해야 한다.
2. 히스토리가 남지 않는다.
3. 비동기 방식의 무차별 요구로 인한 서버 다운
비동기적인 웹 애플리케이션 제작
동기 : Client(request) -> Server(response) 이처럼 동기 방식의 웹을
비동기 : Client(request) Client(request) -> Server(response) -> Client(request) -> Server(response) -> Server(response)
이렇게 비동기식으로 요청하는 개발 기법을 말한다.
한 줄 정리
비동기 : 요청 요청 응답 요청 응답 응답
동기 : 요청 응답 요청 응답 요청 응답
문법은 다음 시간에..
'JavaScript > ajax' 카테고리의 다른 글
| [ajax] XHR,jQuery를 이용한 ajax 문법 총 정리 (3) | 2019.09.10 |
|---|

